微信小程序项目总结《四》 电影首页、电影更多开发
作者:童_T,来自授权地址
第七章 电影首页
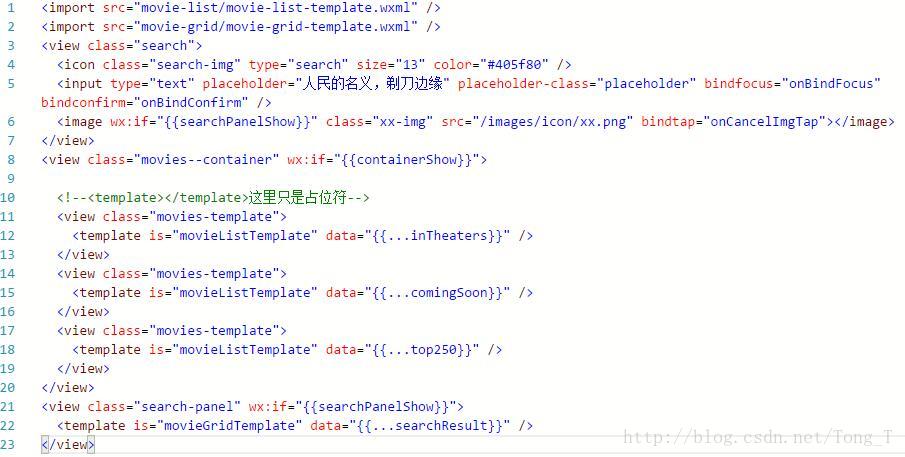
movie.wxml

这里首先规划了单个电影小模版,由一张图片,名字,星星图片,评分组成;然后形成每一个电影list,循环重复。有模板的组件,对于后面的开发,百利而无一害,十分方便。而这一系列的模板都有star,movie,movie-list,movie-grid。下面来阐述其:
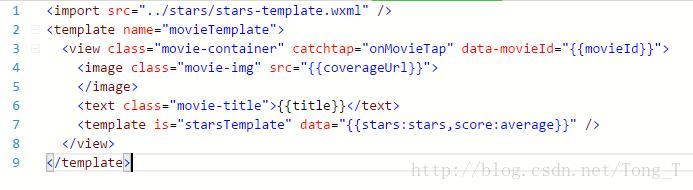
星-模板。wxml

movie-template.wxml

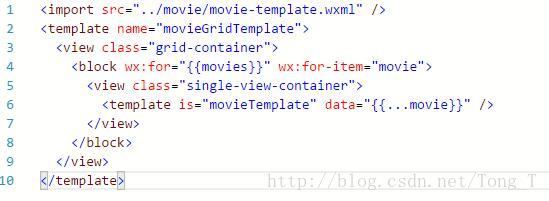
电影列表模板。wxml

电影-网格-模板。wxml

movie.js交互实现从服务器公共api获取数据
var util=require('././utils/util。js ')var app=GetApp();页面({ //RESFul API JSON //SOAP XML WSDL数据data: { inTheaters: {,即将推出: },top250: {},searchResult: {},containerShow: true,searchPanelShow: false,},onLoad:函数(选项){ //生命周期函数-监听页面加载var in theatersurl=app。全球数据。doubanbase '/v2/电影/在影院?start=0 count=3 ';var Comingsoonrl=app。全球数据。doubanbase '/v2/电影/即将上映?start=0 count=3 ';var top250 URl=app。全球数据。doubanbase '/v2/movie/top250 '?start=0 count=3 ';这个。getmovielistdata(inTheatersurl,'在影院中','正在热映');这个。getmovielistdata(comingSoon网址,“即将到来”
, "即将上映"); this.getMovieListData(top250Url, "top250", "豆瓣Top250"); }, onMoreTap: function (event) { var category = event.currentTarget.dataset.category; wx.navigateTo({ url: 'more-movie/more-movie?category=' + category, }) }, onMovieTap: function (event) { var movieId = event.currentTarget.dataset.movieid; wx.navigateTo({ url: 'movie-detail/movie-detail?id=' + movieId }) }, getMovieListData: function (url, settedKey, catetoryTitle) { var that = this; wx.request({ url: url, method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header: { 'content-type': 'application/xml' }, // 设置请求的 header success: function (res) { that.processDoubanDat(res.data, settedKey, catetoryTitle) }, fail: function (error) { console.log(error) }, }) }, onCancelImgTap: function (event) { this.setData({ containerShow: true, searchPanelShow: false, searchResult: {} }) }, onBindFocus: function (event) { this.setData({ containerShow: false, searchPanelShow: true }) }, onBindConfirm: function (event) { var text = event.detail.value; var searchUrl = app.globalData.doubanBase + "/v2/movie/search?q=" + text; this.getMovieListData(searchUrl, "searchResult", "") }, //做数据处理 processDoubanDat: function (moviesdouban, settedKey, catetoryTitle) { var movies = []; for (var idx in moviesdouban.subjects) { var subject = moviesdouban.subjects[idx]; var title = subject.title; if (title.length >= 6) { title = title.substring(0, 6) + "..."; } var temp = { stars: util.convertToStarsArray(subject.rating.stars), title: title, average: subject.rating.average, coverageUrl: subject.images.large, movieId: subject.id } movies.push(temp) } var readyData = {}; readyData[settedKey] = { catetoryTitle: catetoryTitle, movies: movies }; this.setData(readyData); }})网络请求api是wx.request(object),这是小程序与开发者的服务器实现数据交互的一个很重要的api。

第八章 电影更多
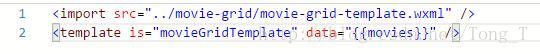
more-movie.wxml

这就是写好template的好处,在后面复杂的代码编写中,就很简单的完成一个页面的设计。
more-movie.js
var app = getApp();var util = require('../../../utils/util.js');Page({ data: { movies: {}, navigateTitle: "", requestUrl: "", totalCount: 0, isEmpty: true, }, onLoad: function (options) { var category = options.category; this.data.navigateTitle = category; var dataUrl = ""; switch (category) { case "正在热映": dataUrl = app.globalData.doubanBase + "/v2/movie/in_theaters"; break; case "即将上映": dataUrl = app.globalData.doubanBase + "/v2/movie/coming_soon"; break; case "豆瓣Top250": dataUrl = app.globalData.doubanBase + "/v2/movie/top250"; break; } this.data.requestUrl = dataUrl; util.http(dataUrl, this.processDoubanDat) }, onReachBottom: function (event) { var nextUrl = this.data.requestUrl + "?start=" + this.data.totalCount + "&count=20"; util.http(nextUrl, this.processDoubanDat); wx.showNavigationBarLoading(); }, onPullDownRefresh: function () { var refreshUrl = this.data.requestUrl + "?start=0&count=20"; this.data.movies = {}; this.data.isEmpty = true; this.data.totalCount = 0; util.http(refreshUrl, this.processDoubanDat) wx.showNavigationBarLoading(); }, processDoubanDat: function (moviesdouban) { var movies = []; for (var idx in moviesdouban.subjects) { var subject = moviesdouban.subjects[idx]; var title = subject.title; if (title.length >= 6) { title = title.substring(0, 6) + "..."; } var temp = { stars: util.convertToStarsArray(subject.rating.stars), title: title, average: subject.rating.average, coverageUrl: subject.images.large, movieId: subject.id } movies.push(temp) } var totalMovies = {}; //如果要绑定新加载的数据,那么需要同旧有的数据合并在一起 if (!this.data.isEmpty) { totalMovies = this.data.movies.concat(movies); } else { totalMovies = movies; this.data.isEmpty = false; } this.setData({ movies: totalMovies }); this.data.totalCount += 20; wx.hideNavigationBarLoading(); wx.stopPullDownRefresh(); }, onReady: function (event) { wx.setNavigationBarTitle({ title: this.data.navigateTitle, }) }, onMovieTap: function (event) { var movieId = event.currentTarget.dataset.movieid; wx.navigateTo({ url: '../movie-detail/movie-detail?id=' + movieId }) },})在两个js文件中都有util.js的插入,而这个util.js是我将一些公共方法提取的一个库文件。

function convertToStarsArray(stars) { var num = stars.toString().substring(0, 1); var array = []; for (var i = 1; i <= 5; i++) { if (i <= num) { array.push(1); } else { array.push(0); } } return array;}function http(url, callBack) { var that = this; wx.request({ url: url, method: 'GET', header: { 'content-type': 'application/xml' }, success: function (res) { callBack(res.data);//回调函数 }, fail: function (error) { console.log(error) }, })}function convertToCastString(casts) { var castsjoin = ""; for (var idx in casts) { castsjoin = castsjoin + casts[idx].name + " / "; } return castsjoin.substring(0, castsjoin.length - 2);}function convertToCastInfos(casts) { var castsArray = [] for (var idx in casts) { var cast = { img: casts[idx].avatars ? casts[idx].avatars.large : "", name: casts[idx].name } castsArray.push(cast); } return castsArray;}module.exports = { convertToStarsArray: convertToStarsArray, http: http, convertToCastString: convertToCastString, convertToCastInfos: convertToCastInfos}
版权声明:微信小程序项目总结《四》 电影首页、电影更多开发是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















