微信小程序-位置API
时间:2021-12-12 来源:互联网 编辑:宝哥软件园 浏览:次
位置API分为两种类型:wx.getLocation(对象)获取当前位置,wx.openLocation(对象)通过经纬度打开内置地图。其中,定位获得的位置信息的返回参数在速度和精度上存在问题,而在速度和精度上不存在问题。当您打开内置地图时,还会出现一个错误(Page route error-was service . js :2 navigate back,一个不存在的webviewId0)。如果你有什么要告诉我的,我找到解决办法后再补充!
主要属性:
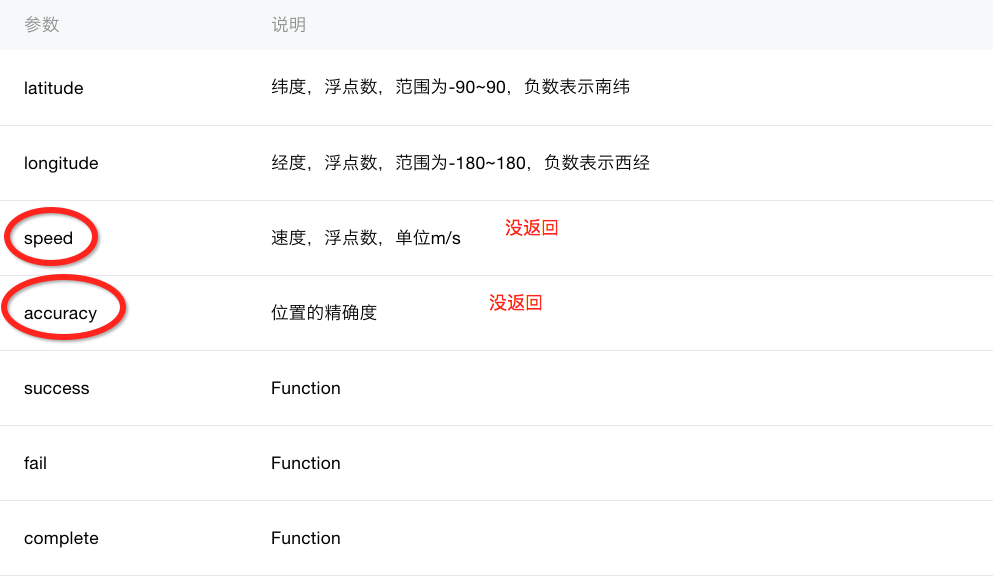
Wx.getLocation(对象)获取当前位置。

成功返回参数后。

Wx.openLocation(对象)打开微信内置地图。

在这里直接进入微信内置应用。使用导航返回键时,是内部写的,外界不能干涉,所以WAService.js:2 navigateBack是一个不存在的webviewId0。这个误差估计也应该用小程序来修正!
wxml
版权声明:微信小程序-位置API是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















