小北微信小程序第一个小白教程系列脚本语言(WXS)
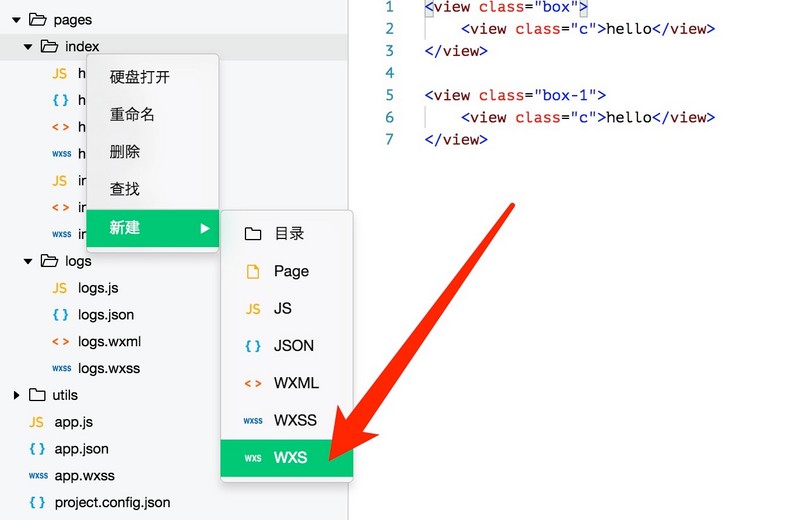
这是微信小程序最近推出的一个概念,我们可以在开发者工具中直接将它们作为独立文件来构建。

当然,也可以直接在wxml文件中使用wxs标签。
两种访问都是可能的。
使用场景:例如,我们可以直接将简单的逻辑代码合并到视图中,或者处理页面传递的变量(如过滤和格式化等)。)让你的编码更容易。
因此,wxs有自己的变量和语法。接下来,它开始运行帐户。
官方文件地址是https://mp.weixin.qq.com/debu.
可变提升问题
微信官方表示:“var表现与javascript一致,且会有变量提升。”
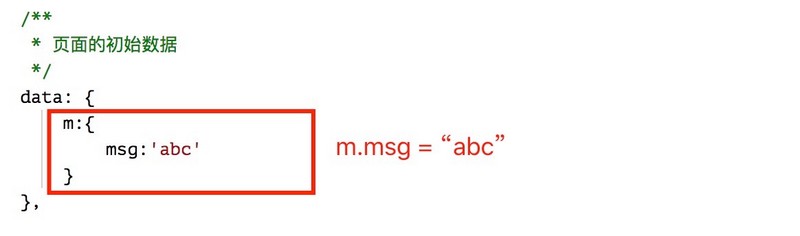
例如,我们在页面中定义了一个m.msg变量,如下图所示。

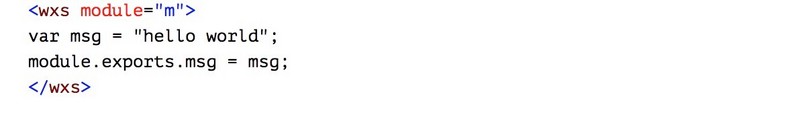
您还在wxml的wxs中定义了一个m.msg,如下图所示。

然后我们在视图中使用{{m.msg}}来输出hello world,而不是abc。
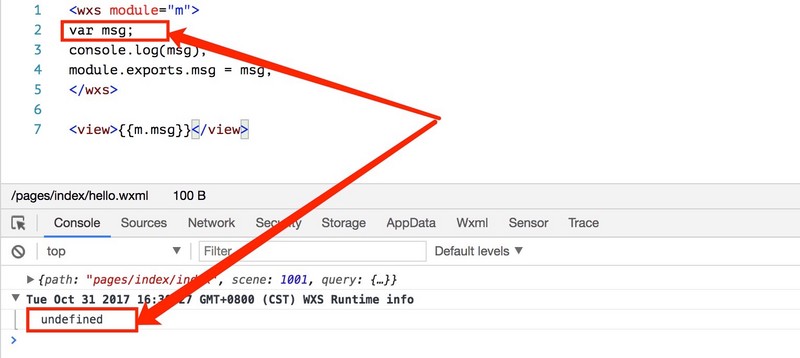
对于已声明但未定义的变量。
或者以上例为例,你被安排如下图。

我们用log打印它,但是声明的变量值统一为未定义。当然,当您在视图中引用时,您不会给出错误,只是将其显示为空。
保留标识符
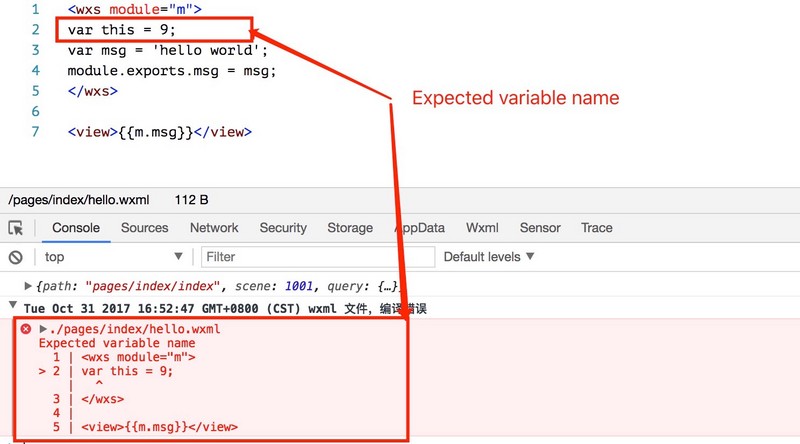
Wxs内部定义了一些标识符,它们有特殊的含义。不允许变量,如var、if、for、this、case、else等。所有这些都用来表达某些语法结构。
详细看官方文件,已经给了。当然,记不住也没关系。开发工具将提供以下信息。

变量
官方文件:https://mp.weixin.qq.com/debu.
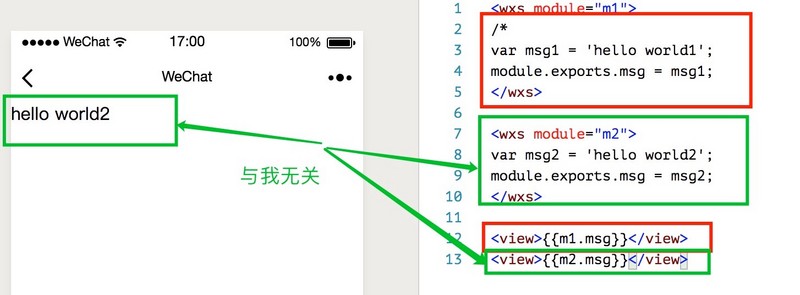
这里要说的是wxs支持的第三种注释方法。当我们写/*时,从/*开始的所有wxs代码都被注释。这里所有的都代表wxs块的结束。有一点要注意,就是看图。

注释的范围是当前模块,因此m2的msg2变量仍然可以显示在视图上。
注释
官方文件:https://mp.weixin.qq.com/debu.
p>该有的都有了,比如最常用的大于小于不等于、求余数、三元运算符等等,你在一个计算机语言中用的运算符在wxs内都有,具体都有哪些见官方文档。
语句
官方文档:https://mp.weixin.qq.com/debu...
话说计算机语言无外乎真假问题、多少问题!抽象过来就是判断语句和循环语句,wxs的判断和循环语句和其他语言都差不多,相信大家自己看文档就清楚,还是需要注意下truthy的问题。
truthy是什么?
wxs集成了js的逻辑,有truthy的概念,简单点说每个变量隐藏着boolean属性,而if是根据truthy来判断分支而非狭义的boolean。
具体什么是truthy推荐大家看下面的这篇文章:http://blog.csdn.net/notzuono...
写的相当不错。
数据类型
官方文档:https://mp.weixin.qq.com/debu...
我们把"hello world"叫做字符串类型,909叫做整数类型,wxs一共支持如下几种数据类型。
number / string / boolean / object / function / array / date / regexp
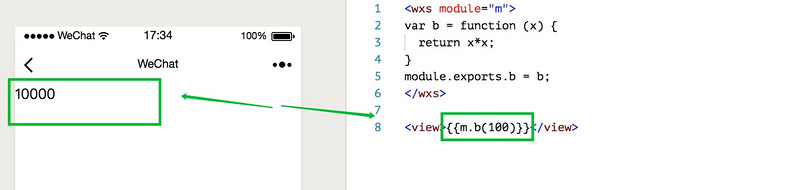
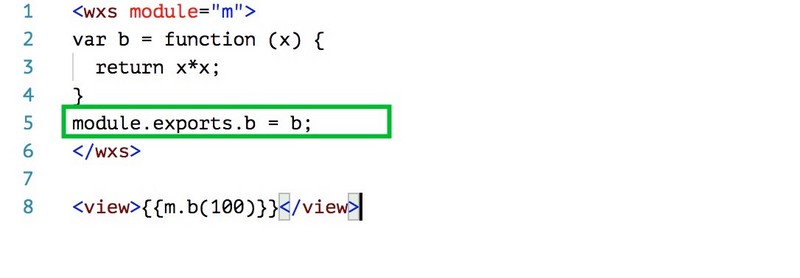
你可能会差异为何function还是一种数据类型,完全没问题的,看下图我定义的函数类型的变量b

你能用的函数
官方文档:https://mp.weixin.qq.com/debu...
很多很多,一种是类库,一种是每种数据变量的函数。
比如你是字符串的时候,就可以使用它的replace、search等等函数,大部分函数的功能和命名和js中的都一样,看官方文档吧。
模块
官方文档:https://mp.weixin.qq.com/debu...
这些年js界出现了比如seajs、webpack等模块化工具,wxs也是这个逻辑。
每一个 .wxs 文件和 <wxs> 标签都是一个单独的模块。
我们不能直接使用模块内的数据,只能和模块暴露出的接口进行沟通,所以每个模块都有类似下面的语句

其实在js中也是这样的。
当我们要使用一个外部的 .wxs时候
如果此刻你是一个.wxs文件,那就直接使用 类似于 var msg = require("./msg.wxs");语法即可
如果此刻你是一个wxml文件,那需要使用wxs标签,指定src和module属性,如下语句 <wxs src="./../msg.wxs" module="msg" />
当然有一些要注意的地方,这里不做陈述,大家务必仔细看下官方文档,我们必须要看的。
最后
以上5篇其实没有太多技术问题,更多是小程序的基础课程,我们只需要记住它、使用它即可。
接下来我们会对一些组件、api进行讲解,希望电脑前的你安装好微信小程序开发工具,要写写代码啦。
版权声明:小北微信小程序第一个小白教程系列脚本语言(WXS)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















