ETL小白教学第二部分——动态价值传递
第二篇热文来了~对,是第二篇。
叫什么名字?叫做第二篇。不是因为想不出名字。
在ETL小白教学的第一篇文章——页面跳转和价值传递中,我们学习了两个页面的跳转和价值传递。但是在实际应用中,死值很少传输,所以本文将学习如何动态传输值。
思考:从A页到B页的动态价值转移有什么要求?
1.首先,我们需要输入传输的名称和值,所以我们需要-输入框2。其次,用按钮点击跳转,所以我们需要-button
所以第二篇的教学内容如下
。首先,我们需要知道输入框和按钮插件2。我们需要知道数据类型3。学会在js中操作数据。
0、添加注释
WXML页面,使用js文件中的注释行//。
在js和wxml中添加一个Sao操作并按ctrl不用谢我。
1、了解输入框
门户的文档门户要点
1.1.输入框占位符1.2、输入框初始值1.3、输入框类型1.4、输入框触发的事件1.4.1、事件bindinput 1.4.2、事件bindfocus 1.4.3、失去焦点时事件bindblur 1.4.4、单击完成按钮时事件bindconfirmtip。
输入框没有边框。我们必须给它一个边界。
Wxss边框代码
[AppleScript]纯文本视图复制代码。border _ black { border 3360 1 rpx solid black;margin: 20rpx 20rpx}wxml代码
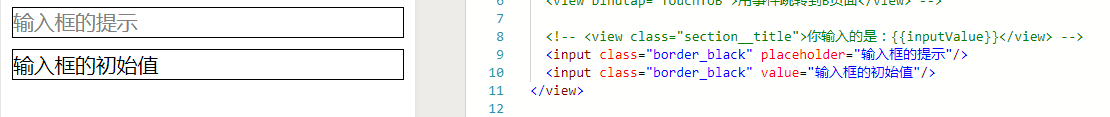
[AppleScript]纯文本查看复制代码输入类=' border _ black '占位符='输入框的提示'/输入类=' border _ black '值='输入框的初始值'/效果图如下 。
。
事件方面的Wxml代码
[AppleScript]纯文本视图复制代码输入类=' border _ black ' bind input=' input ' bind focus=' focus ' bind blur=' blur ' bind坚定=' confirm' placeholder='输入框的提示'/js代码
[AppleScript]纯文本查看复制代码input 3360 function(e){ console . log('我输入时是触发事件')},focus 3360 function(e){ console . log('我聚焦时是触发事件')},Blur: function (e) {console。日志(‘我是失去焦点时的触发事件’)},确认3360功能(e){控制台。日志(‘我是点击完成按钮时的触发事件’)}跑步效果需要童鞋自己测试。顺便说一下,当您单击“完成”按钮时,只有当您在输入框中按回车键时,才会执行触发事件。
2、了解按钮
文档门户门户
我主要是用按钮跳转到页面点击按钮,就不赘述了。
3、了解小程序的数据类型
3.1,字符、数字和其他常见类型3 . 1 . 1 Character var string=' 11 ' 3 . 1 . 2 num var num=1 3.2,Array,Object 3.2.1 Array Varsz=['1 ',' 2 ',' 3 ',' 4 ',
;,"6"] 3.2.2 对象 var dx = {"name":"ETL","age":"22","sex":"BOY"} 3.3、数组对象或对象数组 3.3.1 数组对象 var szdx= [{"":"","":""},{"":"","":""}] 3.3.2 对象数组 var zifu = {["","","",""]}4、对js的data做操作
4.1 了解data data是当前js文件的数据存储,也就是说在同名的wxml和js中靠data来进行传输数据 4.2 data的初始值 js代码/** * 页面的初始数据 */ data: { num:1 }, 这样就初始化num的值为1 4.3 data的取值 在js中 用this.data.num 取data里面num的数据 在wxml中 用 {{num}} 取data里面num的数据 4.4 data的赋值 只能在js文件中对data里面的数据进行赋值 赋值方法 this.setData({ num:2 }) 这样就可以对data里面的num进行赋值了,注意,setData是会刷新页面数据,也就是说 当num默认为1的时候,wxml用{{num}} 展示的数据是1,当点击按钮执行事件的时候,对num进行setData修改成2,那么页面展示的数据会从1变成2 demo代码如下 wxml代码 <view>{{txt}}:{{inputValue}}</view> <input class="border_black" bindinput="input" bindfocus="focus" bindblur="blur" bindconfirm="confirm" placeholder="输入框的提示"/> js data代码data: { txt:"默认的数据为", inputValue:"我现在是空的值", }, js input 事件方法input: function (e) { console.log("我是输入时触发事件") var value = e.detail.value//取输入框的值 var txt = "您输入的值为" this.setData({ inputValue: value, txt:txt }) },tip:
1、console.log()是打印日志,如果要加上数据一起打印 中间用逗号链接起来 不要用加号链接起来
2、微信小程序的数据类型我已经展示出来了,不会对数据做操作的童鞋可以看这个》传送门
3、学习任务:在A页面用输入框输入数据hello world 然后 传到B页面 在B页面展示 hello world
4、学习提示:页面带参数跳转在第一篇的额外学习里面,本篇学了从输入框里面取值和赋值的方法,唯一的问题就是不会在B页面取值,这是问题吗?当然不是,请看->传送门4、this.setData 是在部分的条件下无法使用的,比如发起request请求的时候,会报错 this.setData is not a function这个错误,错误的原因是:this不再是指向这个js文件了,而是指向request请求,所以setData is not a function ,解决办法也很简单,在request之前把this赋值给that(var that = this) 然后在request中用that.setData就可以解决啦
版权声明:ETL小白教学第二部分——动态价值传递是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















