微信模板消息的使用
上周公司项目需要增加模板消息推送功能,今天我们就在这里整理一下:
微信的模板消息分为微信官方账号和小程序。它们类似,只是小程序的模板消息中有一个form_id参数需要多加注意,而且只能在实机上测试,否则无法得到这个form_id参数值。
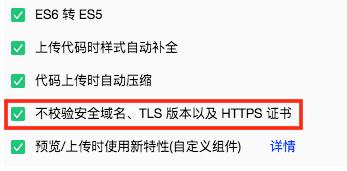
第一步是获取用户openId。有两种方法思路相同:转移wx.login获取代码(一次性,不可重用),将代码交换为openId(这一步有两种方法,都要在后台完成,前台测试时请在开发工具中进行如下配置)。一般使用第二种方法,因为它还可以返回用户的基本信息,这似乎是普通小程序的必要信息。第一种方法只获取openId和session_key。

方法1:
wx . log in({ success : function(login code){ if(login code . code){ wx . request({ URL : ' https://API . weixin . QQ . com/SNS/jscode 2 ession?appid=yourappidsecret=yoursecretjs _ code=' login code . code ' grant _ type=authorization _ code ',header : { ' content-type ' : ' application/JSON ' },success : function(resle){ that . globaldata . OpenID _ true=resle . data . OpenID;} }) } }});方法2:
注意:当withCredentials为真时,要求之前已经调用过wx.login且登录状态未过期,此时返回的数据会包含加密数据、IV等敏感信息;当withCredentials为false时,不需要登录状态,返回的数据不包含encryptedData、iv等敏感信息。
wx . log in({ Success : function(login RES){ if(login RES . code){ wx . getuserinfo({ withredentials : true,lang: 'zh_CN ',Success : function(RES){ wx . request({ URL : ' https://le . beiebi . com/lkt/API/scanlog in/appletscanlog in ',method: 'POST ',header: { '
注意:access_token有效期为两小时,每天生成次数有限(2000次),需要在后台缓存,这里只是模拟。
getaccesss _ token : function(client _ credential,appid,secret,formId){ var=this;if(that . data . istime){ var DIC={ grant _ type : client _ credential,appid: appid,secret: secret,} util . httpgetrequest(' http
ps://api.weixin.qq.com/cgi-bin/token", dic, function (success) { console.info('-----access_token==' + success.access_token); access_token = success.access_token; wx.setStorageSync('access_token',success.access_token); that.sendMessage(formId); that.data.isTime = false; var date = new Date(); that.data.timestamp = date.getTime(); that.countdown(that, that.data.timestamp + 7200); }) } else { access_token = wx.getStorageSync('access_token'); that.sendMessage(formId); } },第三步,发送模版消息。
注意点:下面写了两个字典装参数,其中dic1为公众号发送模版消息需要的参数,dic为小程序发送模版消息需要的参数。其中的formId,表单提交场景下,为 submit 事件带上的formId(
e.detail.formId);支付场景下,为本次支付的 prepay_Id。
sendMessage: function (formId) { var dic1 = { "touser": app.globalData.openId_true, "template_id": "9I2cE23DPBi_nlYZLSJT-YK_DAMvGmmwyOnYTiSD523", "miniprogram": { "appid": appid, "pagepath": "pages/index/qqq/aaa/aaa?analysisReportId=2050&openId=1" }, "color": "#173177", "data": { "first": { "value": "恭喜你购买成功!", "color": "#173177" }, "keyword1": { "value": "vip1867332110254", "color": "#173177" }, "keyword2": { "value": "深圳一起赚钱科技有限公司", "color": "#173177" }, "keyword3": { "value": "1500元", "color": "#173177" }, "remark": { "value": "欢迎再次购买!", "color": "#173177" } } } var dic = { "touser": app.globalData.openId_true, "template_id": "9I2cE23DPBi_nlYZLSJT-YK_DAMvGmmwyOnWFDFfgd”, "page": "pages/index/qqq/aaa/aaa?analysisReportId=2050&openId=1", "form_id": formId, "data": { "keyword1": { "value": "乐奔快递", "color": "#173177" }, "keyword2": { "value": "2017年11月13日 12:00", "color": "#173177" }, "keyword3": { "value": "iPhone11", "color": "#173177" }, "keyword4": { "value": "12545568461025", "color": "#173177" }, "keyword5": { "value": "贝贝", "color": "#173177" } }, "emphasis_keyword": "keyword1.DATA" } util.httpsPostRequest("https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=" + access_token, dic, function (success) { console.info('access_tokenerrmsg==' + success.errmsg); })},其余代码:
//表单提交formSubmit: function (e) { if (wx.getStorageSync('isTime') != '') { this.data.isTime = wx.getStorageSync('isTime'); console.log('sync=isTime=', wx.getStorageSync('isTime')); console.log('sync=access_token=', wx.getStorageSync('access_token')); } this.getAccess_token('client_credential', appid, secret, e.detail.formId);},countdown: function (that, time) { if (time < that.data.timestamp + 60) { console.log('=shijiandao=') that.data.isTime = true; wx.setStorageSync('isTime', that.data.isTime); return; } setTimeout(function () { time = time - 1; that.countdown(that, time); }, 1000)},

















