微信小程序(创建页面并设置页面标题)
你好世界已经创建,我们将开始写网页。那么如何创建一个简单的页面呢?让我们废话少说,开始编码。
创建新页面需要以下步骤:
1. 在pages 中添加一个目录
(当然,如果你觉得写在现有目录里就好,那么这一步就省略了)
单击左侧的编辑-单击pages文件夹-单击右上角的数字-从下拉菜单中选择目录-在弹出框中填写目录名称(这里我们写了test) -单击确定。

2.%20新建一个wxml%20%20文件
选择测试文件夹-点击右上角的数字-选择wxml类型文件-填写文件名(注意这里必须填写后缀,至少必须填写我的版本)
3.%20编辑test.wxml%20%20文件
为了测试方便,我们只是填写了一些内容。
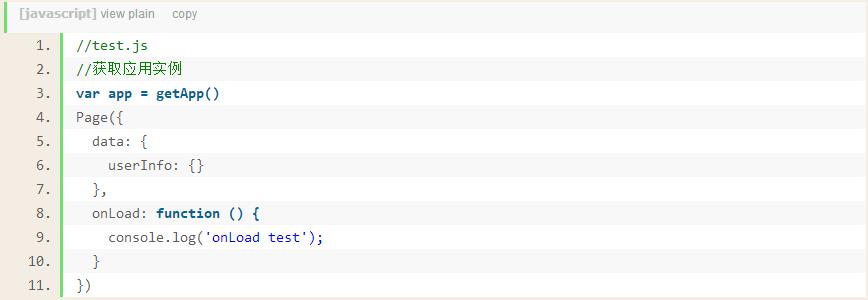
4. 创建test.js文件
使用相同的方法在测试目录中创建一个test.js文件。

5. 将test 页面加入 app.json
在“页面”属性中添加测试页面所在的目录。这里是相对路径头,不需要填写/

6.%20在首页加入访问链接
好的,上面的路径也加进去了。我们必须添加一个条目来查看我们写的页面。小程序的主页通常默认显示页面属性。
如果不想破坏原页面,可以直接找到首页pages/index/index.wxml并添加链接。
一旦
7. 访问
准备好,点击左下角的“编译”,将出现以下页面。

然后单击“”跳转到测试页“”
哇,哈哈,看,你的页面准备好了!(编辑完所有页面后,请按ctrl+s保存键)
设置页面标题
写这一页的时候,总觉得哪里不对劲。是的,就是这样。每一页的标题都一样。都是微信。
Cou,真的cou,那我们就来单独说说如何设置页面标题。
找到页面的目录,创建一个新的json文件,比如我们上次构建的测试页面。
我们找到页面/测试/目录,创建一个新的test.json文件,并添加以下代码
效果如下:

是不是很霸气?这一节就到这里,下一节更精彩!
版权声明:微信小程序(创建页面并设置页面标题)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















