在小程序中使用iconfont.md的3个步骤
众所周知,小程序有1M的限制,漂亮的界面离不开各种图形。如果将这些图形整合到小程序中,其臃肿的尺寸是微信官方无法接受的。
作为一个前端开发,阿里给了我很长时间的iconfont开源图标库。你能把这些图标字体引入小程序吗?让互不相容的AT给我一个拥抱。
动手吧。
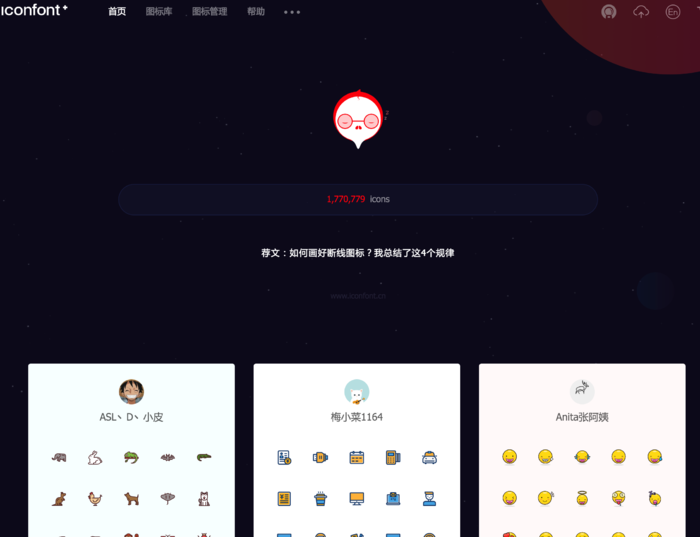
从iconfont下载iconfont源文件
http://iconfont.cn/

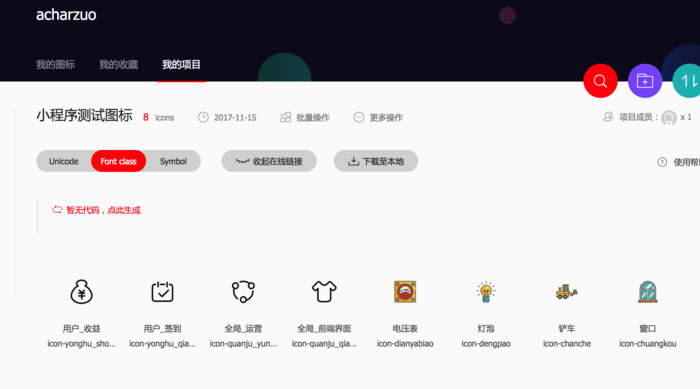
我们添加了一些图标字体。单色。多色。最后,我们得到图标。

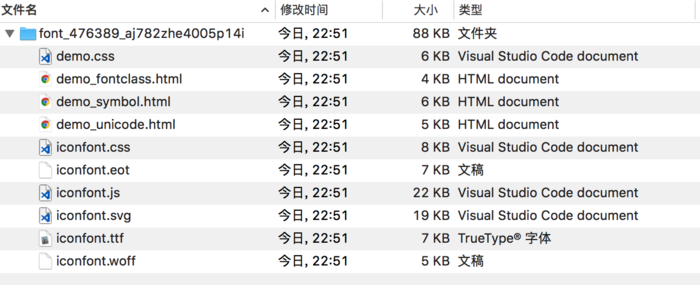
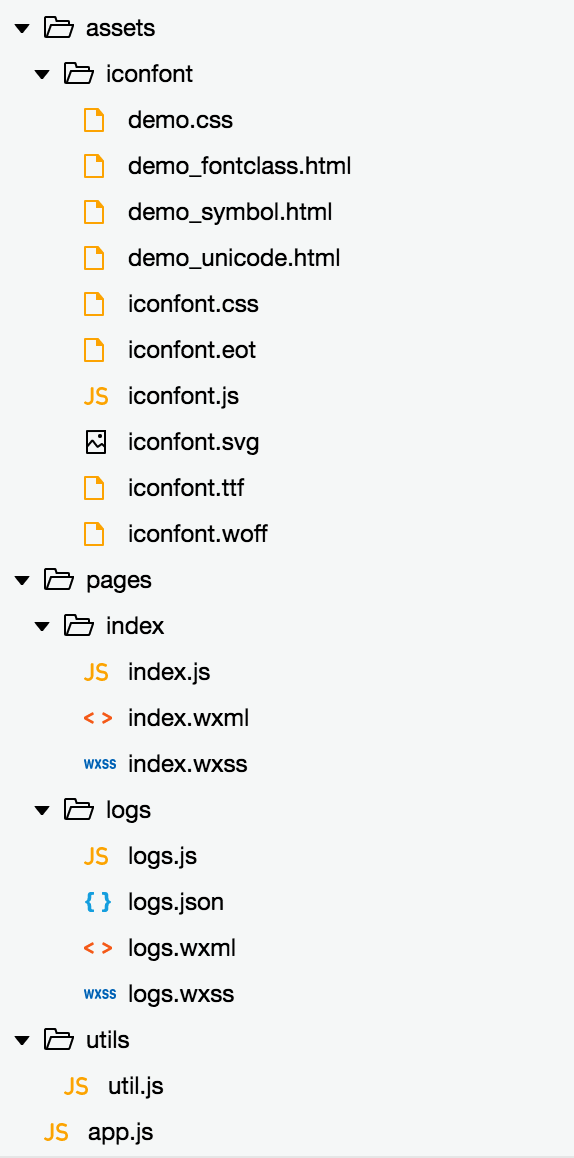
在本地下载iconfont资源以备后用。下载压缩包后,内容如下。

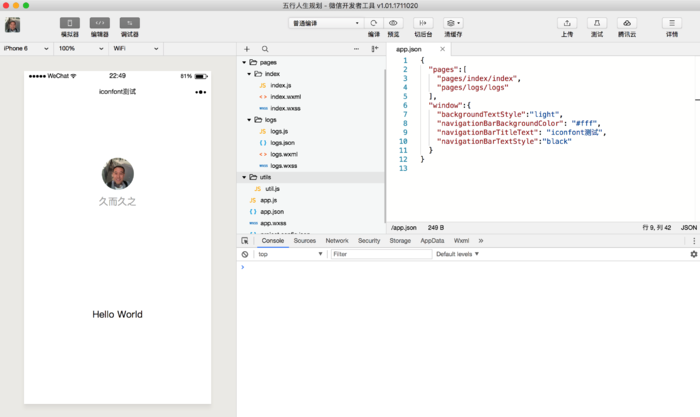
打开新小程序


直接选择快速启动建立默认程序。
向小程序项目添加图标字体

设置文件夹/资产/图标字体/,并将提取的图标字体文件放入该文件夹。(把它们放在测试中。教程结束后,我们会留下最简洁的文件。)
在小程序中引入图标字体
将iconfont.css添加到
在全局样式app.wxss中,将代码添加到第一行。
@ import '/assets/icon font/icon font ';
导入时将报告错误“找不到文件:/assets/iconfont/iconfont”。这是因为小程序只知道带有wxss后缀的css文件。标准。无法识别css文件。
威尔(男子名)
/assets/iconfont/iconfont.css被重命名为
iconfont.wxss
可以解决。
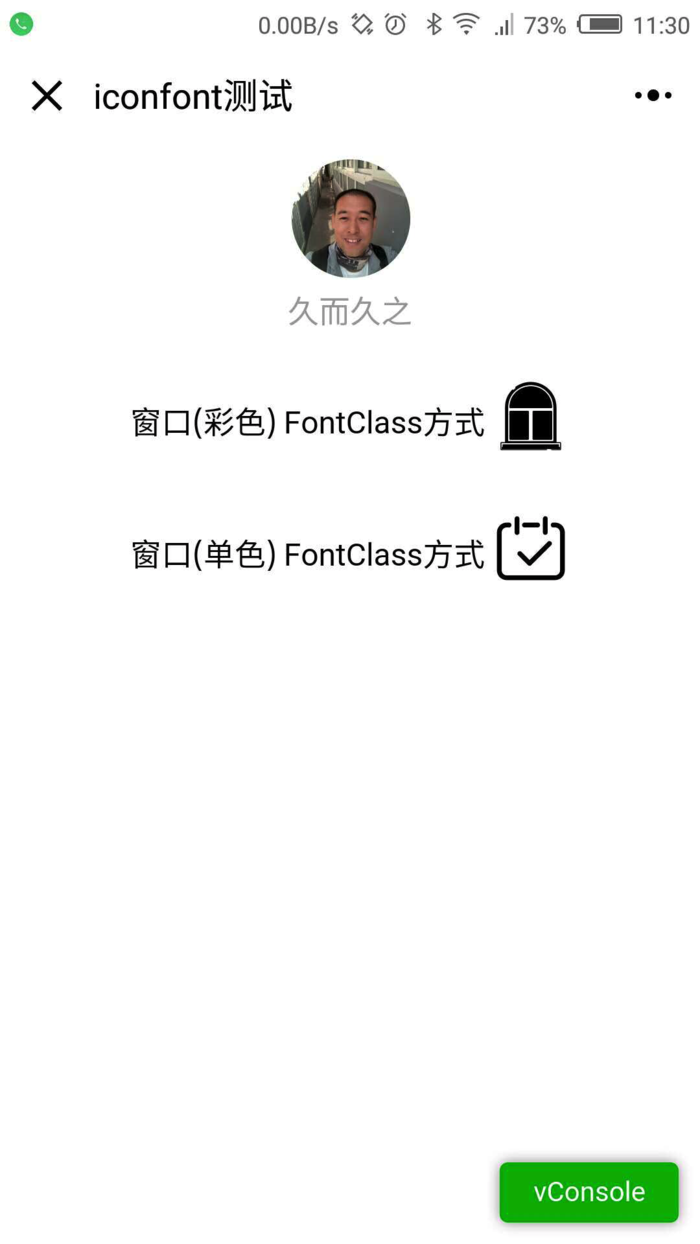
在/pages /pages/index/index.wxml中添加iconfont的调用代码
修改代码片段的内容
版权声明:在小程序中使用iconfont.md的3个步骤是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















