你真的了解小程序的自定义编译功能吗?
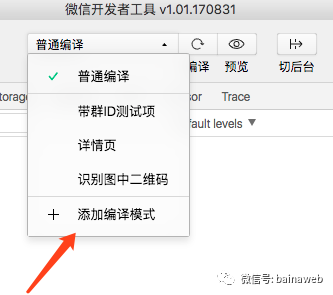
最新版本的微信开发者工具已经验证了app.json中的重复页面之前,可以直接把自己想要的页面放在第一行。默认情况下,将首先加载此页面。现在只能通过自定义编译来实现。让我们先来看看自定义编译:

默认为正常编译,场景值为1001,会读取app.json中配置的第一行页面的配置。您可以单击此处添加编译模式。
我将列出两个场景来说明如何使用自定义编译~
1.在用户识别图中模拟小程序代码。
小程序开发工具也有自己的局限性。它无法真正扫描二维码,无法识别二维码,也无法与指定的群组共享。这些都只能用开发工具模拟场景值来实现。
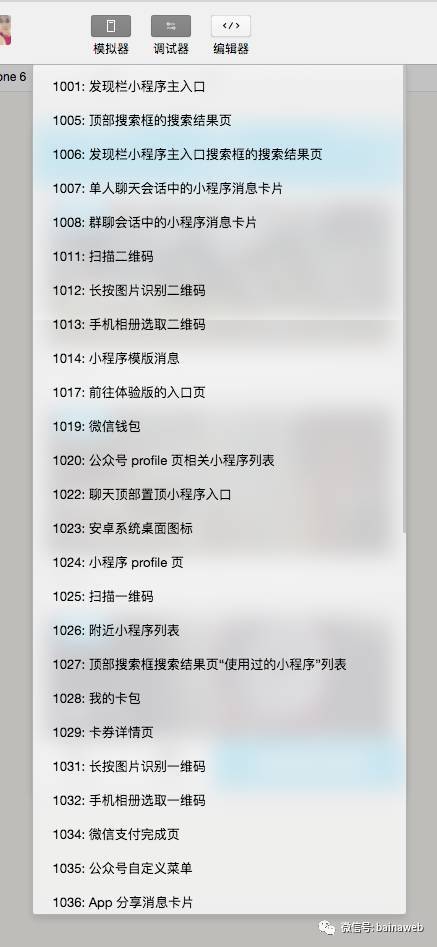
我们先来看看常见的场景值:

由上可知,当场景值为1012时,表示长按图片识别二维码后的效果。接下来,我将创建一个自定义编译来识别图片的二维码,如下所示:
开始参数:设置识别二维码后需要传到页面的值。
好的,设置完成后,点击“编译”按钮,直接出现设置页面~
第二,模拟用户共享到群组,获取群组ID。
小程序文档提供获取组标识的功能。一般的思路是在App.onLunch或者App.onShow中获取shareTicket,然后调用wx.getShareInfo()获取加密后的群ID(encryptedData)和加密后的初始向量(iv),将这两个值发送到服务器进行解密,获取微信群的唯一ID ~
微信群分享小程序后,开发工具在微信群不能点击。我们可以创建自定义编译来获取共享票:
精选组:小程序官方提供的9组测试,选择其中一组。
单击编译按钮,您可以在App.onShow()中获得shareTicket:
版权声明:你真的了解小程序的自定义编译功能吗?是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















