flex实现小程序自适应图表列表
时间:2021-12-15 来源:互联网 编辑:宝哥软件园 浏览:次
分享者:吴冰,来自微信官方账号,插画前端要求:1。左头像和右按钮区域的宽度是固定的。2.文本内容区域的自动高度和宽度。3.3块垂直居中。4.添加到头像和文本区域的链接。5.该按钮是额外链接的。

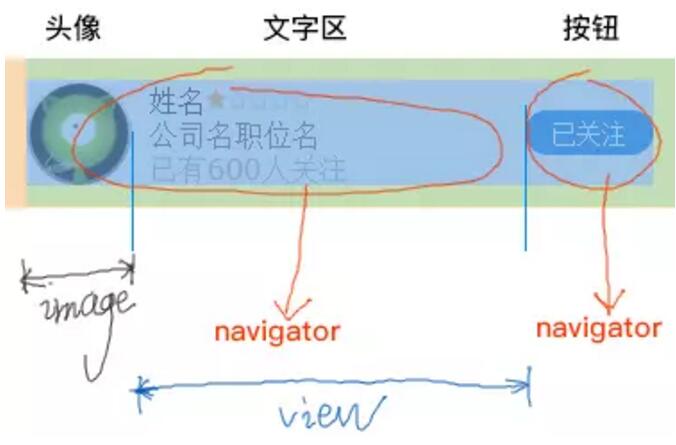
实施图:

1.因为头像和文字区需要链接,所以安装在一个导航仪里,注意按钮就是右边的导航仪。2.左边的导航器进一步分为头像区和文字区。
wxml:
版权声明:flex实现小程序自适应图表列表是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















