小程序测试方案初探
前言
2017年1月9日,微信小程序正式上线。小程序无需安装即可使用。依靠微信强大的生态环境,可以做很多H5做不到的事情。微信小程序发布以来,很多小程序相关的项目相继开发出来,总结出了一些通用的组件。但是如何测试小程序还是比较迷茫的,直到我们做了很多项目,积累了一些经验和开源库,才能够理清如何测试小程序。下面将介绍如何为小程序做UI测试和单元测试。
工具的准备
nodeUpdatereader mocha chai
介绍
node
这个不应该介绍太多,但是这个演示要求Node的版本应该大于7.6.0,因为木偶师要求最低版本是v6.4.0,但是,因为async/await等新功能在官方示例中被广泛使用,所以有必要使用v7.6.0或更高版本的Node。async/await可以使异步回调代码更加简洁,否则整个代码就没有希望了
puppeteer
Chrome团队制作了一个更友好的无头Chrome Node API,用来代替用户在页面上的点击、拖动、输入等操作。常见的使用场景仍然适用于UI自动测试。木偶师可以将页面截图保存为图片或PDF,解决了爬虫无法实现的一些操作(异步加载页面内容)。
类似工具:
Phantomjsseleniumhqnightmare梦魇
wept
weed可以让小程序直接在浏览器上运行,无需开发者工具或微信客户端。节点在后台用来提供applet API的模拟返回(wx.login,wx.getUserInfo等。),前端实现视图层、服务层和控制层之间的相关通信逻辑。
mocha
JavaScript测试框架可以在浏览器和Node环境中使用。通过测试框架,您可以将相应的测试用例添加到您的JavaScript代码中,使项目代码更加健壮。
chai
chai是BDD/TDD模式的断言库,可以在节点和浏览器环境下运行。API简单易懂,断言类型和方法丰富。有了摩卡,江湖人称之为“抹茶”
配置环境
npm i -g哭泣
NPM I——拯救-发展木偶师摩卡柴
安装木偶师时可能会出现以下错误
错误:下载铬r508693失败!设置“PUPPETEER _ SKIP _ CHROMIUM _ DOWNLOAD”环境变量跳过下载。错误:下载失败:服务器返回代码502。URL : https://storage . go ogleapas . com/chromium-browser-snapshots/Win _ x64/508693/chrome-win32 . zip at client request . Https . get . response(d : \ chromium \ node _ modules \ puppeter \ utils \ chromium downloader . js :21)at object . once wrapper(events . js)at emiteone(events . js . js 3:36:30 . js . 36:3但是由于网络原因,下载失败,所以可以避免默认下载chrome,设置环境变量停止设置Puppeteer _ Skip _ Chromium _ download。
然后手动下载铬,它有一个链接https://storage.googleapis.com/chromium-br.
owser-snapshots/Win_x64/508693/chrome-win32.zipTODO
直接看官方给出的demo
const puppeteer = require('puppeteer');(async () => { //这里和官方不一样的就是,需要手动指定chromium目录所在的地址(上面链接下载之后解压),headless为true则不会打开chromium const browser = await puppeteer.launch({executablePath: '/chromium/chrome.exe',headless: false}); //相当于新建选项卡 const page = await browser.newPage(); //跳转到指定URL await page.goto('https://example.com'); //截图 await page.screenshot({path: 'example.png'}); //关闭页面或者选项卡 await browser.close();})();上面几行代码其实就是相当于我们日常的一些操作:打开chrome->新建选项卡->输入url并回车->页面截图->保存,也可以看出puppeteer是站在使用者的角度去设计API。
跑通测试demo之后,来试试小程序这边,首先必须让小程序跑在chrome上面,就要用到wept了。
1. 直接在小程序根目录上面执行wept
然后打开chrome,访问http://localhost:3000/#!pages/index/index,就可以看到小程序运行在chrome上了,接下来要让puppeteer去抓取小程序里面的内容,直接上代码
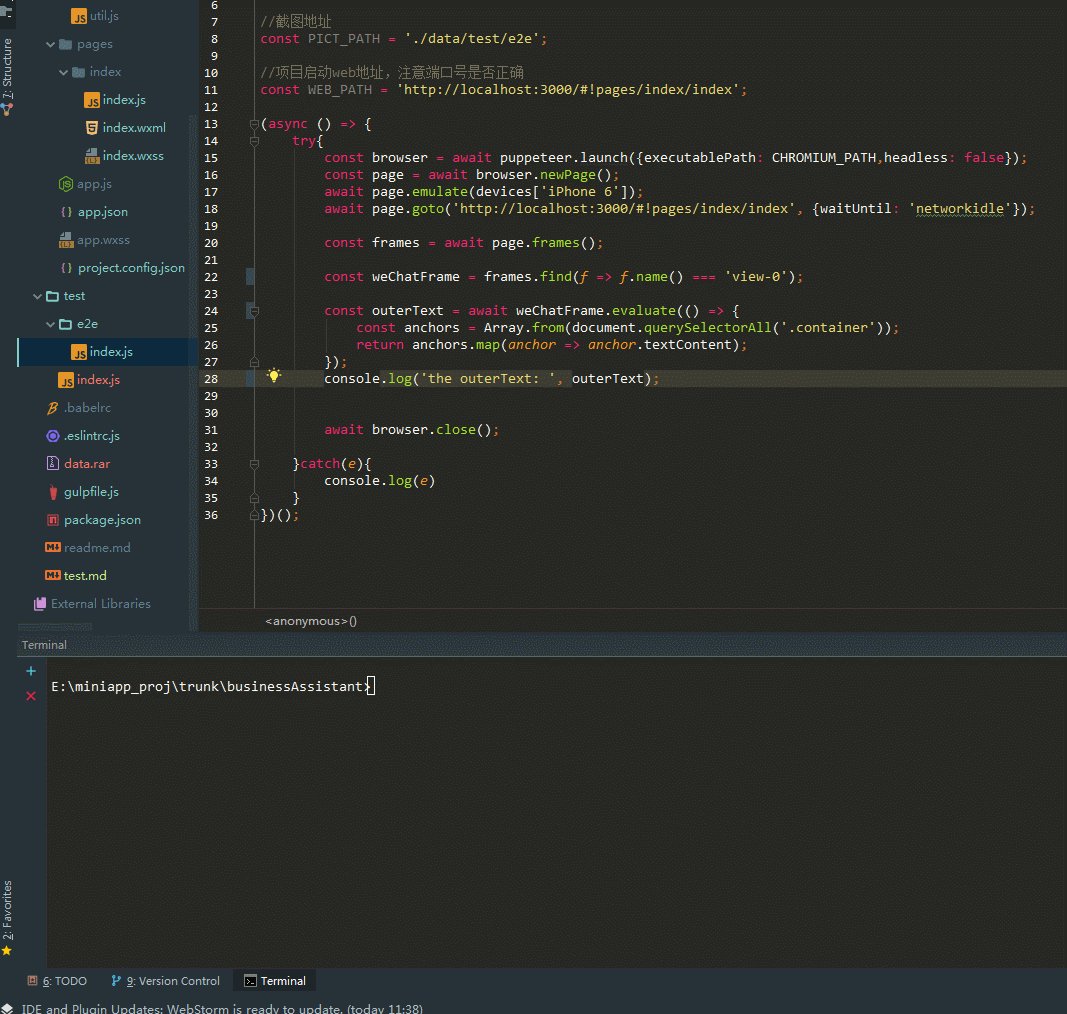
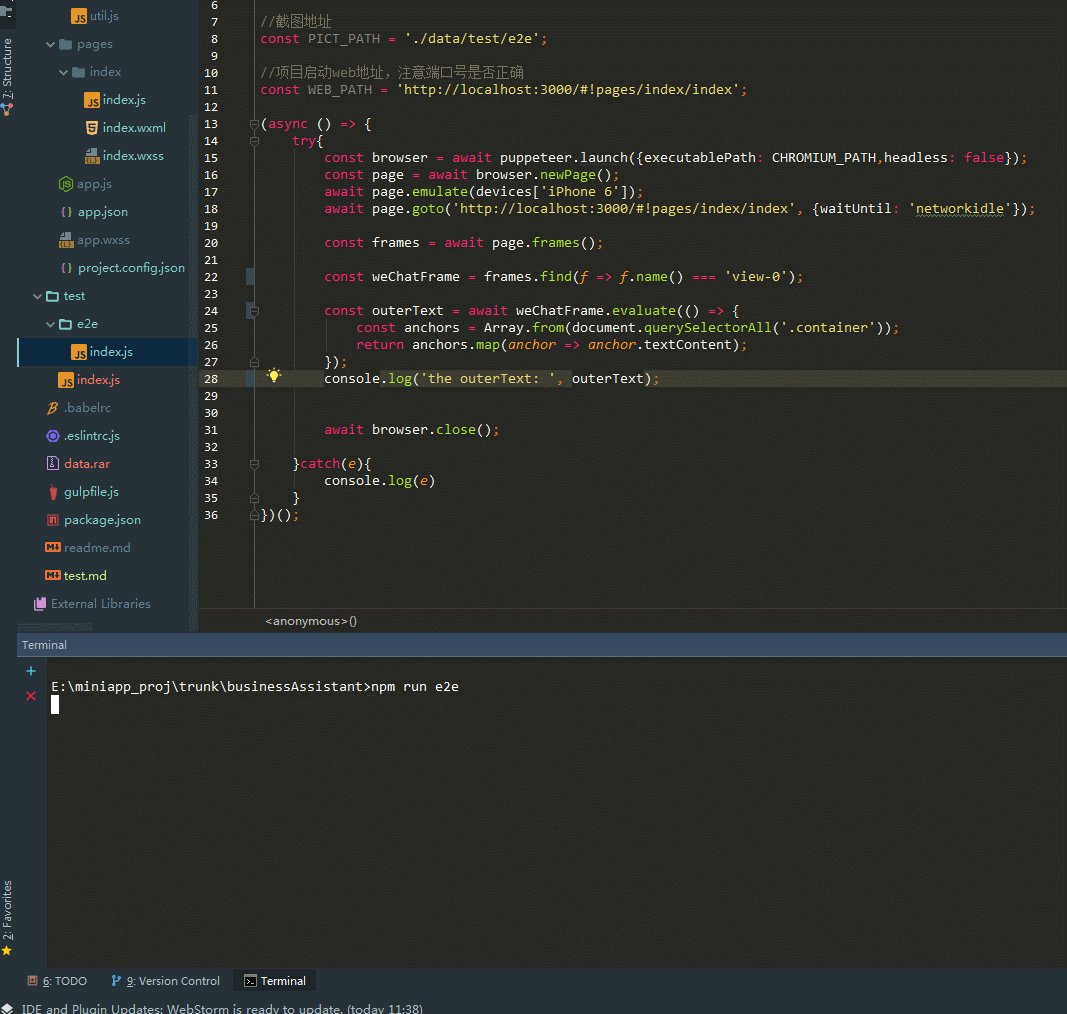
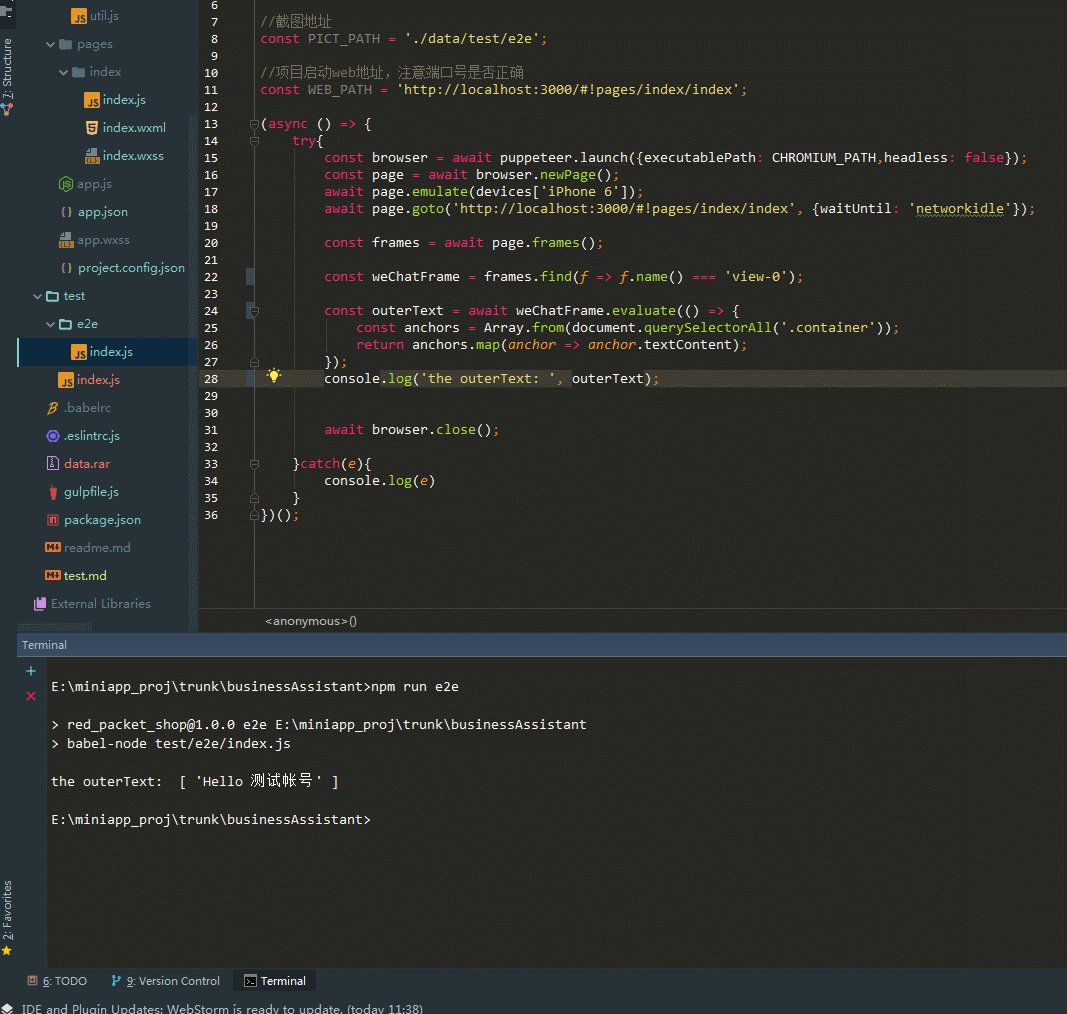
const puppeteer = require('puppeteer');const devices = require('puppeteer/DeviceDescriptors');(async () => { const browser = await puppeteer.launch({executablePath: '/chromium/chrome.exe',headless: true}); const page = await browser.newPage(); //设置展示的设备https://github.com/GoogleChrome/puppeteer/blob/master/DeviceDescriptors.js await page.emulate(devices['iPhone 6']); //多一个参数waitUntil,指跳转之后等待网络空闲之后再执行下一步操作,没有这个的话,截图很有可能是白屏,因为内容还没渲染出来 await page.goto('http://localhost:3000/#!pages/index/index', {waitUntil: 'networkidle'}); //小程序的内容其实是放在一个iframe里面,外面是无法直接抓取到iframe里面的内容,所以这里需要获取页面所有的iframe const frames = await page.frames(); //根据iframe的name属性来获取正确的iframe const weChatFrame = frames.find(f => f.name() === 'view-0'); //在上下文环境中获取需要抓取的内容 const outerText = await weChatFrame.evaluate(() => { //上下文执行环境,跟H5一致 const anchors = Array.from(document.querySelectorAll('.container')); return anchors.map(anchor => anchor.textContent); }); console.log('the outerText: ', outerText); await browser.close();})();直接来看页面执行的效果

这样我们就能拿到小程序的内容,便于我们后续的单元测试,接下来我们可以加入”抹茶”来测试输出是否符合预期,先上代码
const puppeteer = require('puppeteer');const devices = require('puppeteer/DeviceDescriptors');const expect = require('chai').expect;describe('output test', () => { it('should return Hello 测试帐号 ', () => { (async () => { //小程序内容获取代码跟上述一致 //... expect(outerText[0]).to.equal('Hello 测试帐号'); //... }) })})运行效果

结语
小程序其实也有上线一个云测试,但是我觉得有个不好的地方,假如你的小程序是依赖于后台CGI返回数据作为展示,那么你必须先上线CGI才能使用云测试,不够灵活,更希望有一个能自己mock数据来测试不同情况下的小程序的展示。
本篇文章介绍使用wept和puppeteer来对小程序做E2E测试,对于测试环境和正式环境还是有差异的,比如Object.defineProperty小程序是不支持这个API的,但是测试环境是可以跑通的,当然测试环境下面也可以通过某种方式(比如delete)来禁用不支持小程序的API,从而达到测试环境尽可能的贴近小程序的正式环境。当然更希望的是小程序官方能给出相应的单元测试方案吧。

















