黄——基于Bmob从头开始写博客小程序
实现以下技能点
1.集成Bmob小程序SDK作为数据存储2。wemark解析标记文本3。列表页面布局和上拉无限加载
实现的效果

一、创建Bmob应用
进入Bmob官网:http://bmob.cn/,注册了一个账号,一个免费账号可以创建8个子应用,每个子应用有20列。想买就买,想付就可以分别买100元和1000元的文件。详见官网价格表。

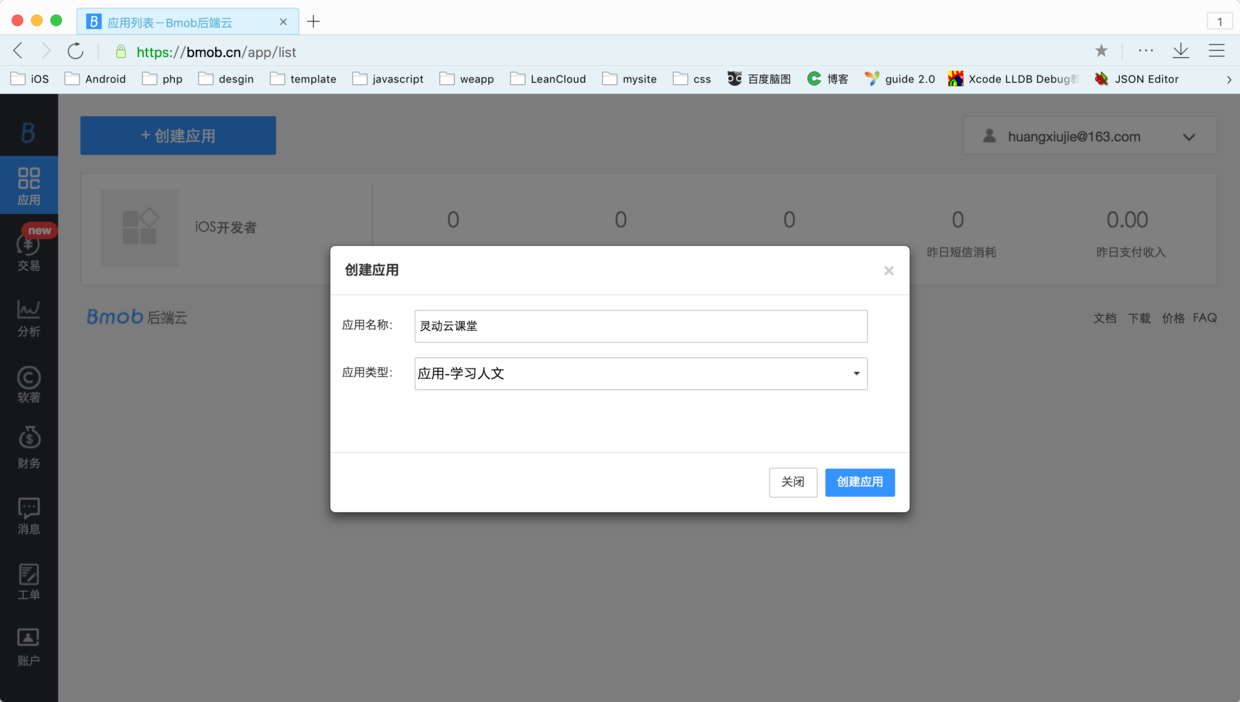
1.创建应用程序。

2.检查它的关键信息,并配置自己的小程序的关键信息。如果有任何付款,添加付款MchID和密钥,付款仅适用于付款会员。

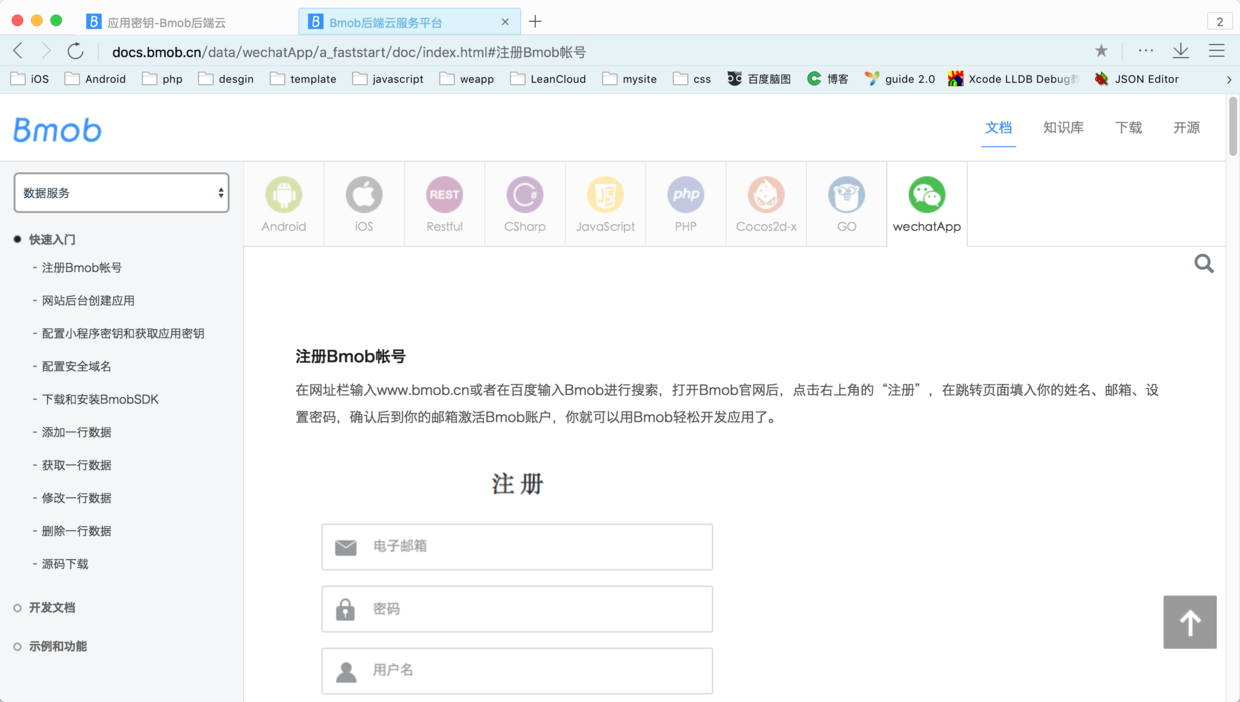
3.去网站:http://docs.bmob.cn/data/wechatApp/a_faststart/doc/index.html查看小程序文档 。
。
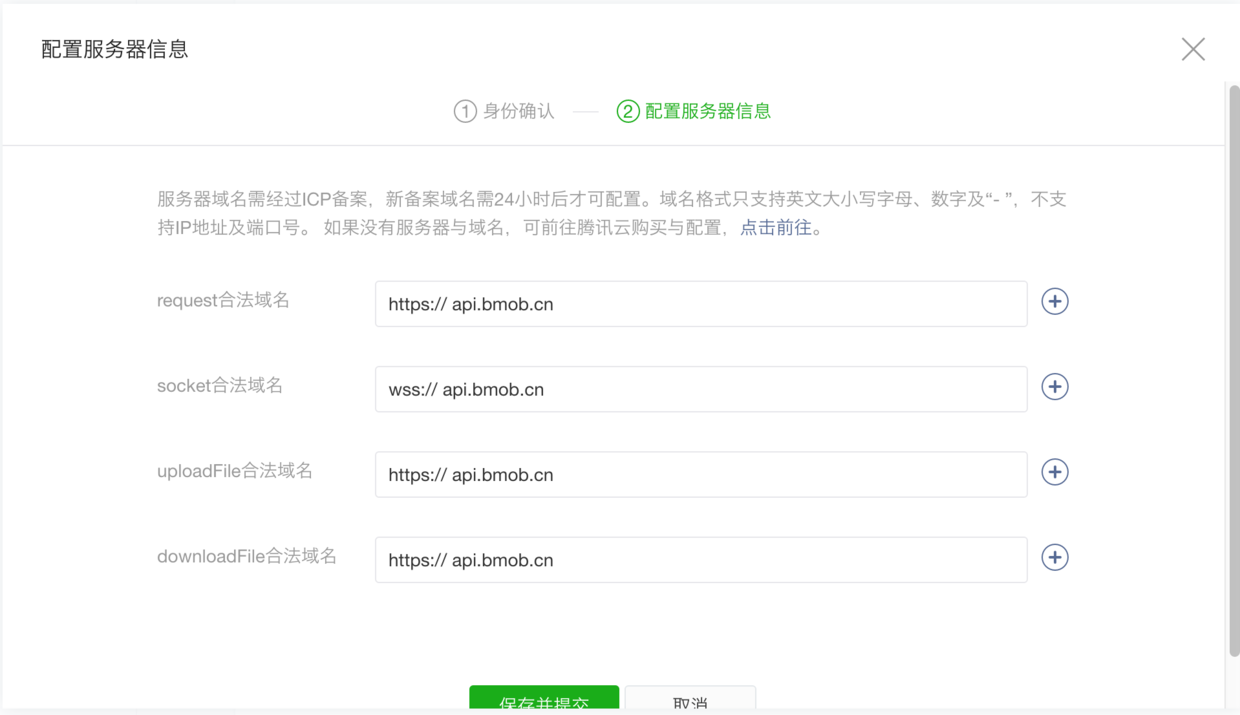
4.添加小程序的白名单。在小程序管理后台,进入【设置】-【开发设置】-【服务器域名】,将api.bmob.cn地址统一添加到四个域名中。
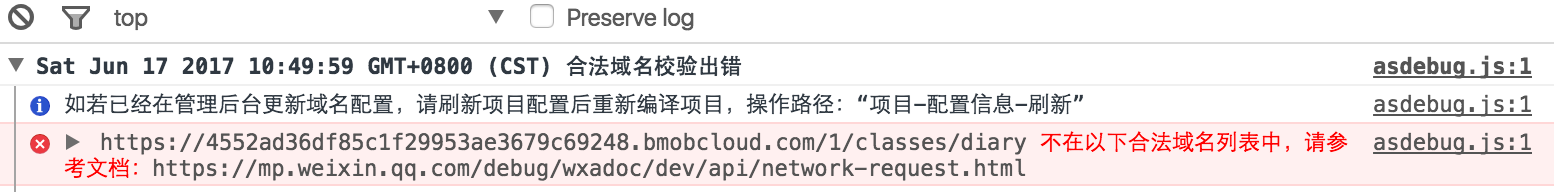
这个事实是错误的,直到小程序给出一个错误,我们才会知道我们真正填写的是什么,如下图所示。

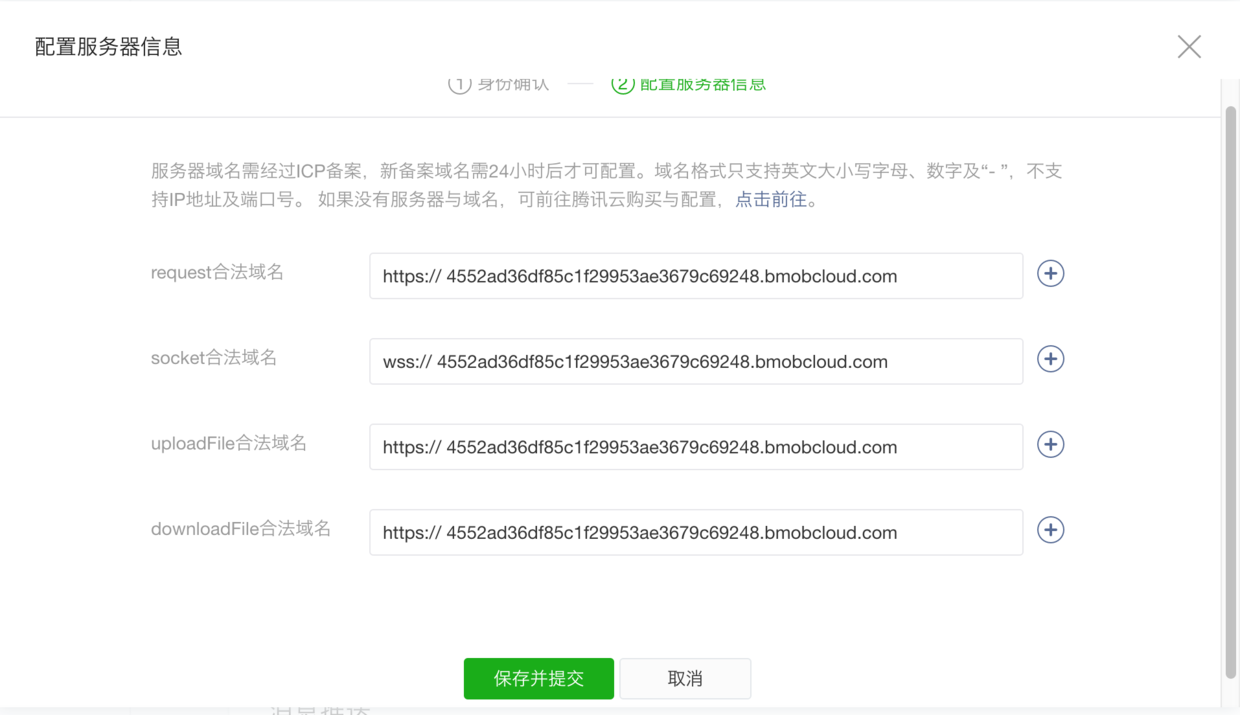
所以删除之前填写的白名单api.bmob.cn,使用小程序真正使用的三级域名:4552ad36df85c1f29953ae3679c69248.bmobcloud.com。小程序以前一月允许三次修改白名单,现在一个月允许五次,少走弯路可以省一些时间。
下图是我修改后的配置信息。

二、小程序端集成
1.创建一个小程序项目。appid使用刚刚在Bmob后台配置的appid。
2.将app.js的js sdk库打开到bmob中并初始化。
var Bmob=require(' utils/Bmob . js ');Bmob.initialize('您的应用程序标识','您的REST API密钥');sdk下载地址是:https://github.com/bmob/bmob-WeApp-sdk.
三、读取文章列表
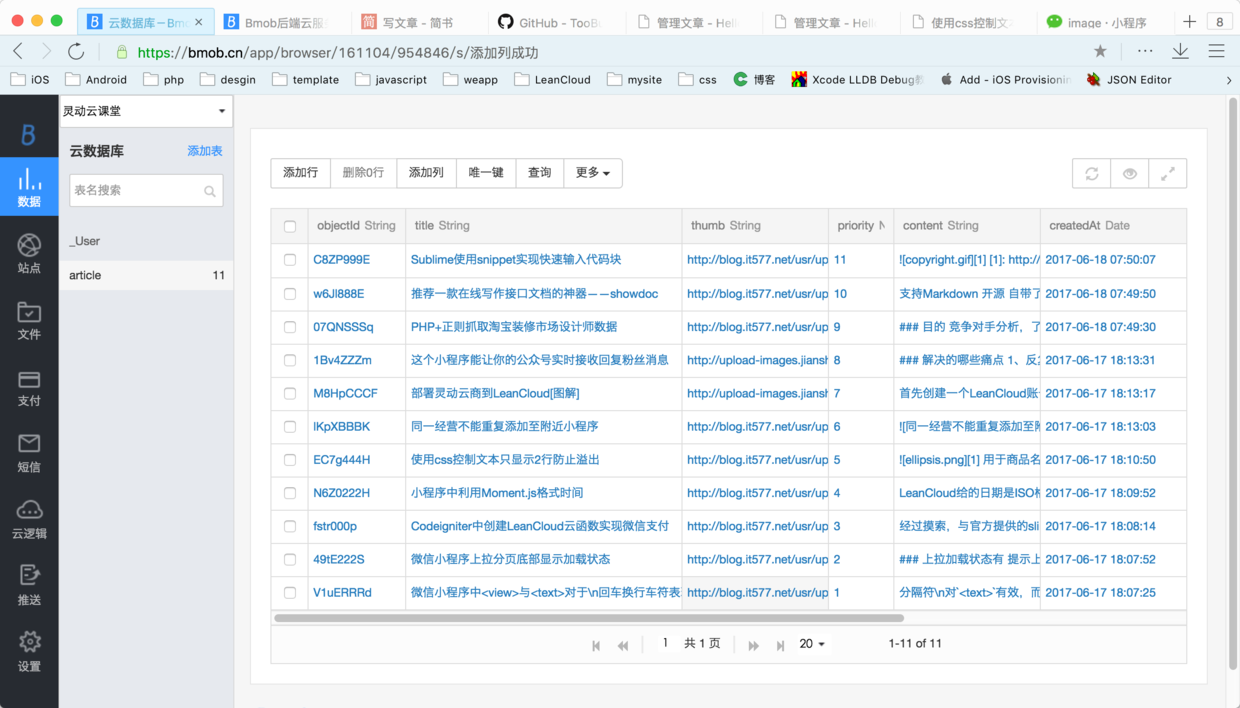
直接进入bmob的背景视觉界面,因为没有专门的网页背景。
1.构建表格和字段
段名类型注释标题字符串标题内容字符串内容优先级越高,编号越靠前 。
。
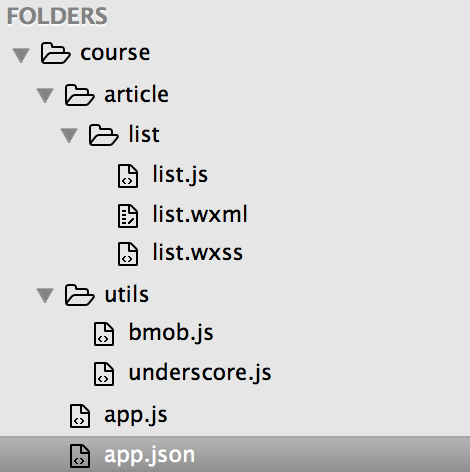
2.在根目录下新建一个文章目录,然后新建一个list文件夹,下面有list.wxml、list.wxss和list.js

注意把刚创建的页面文件添加到app.json
{ ' pages ' :[' article/list/list ']} 3。介绍bmob.js文件并阅读所有文章列表。
var Bmob=require('././utils/bmob . js ');改变那个;page({ OnLoad : function(){ that=this;var Article=Bmob。object . extend(' article ');var查询=新Bmob。查询(文章);//按优先级的逆序降序排列;//查询所有数据Query . find({ Success :函数(结果)){//请求将数据成功保存到article _ list that . setdata({ article _ list :结果});},error:函数(错误){alert('查询失败: ' error . code ' ' error . message);} });}});定义一个全局的那个变量来解决异步请求过程中范围改变的问题,并且在将来的每个方法中使用那个来代替这个。
4.制作列表页面布局文件和样式。
版权声明:黄——基于Bmob从头开始写博客小程序是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















