绘制微信小程序画布的图形基�
时间:2021-12-14 来源:互联网 编辑:宝哥软件园 浏览:次
作者:汉堡,请不要欺负面条,来自原地址
一、知识少
(1).应用编程接口

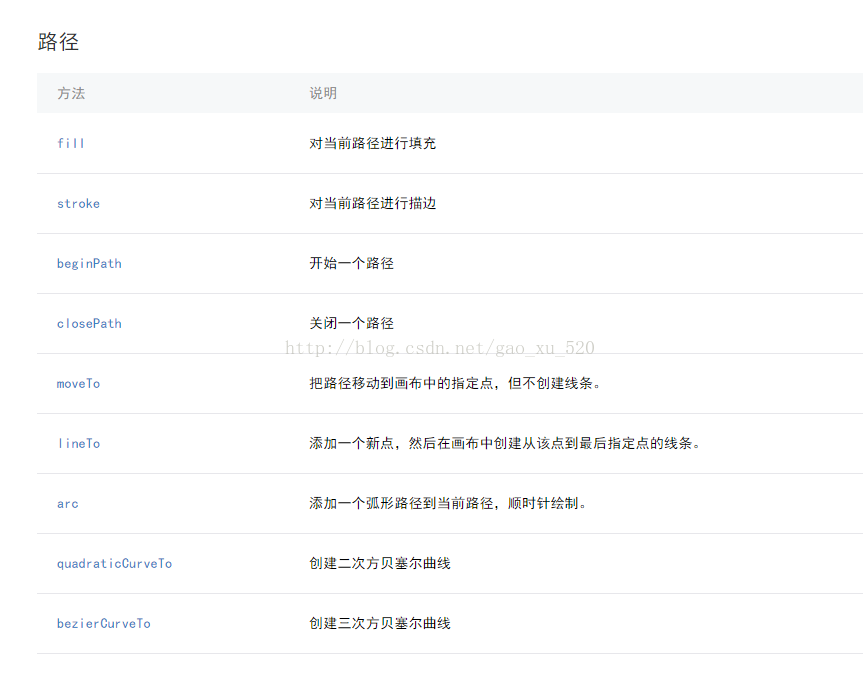
(2)方法列表。上下文对象





二.步伐
在wxml中:
canvas canvas-id=' my canvas ' class=' my canvas '/canvas
开始用js文件onload3360function () {}的方法写代码。
1.创建画布绘图上下文CanvasContext
const CTX=wx . createcanvascontext(' my canvas ')
版权声明:绘制微信小程序画布的图形基�是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















