微信小程序视图文本不能自动换行
作者:电鳗效果,来源于原地址,今天遇到问题。视图无法使文本自动换行。看看官方定义的视图组件。原始视图定义显示为块。之前看到小程序布局的时候忘记用flex了,所以涉及到了CSS3的display:flex。具体学习,看阮一峰的教程。
这次看问题,文字太长不能吃,截图
凭借我多年的开发经验,我试了试,整理了思路。通常,滚动出现的原因(在图片或文本片段中)是宽度、显示(高度、填充、边距)。对于文本片段(这里只针对中文),如果真的不可能,只能强制换行,比如flex-wrap:warp,White-Space 3360 Pre-Wrap。
然后考虑以下方法。
首先,宽度是100%。如果涉及到填充,要注意宽度的加减,左填充,右填充,其次是高度。一般除非大小固定,我不会设置高度,而是让内容填满高度。添加适当的填充-顶部和底部填充,另一个是边距。如果这里不用,那就不说
方法一:放任不管,让view保持原本的display为block(出现滚轴)
了。如果不设置视图的显示,会出现图中所示的情况 。
。
没错,又是滚轮,这次不是图片(请参考本文卷轴-视图,图像组件有滚轮)。
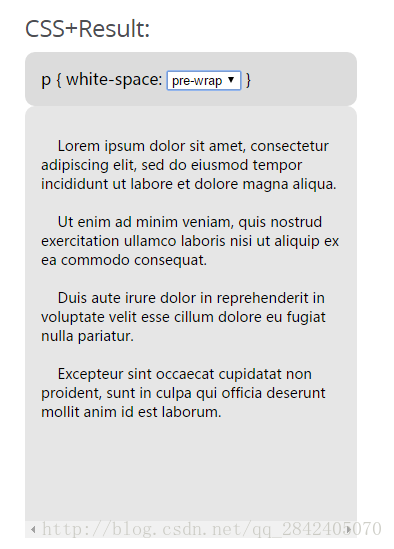
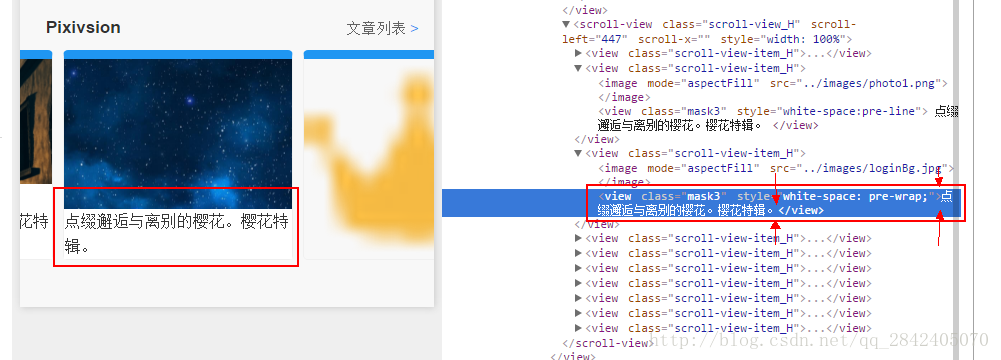
方法二:view { display:block },再采取强制换行white-space: pre-wrap;(其实是可以的,看个人的编程习惯)
(带强制换行符的链接,看这个:css强制换行符及超越隐藏实现)结果是 。
。
当时的表情简直是,好大的差距啊!行高肯定是错误的,但是在预包装中没有像填充或边距这样的东西。
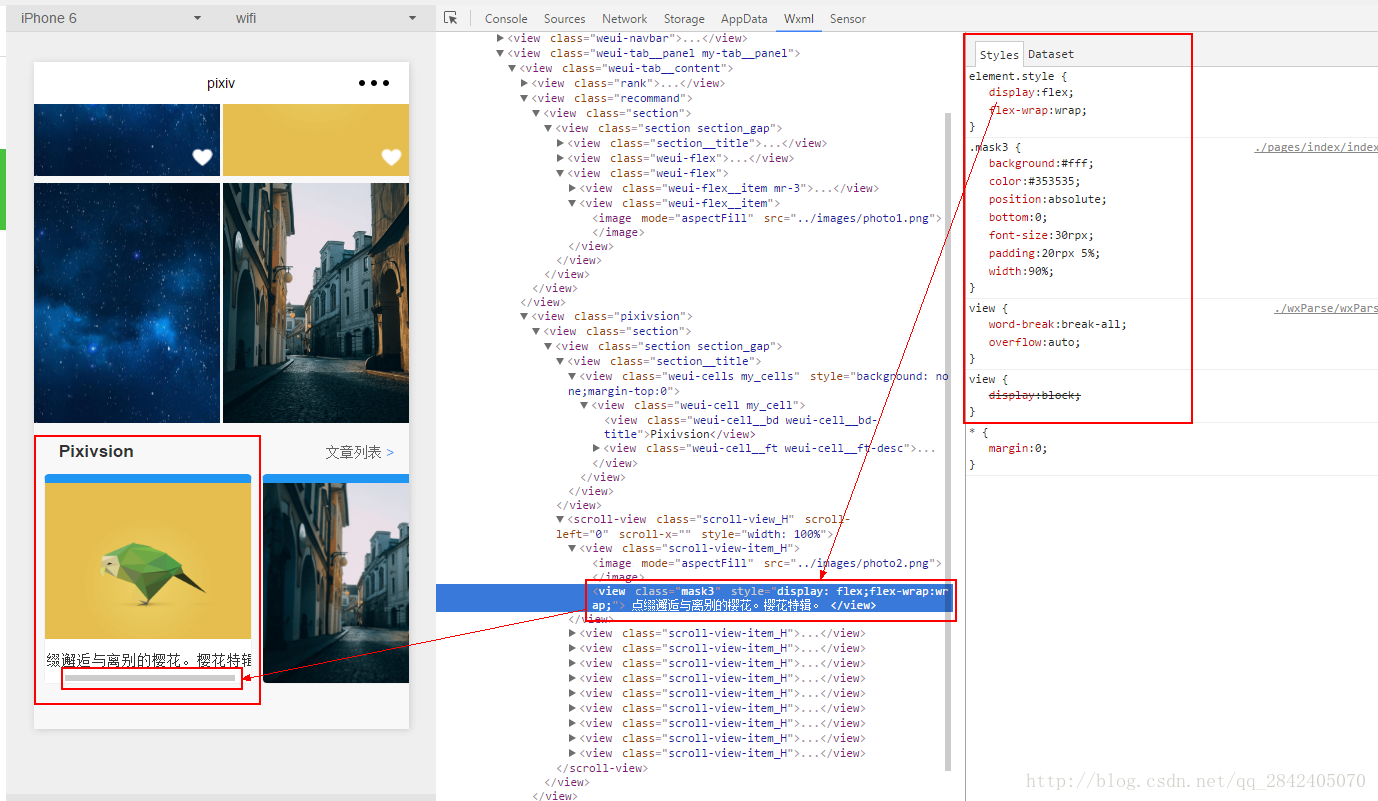
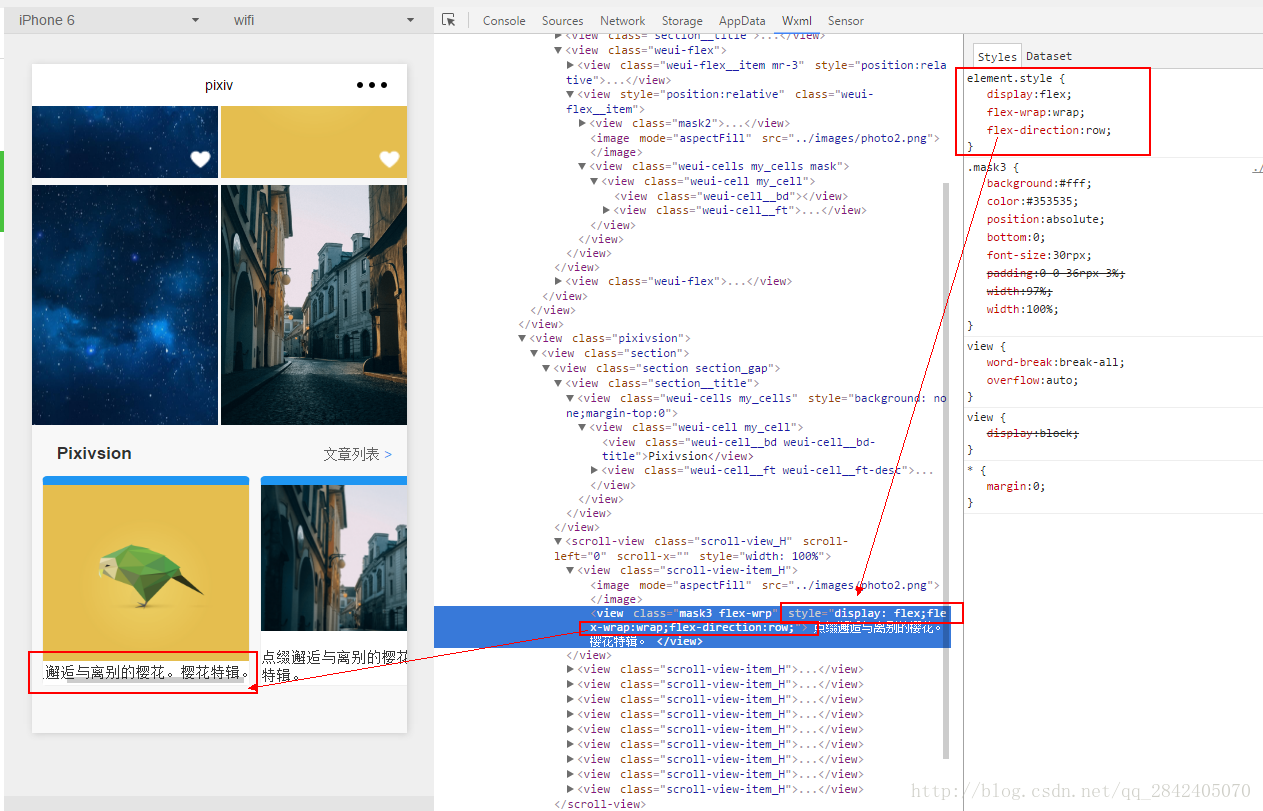
yle="word-wrap: break-word; margin: 0px; padding: 0px; color: rgb(12, 137, 207); box-sizing: border-box;">会不会是display的问题,于是有了方法三。方法三:view { display:flex },再加上css3的flex-wrap:wrap;flex-direction:row;(不起作用)
第一步,先将view的display转为flex;第二步,设置view的flex-wrap:wrap;中规中矩的写完,然鹅没有什么用。。

会不会是因为还要flex-direction:row;?然鹅加上去还是没用

后来找到资料(虽然和这个有点相似但是不一样的问题,资料是这个:微信小程序 scroll-view flex-wrap 失效问题),有人在评论中提到在scroll-view中,display:flex是没有用的,所以就排除display的问题了。既然display没问题,就有了方法四。
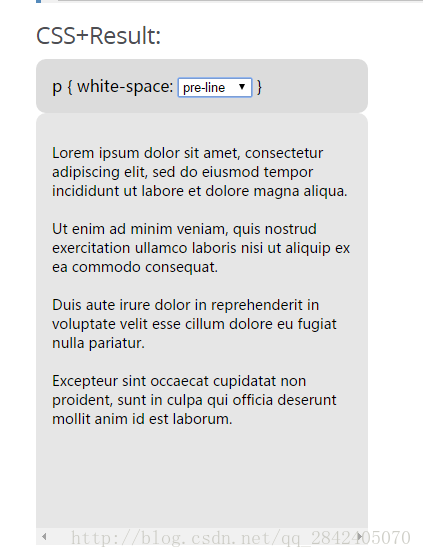
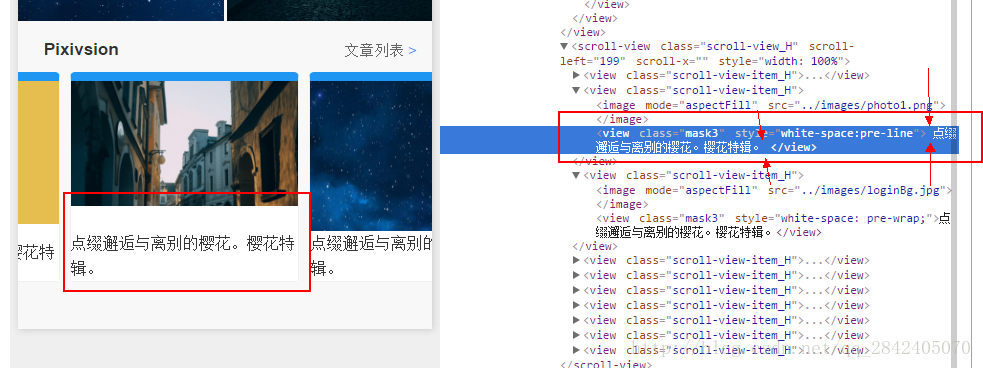
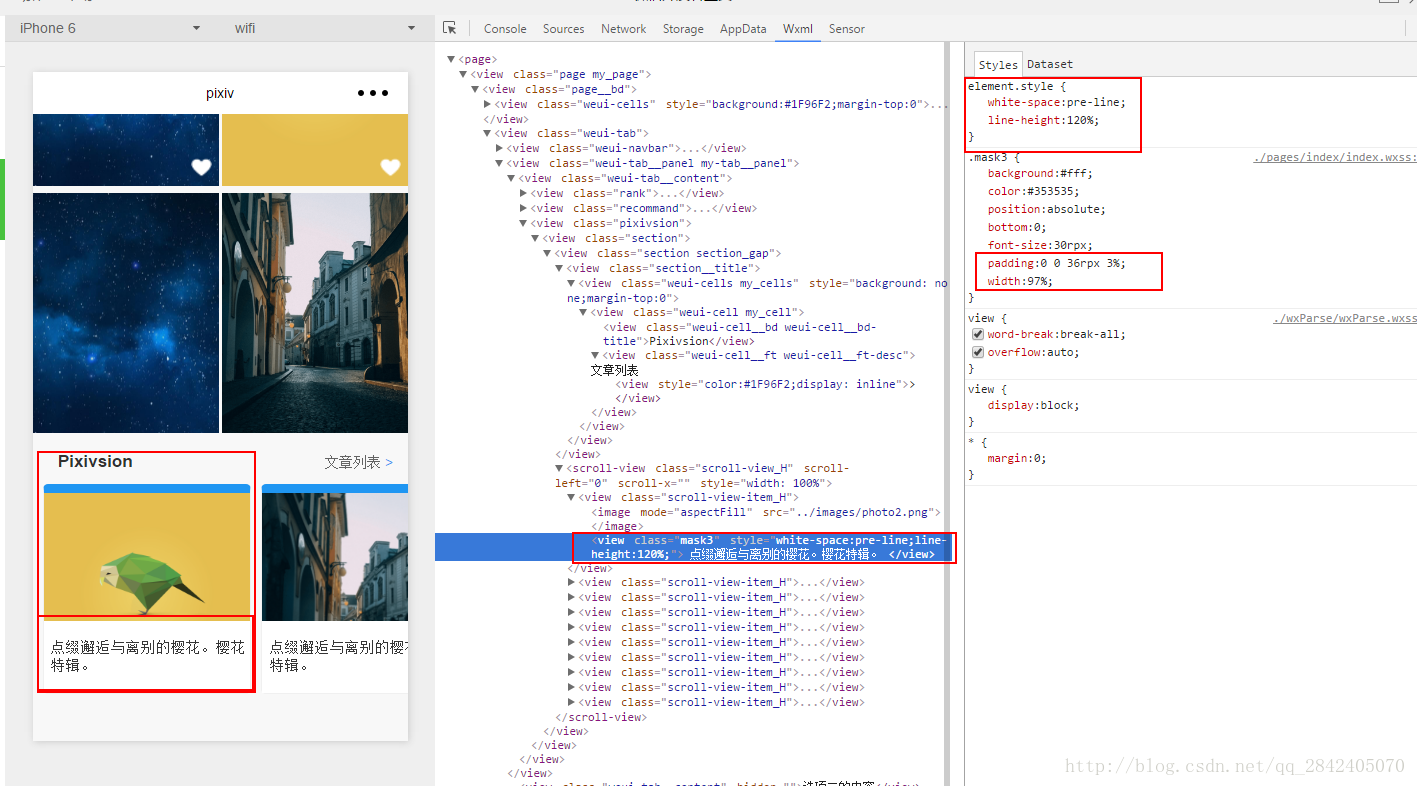
方法四:view { display:block },再采取强制换行white-space: pre-line;(看个人的编程习惯)
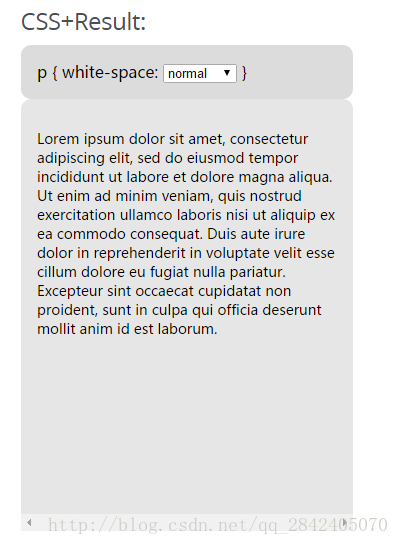
首先得解释,什么是pre-line,参考文档:white-space对比一下方法二的white-space:pre-wrap和方法四的white-space:pre-line



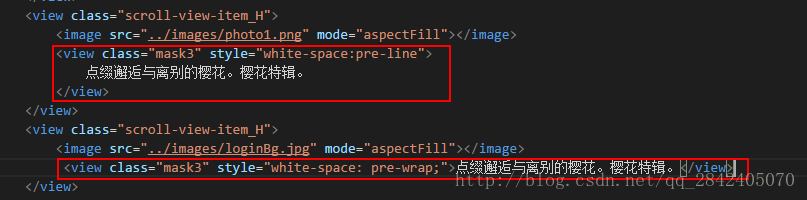
对比方法二和方法四,说是编程习惯的问题,如图

标签和文字之间换行:

标签和文字之间不换行:

所以方法二使用pre-wrap之所以会出现那么大的一片空白,就是因为它保留空白和tab。但是方法四pre-line就会去除空白和tab。
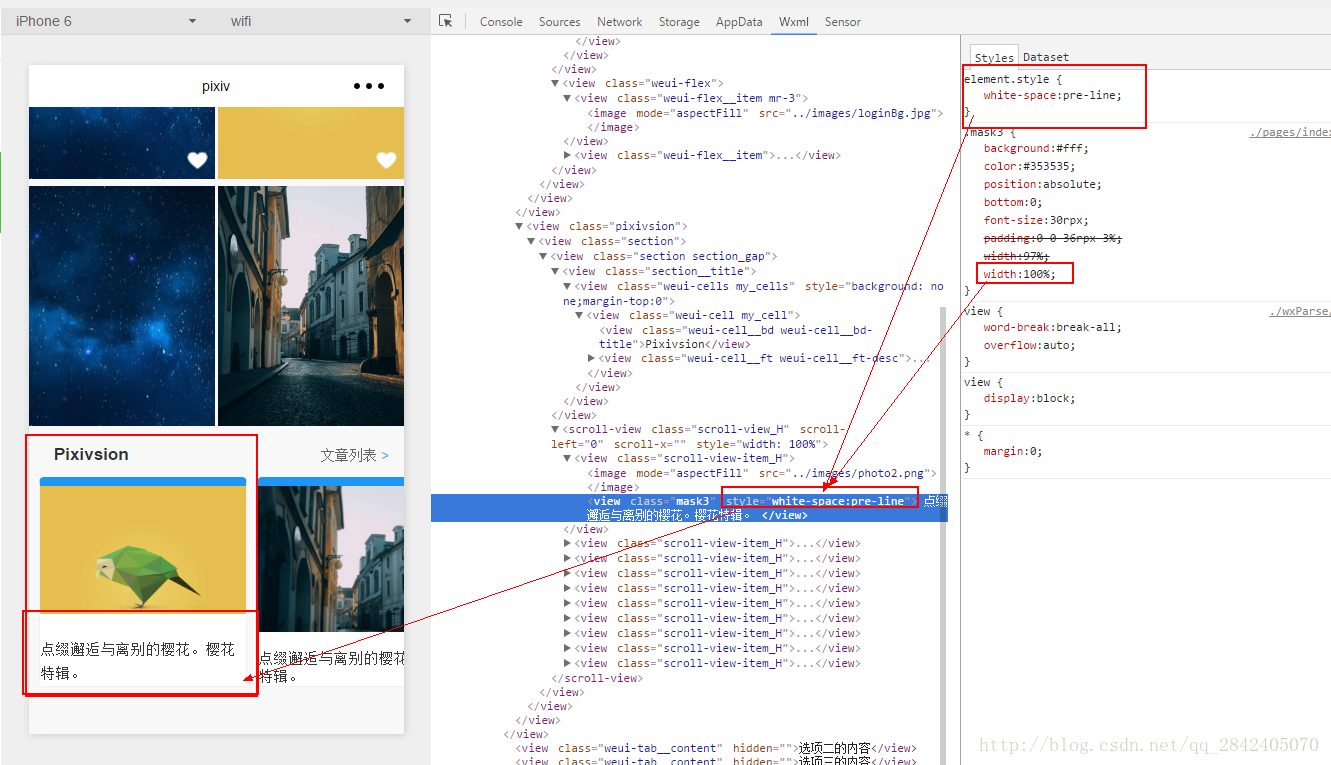
对于个人的编程习惯,因为文字不确定多少的问题,我是标签中间加文字,同时会换行,所以我这里使用的是方法四的white-space:pre-line;

接下来为了美观,就是调一下line-height和padding的问题了。最后效果:

结论就是,scroll-view中,设置display:flex是没不起作用的
中文文字片段在view中不能换行的问题,要使用强制换行,至于是使用white-space:pre-line(不会保留空白和tabs),还是white-space:pre-wrap(会保留空白和tabs),就要看个人的编程习惯了
版权声明:微信小程序视图文本不能自动换行是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















