在小程序滚动视图中 图像组件有一个滚动
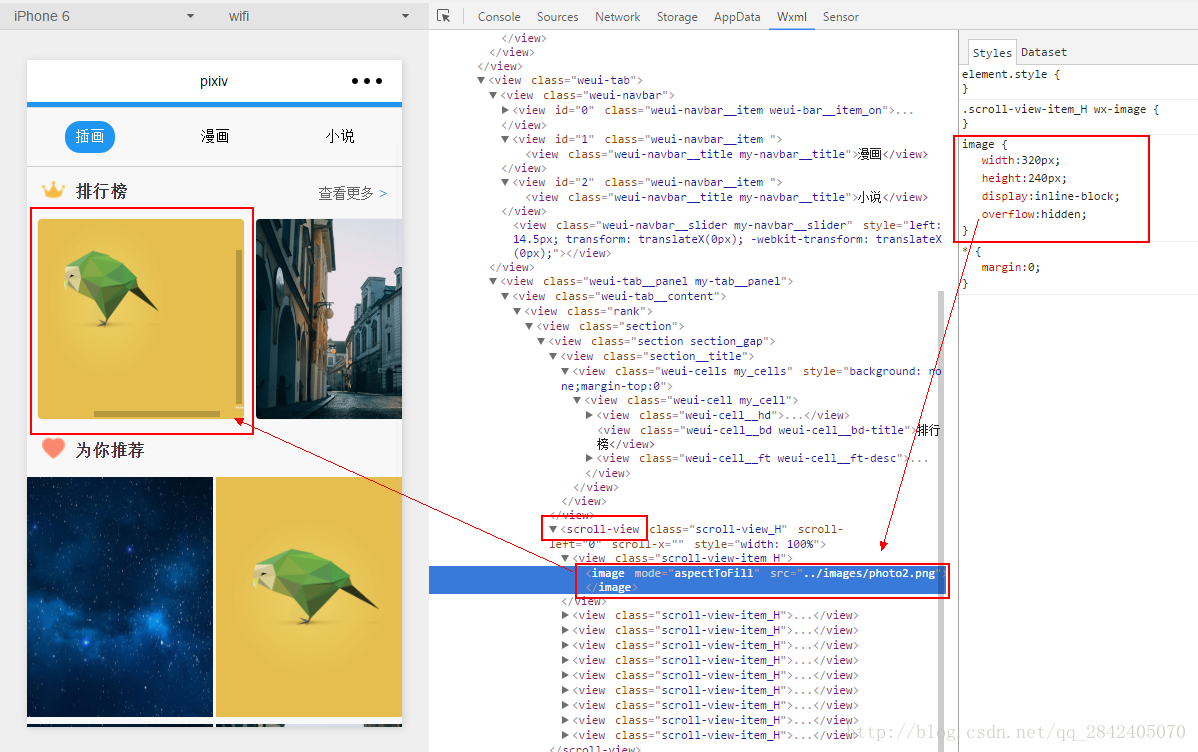
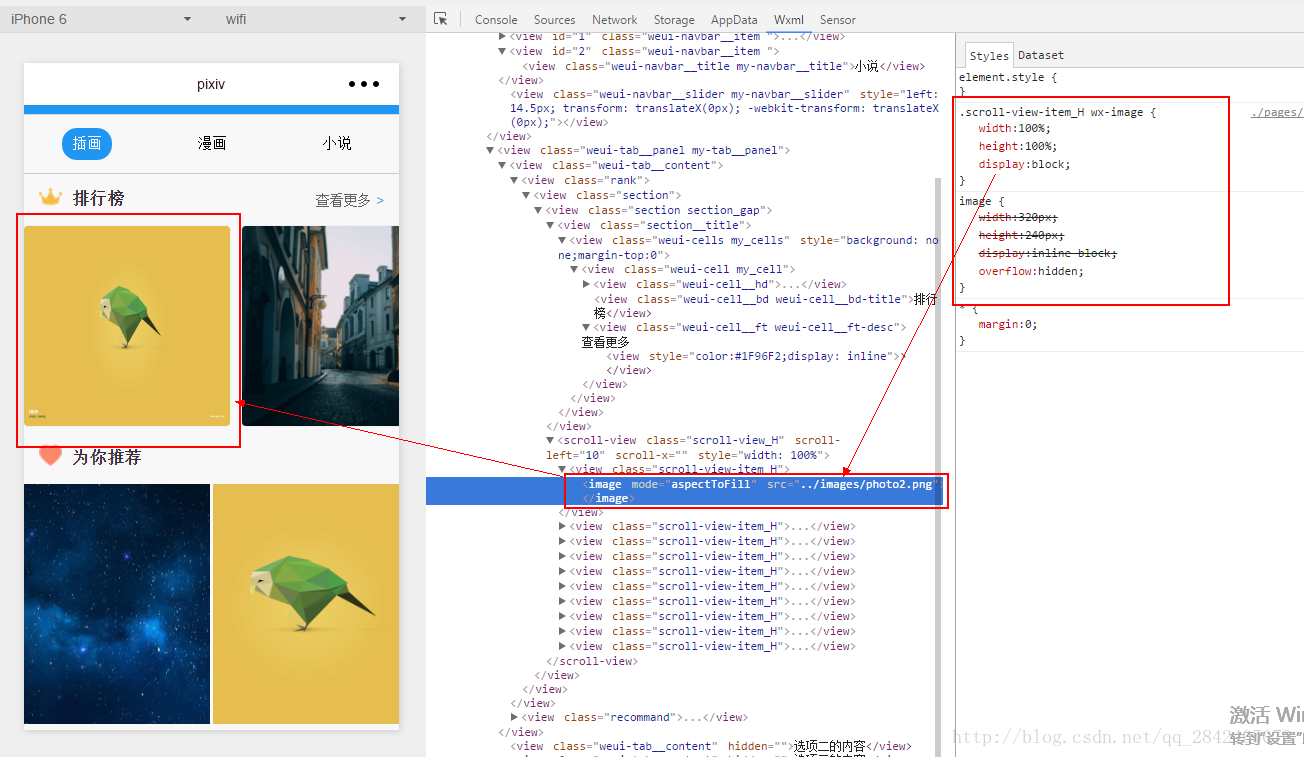
作者:电鳗效果,来源于原地址。这一次,我谈到了滚动视图中的图像。我暂时不写滚动视图。我自己对此知之甚少。其他博主肯定写得比我这个新手好。这次出现在我的pixiv小程序(还附带github地址:github-pixiv)中的问题是,图片有卷轴,水平轴和垂直轴都有。图:

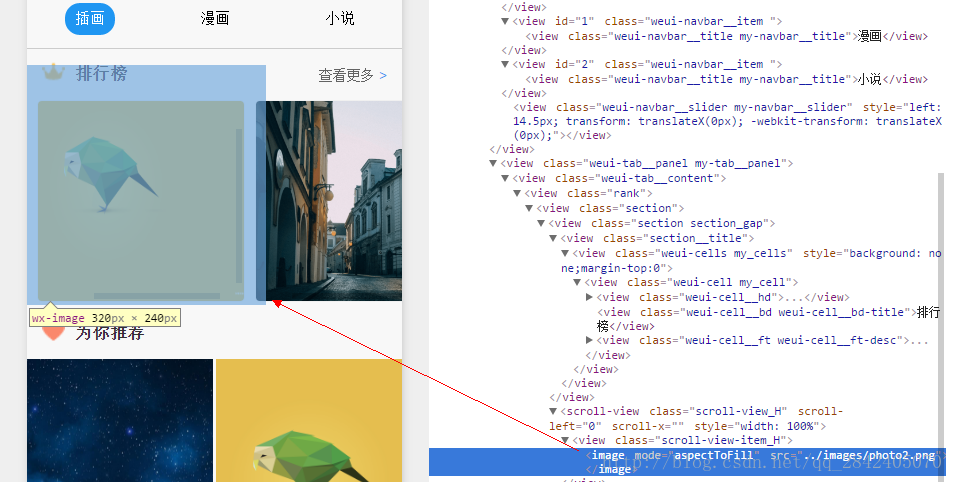
《微信小程序 image组件的mode属性 以及 图片出现横向滚动轴》中画面出现滚动轴的同样原因是设置了固定的画面大小,所以真实的画面大小是这样的:

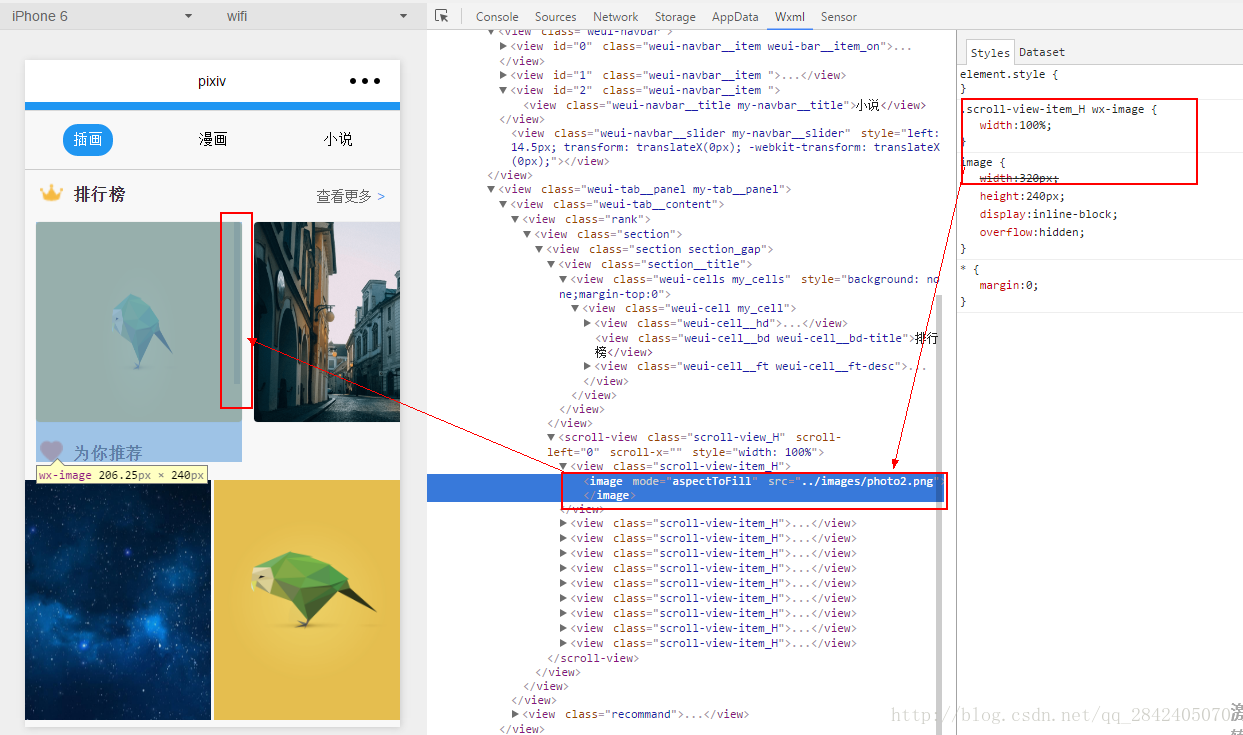
所以(自以为是的(~~))我把图片的宽度设置为:100%。

我发现高度不对,有垂直滚动轴,所以我把高度设置为:100%。

但还是有纵向滚动轴。这让我看起来很傻。【黑色问号?]
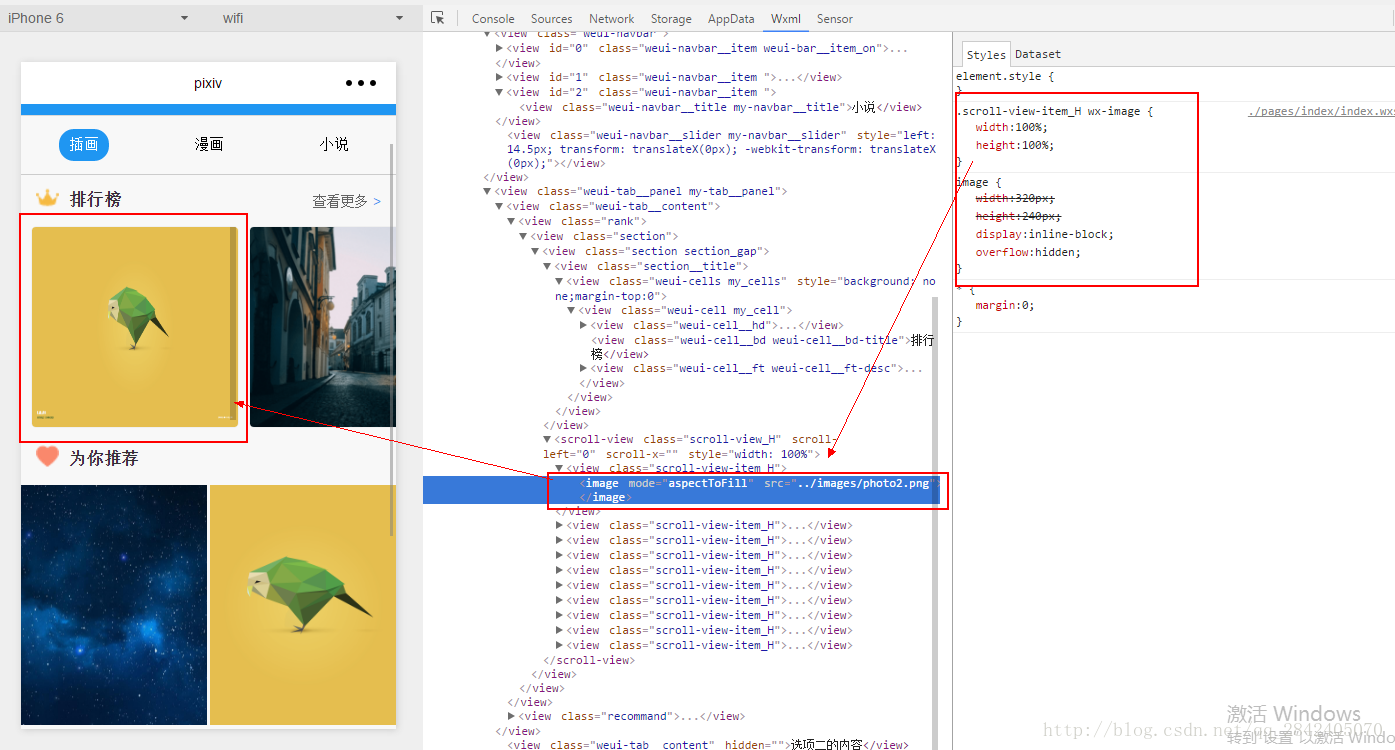
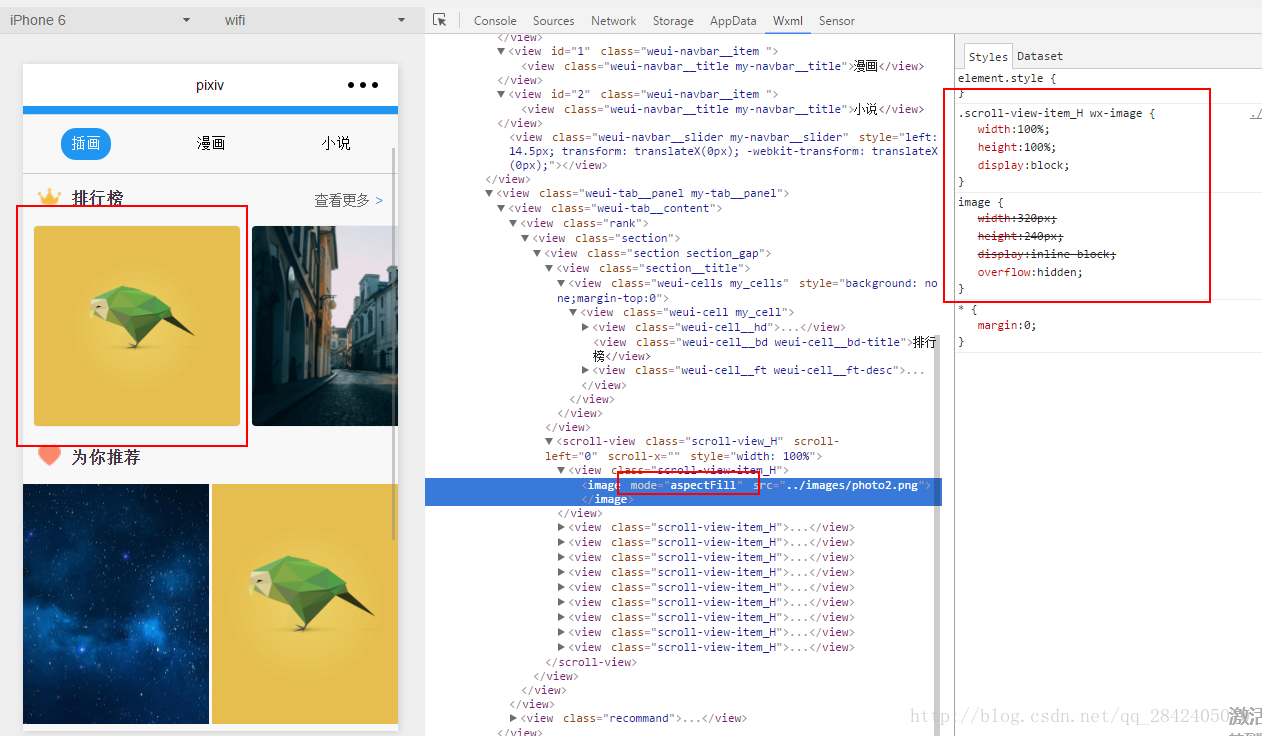
虽然不明白具体原因,但还是尝试了一下(假冒多年开发经验)。问题在于图像设置的display:inline内嵌块;我把它改成了display:block,但是也有效。(只需对比前面提到的mode值中mode=“aspectToFill”和mode=“aspectFill”的区别,就可以很好的反映这里的画面问题)
Mode值图片mode=“aspectToFill”(就是图片压缩的比较难看)
Mode="aspectFill "(这张图看起来好多了)
为什么图像的显示属性从一开始就叫内嵌块?查找内联块的解释是(链接:块,内联和内联块的概念和区别)
Display:inline-block简单地说就是对象被表示为一个inline对象,但是对象的内容被表示为一个block对象。之后,内联对象将排列在同一行中。例如,我们可以给link(一个元素)一个属性值inline-block,这样它既有block的宽度和高度特性,又有inline的对等特性。
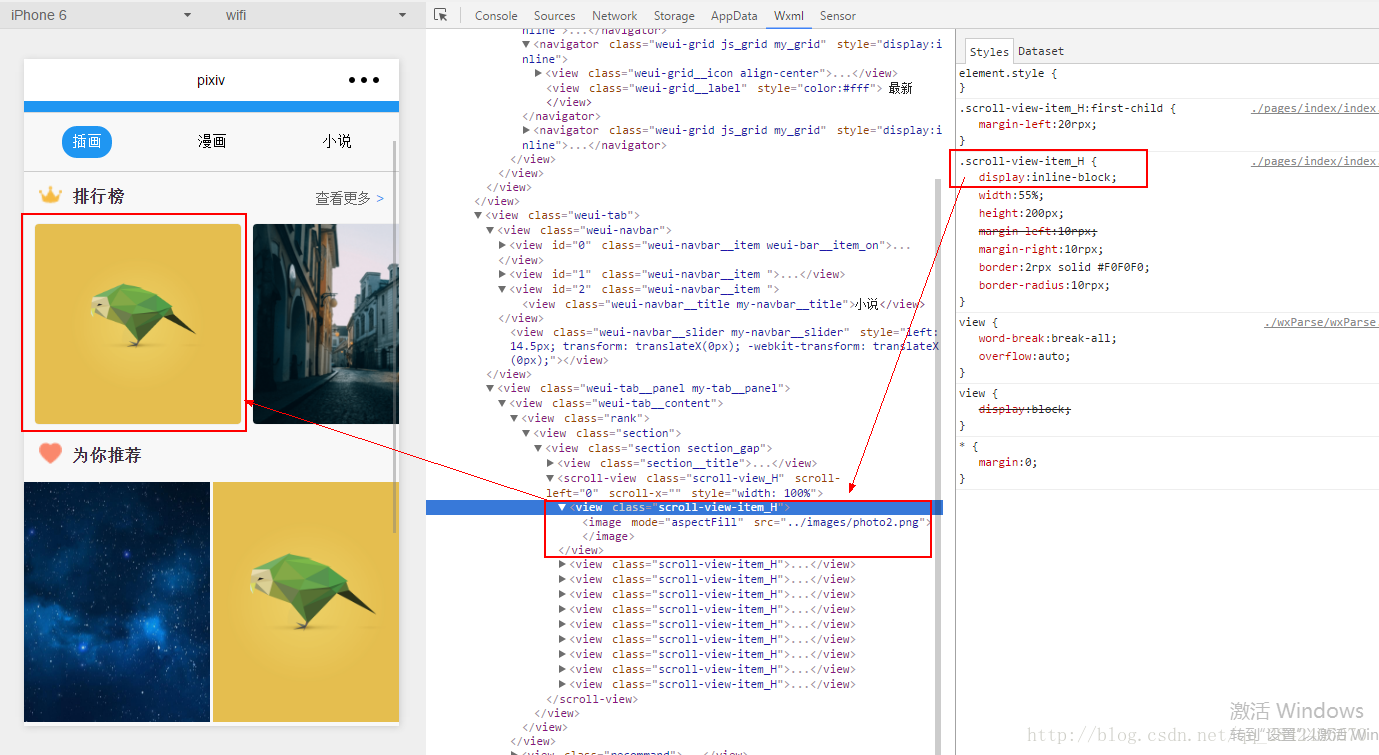
也就是说,内联块只是让图像有块的宽度和高度,可以像内联一样并排走。在css中将Img标签设置为块元素,在微信小程序中将图像组件设置为内嵌块元素。至于图像,为什么我把显示改成遮挡后还能并排?这是因为包装此图像组件的父组件视图的类将此父组件设置为display:inline-block,因此它可以显示在一行中。(如图所示,父元素是display:inline-block)

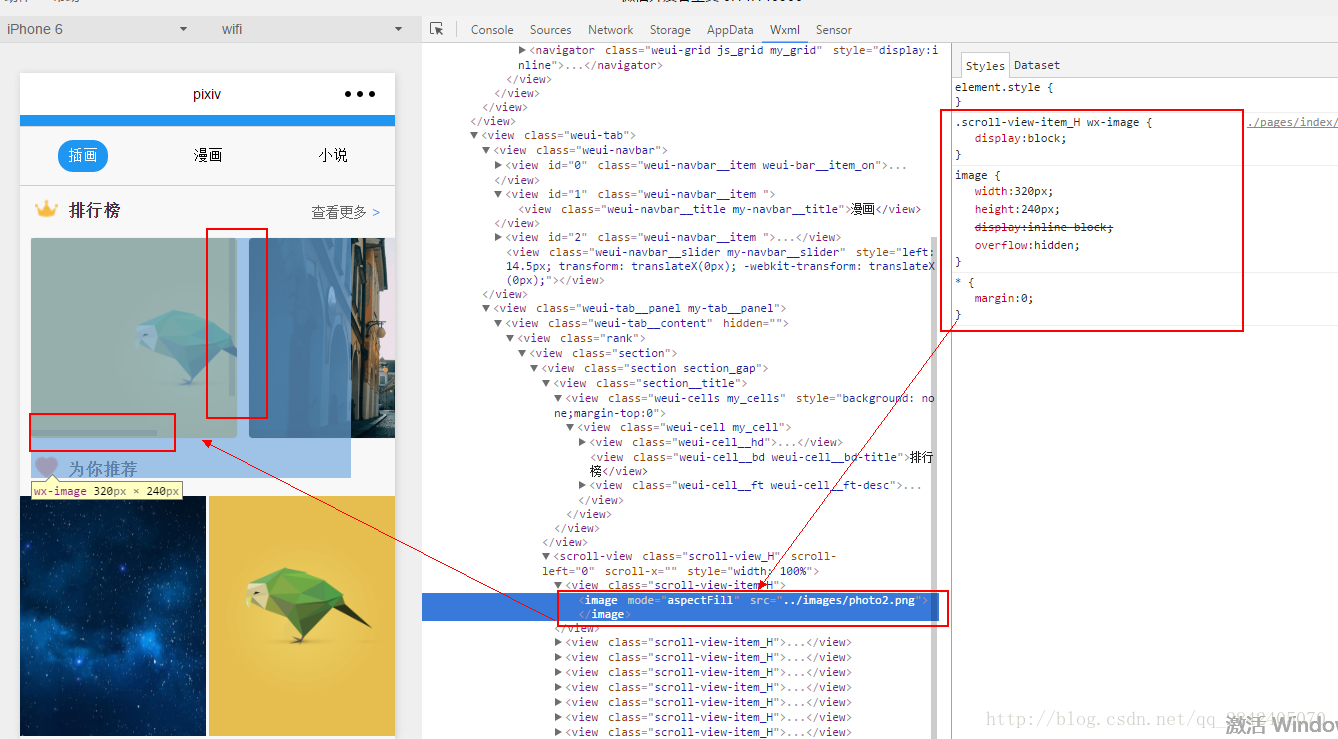
那么问题来了!那就再试一次。1.如果图像显示设置为内嵌会发生什么?(保持:100%的宽度和:100%的高度)1。对于将图像的显示设置为内嵌(保持:100%的宽度和:100%的高度),不会有任何不同,就像将显示设置为块(保持3360100%的宽度和:100%的高度)一样。内联定义宽度,因为它的宽度随着元素的内容而变化。2.将图像显示设置为块,并删除宽度:100%和高度3360100%。2.对于设置为块的图像,使用320和240,而不是宽度3360100%和高度:100%,会出现滚轮(水平轴和垂直轴都会出现!事情变得太激动了!) 3.将图像显示设置为内嵌,并移除宽度:100%和高度:100%。3.不会发生,因为图像本身的宽度和高度是320和240。对于表的第二点,它被明确设置为block。根据css的定义,默认情况下,block元素的宽度会自动填充其父元素的宽度,但会出现roller(如下所示)。

所以没办法。
研究结论如下:1 .在滚动视图中,图像aspectFill的缩放值优于aspectToFill2.在滚动视图中,图像的显示是内嵌块,这会导致图像的水平轴和垂直轴上出现滚动条。有两种解决方案(假设包装图像的父组件也是内嵌块,它将滚动)。
图像显示为内嵌图像显示为块,图像宽度设置为:100%。高度:100%;
版权声明:在小程序滚动视图中 图像组件有一个滚动是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















