微信小程序之商品属性分类—— 微信小程序实战商城系列(4) .
续上一篇的文章:微信小程序之购物数量加减—— 微信小程序实战商城系列(3)
所提及的购物数量的加减,现在说说商品属性值联动选择。
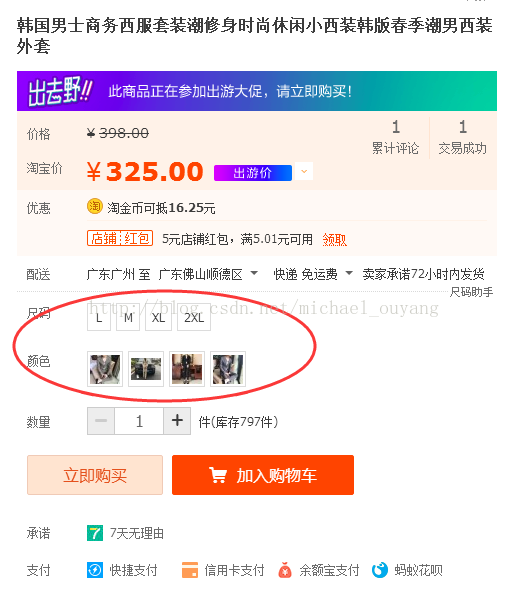
为了让同学们有个直观的了解,到电商网截了一个图片,就是红圈所示的部分

现在就为大家介绍这个小组件,在小程序中,该如何去写
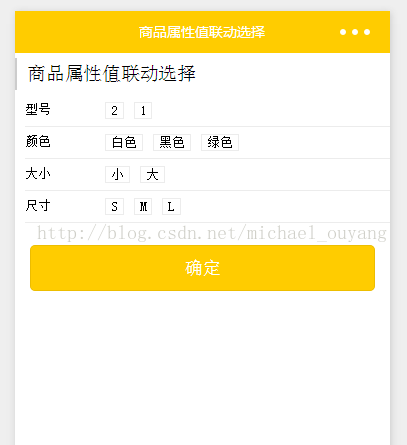
下图为本项目的图:

wxml:
[html]查看普通副本视图类='标题'商品属性值联动选择/view!-options-view class=' commodity _ attr _ list '!-每组属性-view class=' attr _ box ' wx : for=' { { attrValueList } } ' wx : for-item=' attrValueObj ' wx : for-index=' Atrindex '!-属性名-view class=' attr _ name ' { attrvalueobj。attrkey } }/view!-属性值- view class='attr_value_box '!-每个属性值-view class=' attr _ value { { attributendex==第一个索引| | attrvalueobj。attrvaluestatus[值索引]?(值==attrValueObj.selectedValue '?attr _ value _ active ' : ' '): ' attr _ value _ disabled ' } ' bind tap=' selectAttrValue ' data-status=' { { attrvalueobj。attrvaluestatus[ValueIndex]}“data-value=“{ { value } }”data-key=“{ { attrvalueobj。attrkey } } '数据索引=' { { attrvalueobj。selected value } } ' data-selected value=' { { attrvalueobj。selected value } } ' ww-button-view class=' weui-BTN-area ' button class=' weui-BTN ' type=' primary ' bind tap=' submit '确定/按钮/视图
版权声明:微信小程序之商品属性分类—— 微信小程序实战商城系列(4) .是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















