UI设计稿自动切图标注工具推荐
原文收录于作者的GitHub博客(https://github.com/jawil/blog)。喜欢的话可以关注一下最新动态。让我们一起交流学习,一起进步,以学习者的身份写博客,记录一切。
锋利的工具很管用。
前不久在掘金看到一篇文章。前端PS切割方式图文详解。相信每个前端都经历过这种原始的切割方式。忍不住想到刚入门的时候懒得剪图,就直接拍了一张QQ截图。现在想想,真的是初生牛犊不怕虎,多方便啊。
这种原始的PS地图切割不能说不好,只能说太影响效率了。对于一直可以用机器解决的事情,不要用手工操作,尤其是地图切割等手工工作,这是程序员不应该做的。如果开发还停留在手工切图,那就说不通了,但是你的时间太便宜了。
自动切图工具
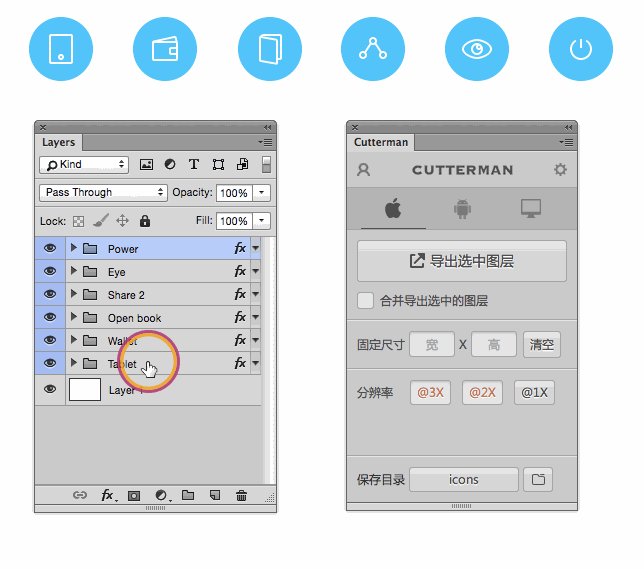
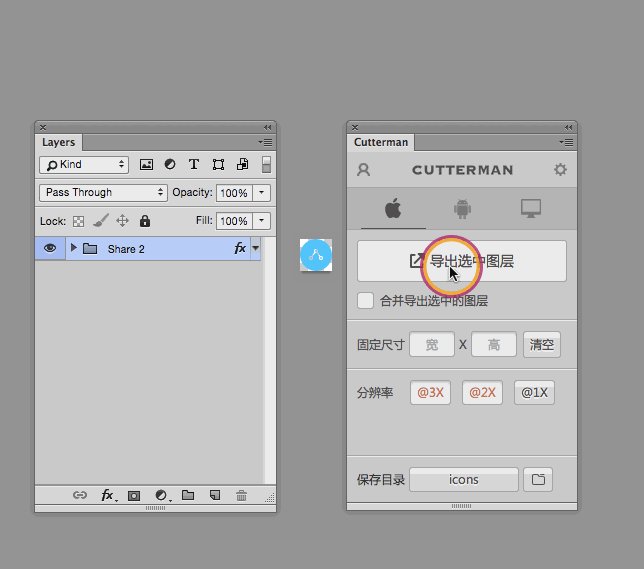
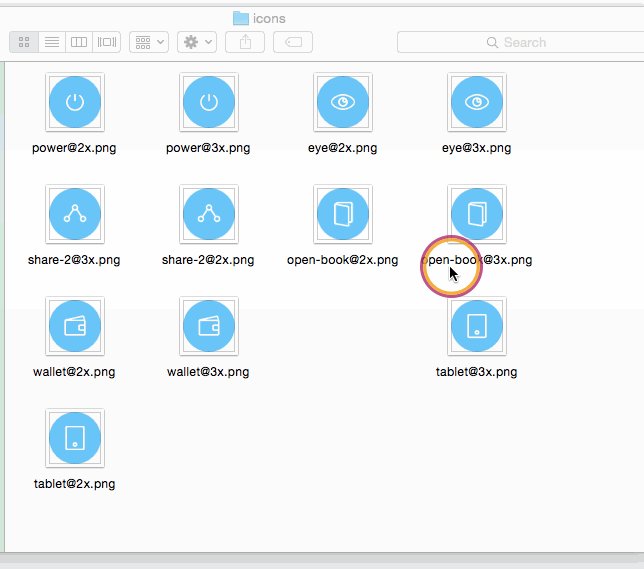
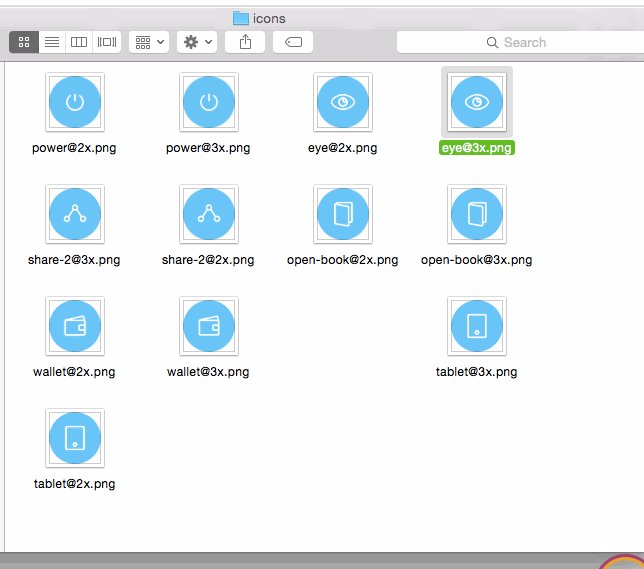
在这里,我们推荐一个插件:刀人。更多刀具信息,请移步:扶我起来,我还能切。
Cutterman是个国产的切图工具,广告语就叫“最好用的切图工具”
刀人致力于提高设计师的工作效率,为设计师提供优秀、高效、实用的技术解决方案,解放设计师的双手。让创意不再有边界,让设计更专注!
支持多图像、多格式和多层导出。你可以设定一个固定的尺寸。操作简单,免费。你只需要注册一个账号。
一键切图,真正解放双手
刀人点击一个按钮就能自动输出你需要的各种图片,让你没有朋友!

关于标注
逐个动画化标记手,费时费力,使眼睛变得暗淡,不小心错过标记。但是这些缺失的痕迹往往是攻城狮在开发过程中发现的,他们要找设计师反复确认。
地图裁剪后如何标注?这是我们面临的问题。不要告诉我你还在一个一个手动测量距离。在见到同事之前,我用PS一个一个测量那里的距离,让我患上了强迫症,尴尬不已。记住,不要把时间浪费在手工劳动上,能用工具解决事情的时候也不要用手。如果你这么喜欢做这个测量距离的手工工作,为什么不搬砖呢?
有时候贴标设计师会帮你做,但并不总是可能遇到这样一个善解人意的设计师,我们的设计师VS其他设计师。
我方设计师:

对方设计师:

想起敌方队友VS我方队友

当我们遇到我们的设计师时,没有人会为我们分享。这种低效的协作方式,造成了大多数互联网产品设计团队的共同悲剧:明天上线,通宵捡细节,吐血,调整界面,加班!
binded="1" src="http://www.yiyongtong.com/uploads/allimg/180417/103SL306-4.png" />
几款强大的标注工具
设计师不帮我们标注,咋们自己来,借助工具标注也是分分钟的事情,假如复杂的标注蹂躏了你,不要悲伤,不要哭泣。
如果有一天,设计师只需专注界面设计,不需再做切图和标注的工作;如果有一天,工程师只需专注功能框架建设,不需再花太多心思在标注UI上面;没有如果,这一天真的来了。。。
工以利器为助,人以贤友为助。有了这些工具的辅佐,让我们开发的效率又快又好,简直如虎添翼,爽到不行。
以下是一些能够让程序员与设计师 相爱 的软件
对!就!是!相!爱!
你耕田来我织布
你设计来我开发
1、标你妹
官方网站:http://www.biaonimeia.com/
是否免费:免费
登录方式:直接微信扫一扫
介绍:
天天让我标注测距离,标你妹啊,作为射击狮,却干着死美工的活,每天要为程序猿同学标注PSD有木有?但我却憧憬着成为逼格很高的射击狮。为了能够早点下班泡妹子看电影。标你妹啊帮你解放你的双手…
操作:登录成功之后,新建一个项目上传PSD,然后就可以进行标注。
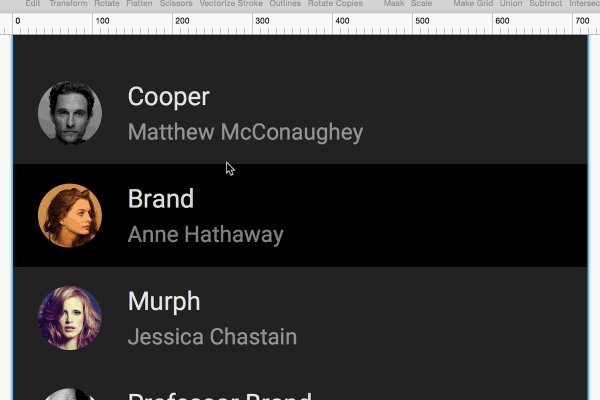
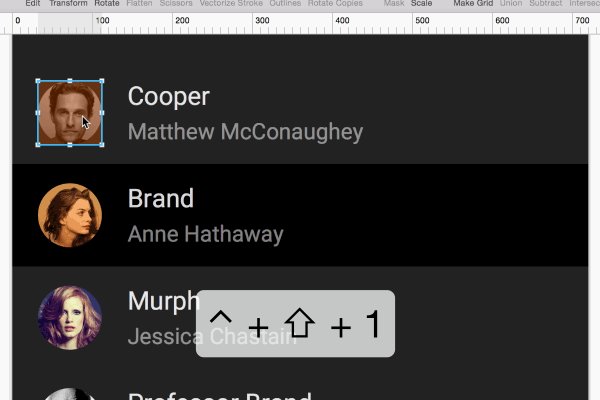
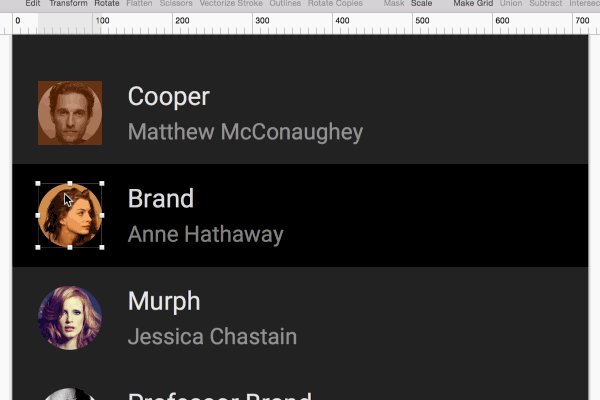
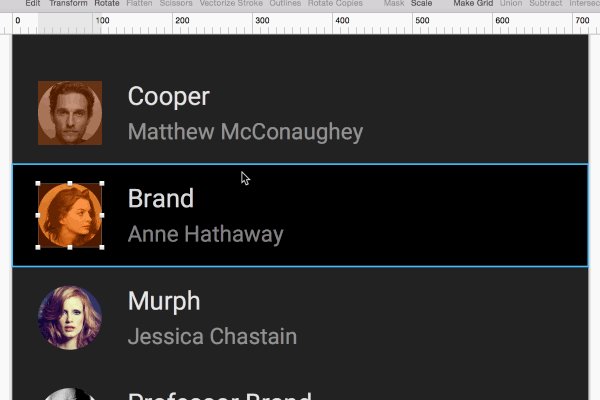
操作预览图:

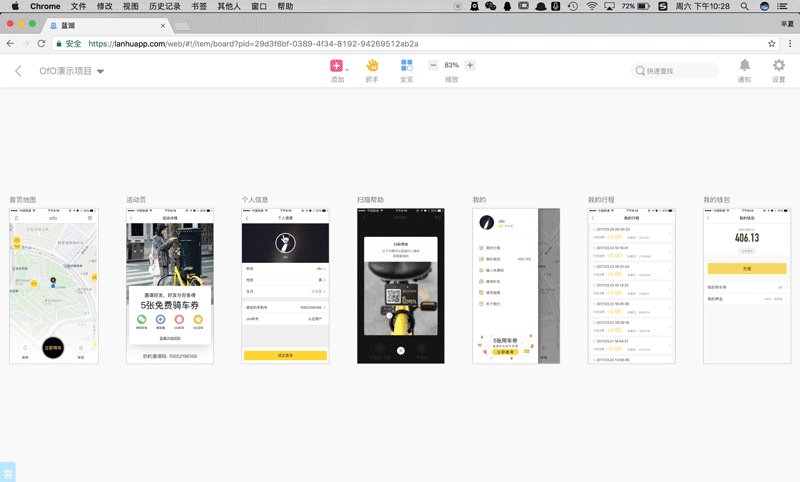
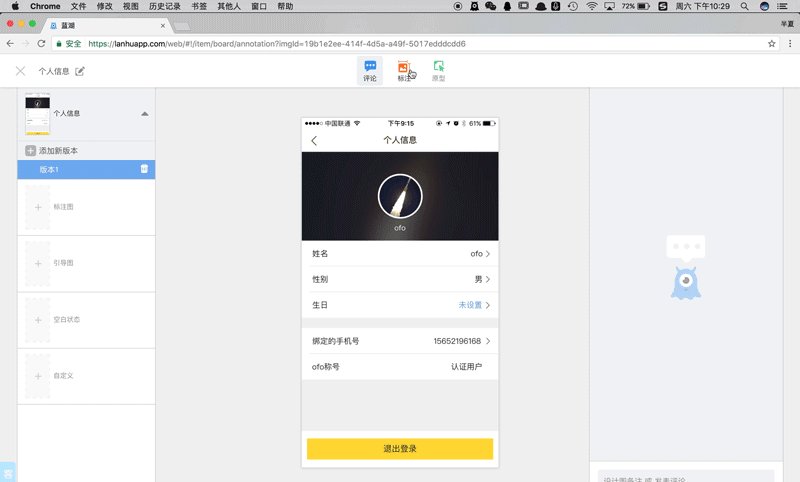
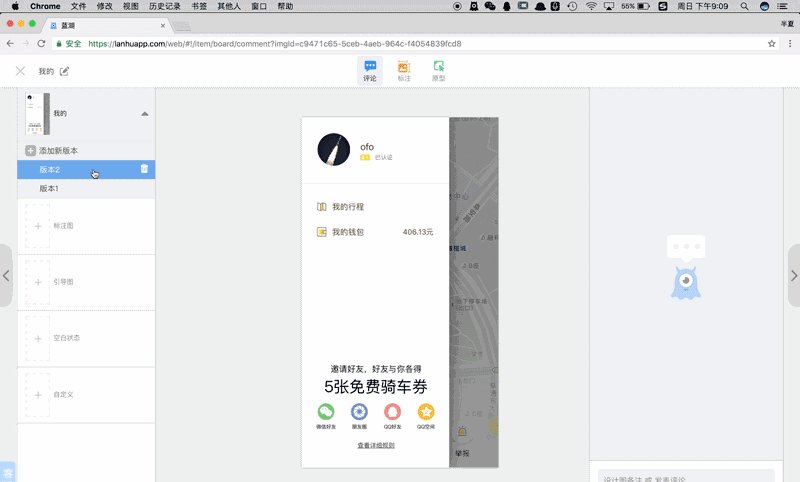
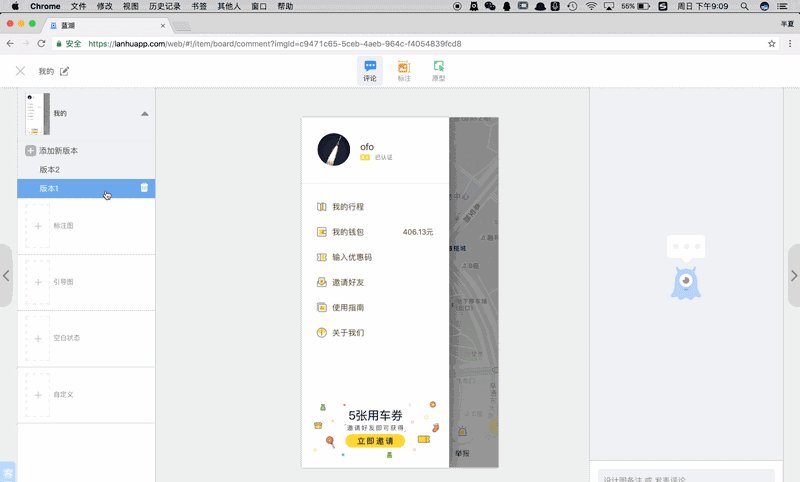
2、蓝湖Mac端App
一款全中文免费的自动标注的神器!彻底解放设计师的双手,上传文件就能蹭蹭蹭的自动标注!什么?你还想自动作图?冷静点冷静点…万一失业了呢? 现在,这款叫蓝湖的设计师标注神器,最新版开始支持“自动标注”的功能(目前仅支持.Sketch,Psd版本即将上线) 只需下载“蓝湖”Mac端App,即可实现:从Sketch一键导出设计图→自动生成标注→自动共享给团队→团队相关成员自动收到提醒等一系列自动化功能。
官方网站:https://www.lanhuapp.com/
是否免费:免费
登录方式:下载APP,注册账号登录
介绍:
蓝湖是一款产品设计师的协作平台,帮助设计师更快地完成工作。蓝湖通过帮助设计师更好地向团队展示设计图,描述页面之间的跳转关系。蓝湖还支持从Sketch一键分享、在线协作…
操作:登录成功之后,新建一个项目上传,然后就可以进行标注。
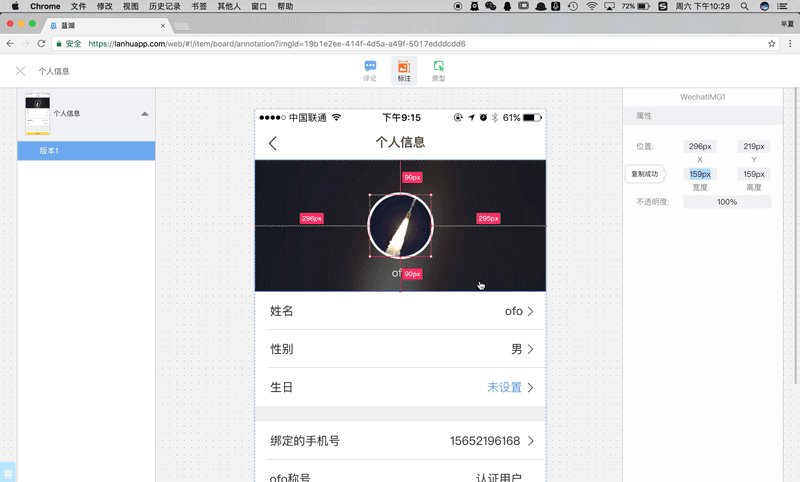
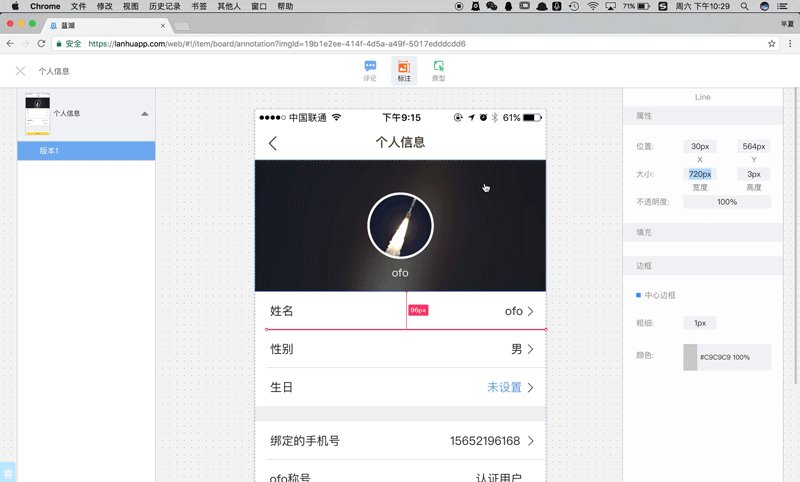
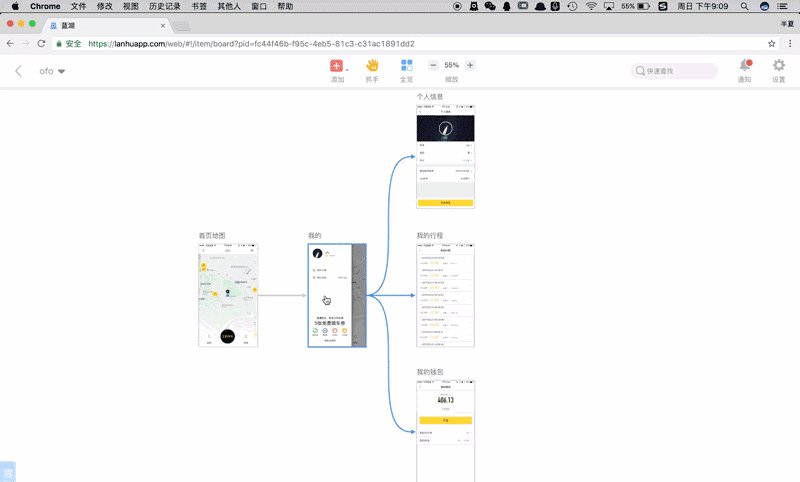
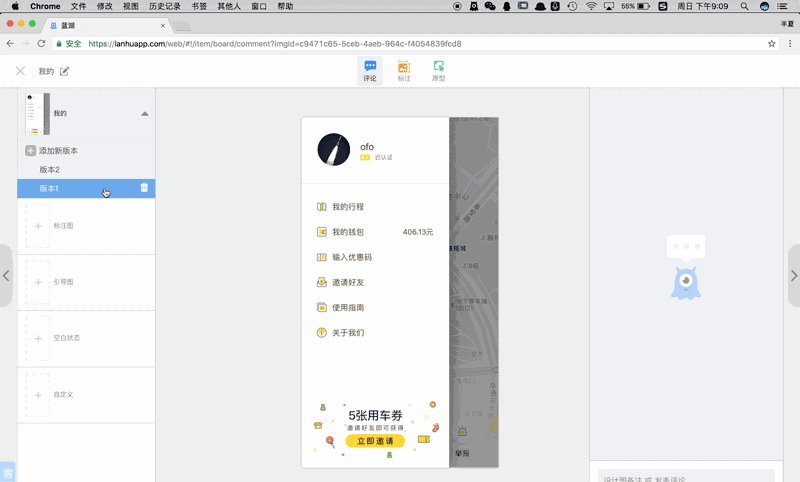
操作预览图:

“自动标注”功能可以完整而清晰地将Sketch设计图中每个元素的尺寸、位置、颜色、间距、字号 等样式信息自动同步到蓝湖,团队内的工程师等同事可以随时查看。如果设计图出现改动和更新,蓝湖也能自动添加新版本。

如今设计师的工具那么多,这一款工具的优势在哪里呢
1.所有功能完全免费,没有任何项目或团队成员数量限制。2.中文的!中文的!中文的!3.无与伦比的快!在国内的服务器+蓝湖工程师呕心沥血优化的算法,使蓝湖的“自动标注”的速度嗖嗖的!4.蓝湖还整合了设计图流程的展示,设计图历史版本管理,多种情况和状态的设计图管理等功能。

5.设计师不但可以为每张设计图添加备注文档,其他团队成员还可以针对设计图发表评论,方便团队在线高效沟通。(内心竟有点小小的惶恐…)6.在蓝湖上,还可以基于设计图快速制作一个高保真的交互原型,让工程师不用再跑来问你“这个按钮跳到哪啊”,该原型还可以在蓝湖手机端App和微信上进行操作和预览。

美团,网易,面包旅行等等国内知名互联网公司都参与了蓝湖的早期内测,为 “蓝湖”提出了很多专业的建议。“蓝湖”基于这些反馈快速迭代,而“自动标注”功能就是其中一项。由于是国内的团队,沟通起来非常方便!所以如果设计师们有痛点或是需求,可以积极讨论!没准下版本的蓝湖就能直接自动作图了呢!!!对惹,蓝湖主体功能是Web端网页平台,不需要下载,直接注册就可以免费使用。
来源:你丫才美工(Ymeigong),之前今日头条看到的推荐,不知道网址。。。
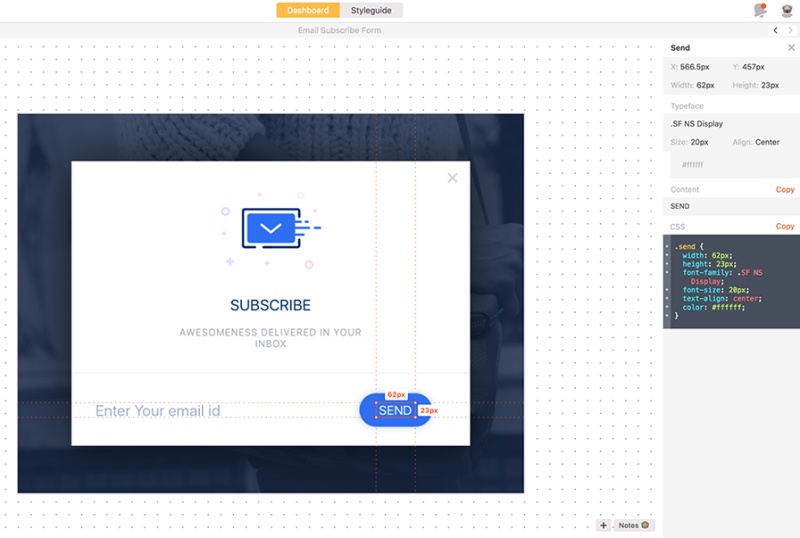
3、Sketch/PS + Zeplin
随着sketch的普及(sketch是啥,能吃吗?自行谷歌、必应),国内外很多项目团队都陆续用起了sketch+zeplin的开发模式。不过话说回来,sketch真的有那么好用吗?很多小伙伴们表示用ps好几年了,要我重新学一个软件,臣妾做不到啊!~
其实刚进公司的时候也是这种心情的,没用过mac更没用过sketch,完全的小白用户,当时内心几乎是奔溃的。但是自从接触sketch后,真的是爱不释手,都不想用回ps了。
官方网站:https://www.zeplin.io/
PS导出zeplin官方视频教程:https://www.youtube.com/watch?v=0cVbzq-Q43M
Sketch导出zeplin 官方视频教程:https://www.youtube.com/watch?v=o9kOpAaDpQU
是否免费:免费
登录方式:下载APP,注册账号登录
介绍:
在使用 Zeplin 之前,最早是使用马克曼(手动标注,这里不做推荐)进行标注的,也就是直接在输出效果图上量尺寸;使用 Sketch 插件 Measure 之后,可以在画板中生成尺寸标注信息,导出标注图提供给开发同学使用。无论是马克曼还是 Measure,最后的交付物是一致的,马克曼和接下来要介绍的Measure这种原始的标准就是已经破坏了原本的视觉效果图,标注的信息一定会对原设计稿形成遮挡,因此一般效果图和标注图要分开给,开发也经常需要在两个图之间切换,图片管理不太方便。
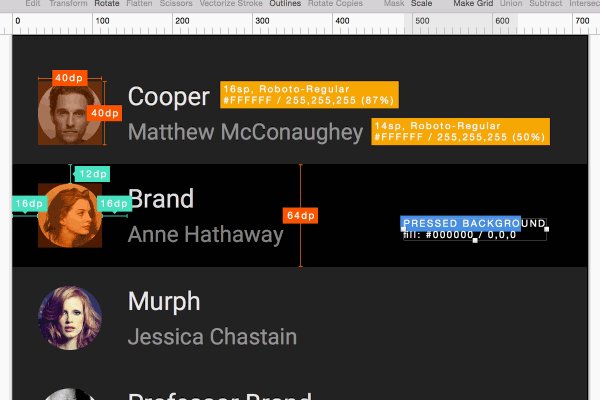
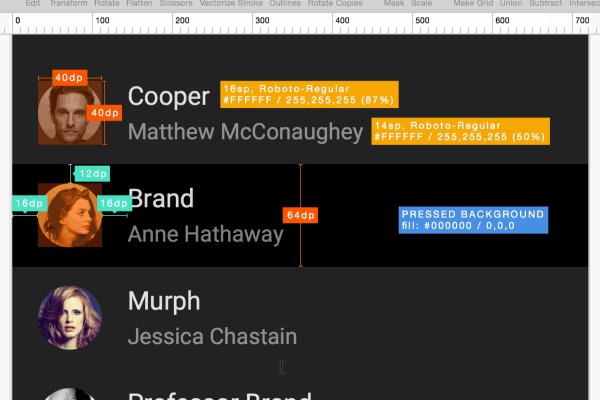
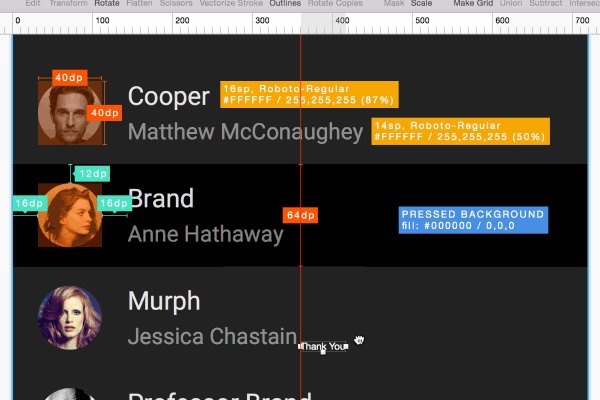
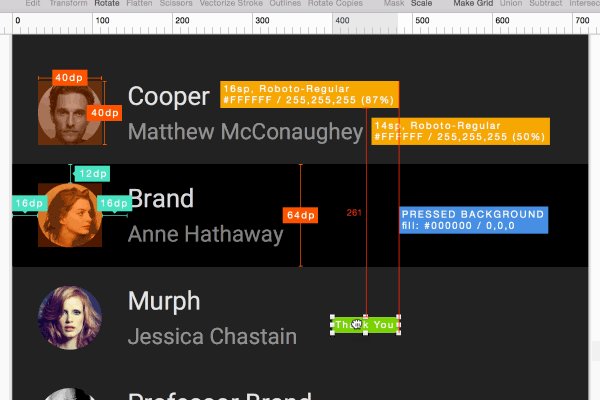
zeplin 主要就是为了解决上述问题的,使用它之后,可以在 Sketch 中一键导入 Artboard,在设计师做好图层管理(命名、分组)的前提下,它可以自动生成标注信息(并且可以标注为 pt 或 dp),允许添加注释形成类 prd 文档,并且自动提取 Style Guide,同时还允许添加项目组成员,提供给团队组查看项目。
操作:登录成功之后,新建一个项目上传素材,然后就可以进行操作。
官方预览图:

介绍之后回答两个基本问题
①sketch支持windows吗?
答:不好意思,目前没有!设计师为了提升工作效率,就算吃土一两个月也要买台mac。不过windows用户除了装mac虚拟机外,现在ps也支持zeplin插件了,只要安装个插件,没有mac也照样可以任性的告别切图和标注。
②zeplin支持windows吗?
答:真够意思,这个必须有!不久前只有mac版,不过zeplin团队怎么会放弃windows那么大块的市场呢。真是喜大普奔,现在zeplin也支持windows了,从此开发哥哥再也不会抱怨网页端的zeplin打开速度超级慢了。
好了,废话不多说,直接进正题。
③sketch+zeplin的优势
1、sketch支持多画板,便于同时预览,占用内存较ps小很多;2、sketch支持导出flinto,便于制作交互动效原型;3、zeplin解放设计师的双手,从此告别切图和标注;4、zeplin降低工程师的沟通成本,提高设计还原度。
更多细节已经安装方法导出技巧请移步:APP标注无烦恼!告别切图标注-Sketch/PS+Zeplin这里这介绍工具,由于篇幅有限,并不详细教你怎么用,工具多用用就会了,熟能生巧。更多关于Zeplin的体验和细节请移步:Zeplin 的使用体验如何?
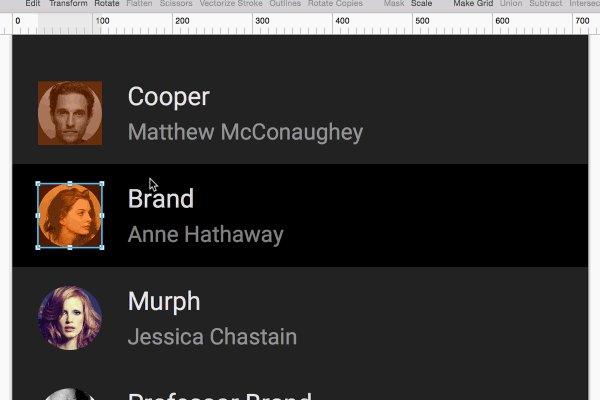
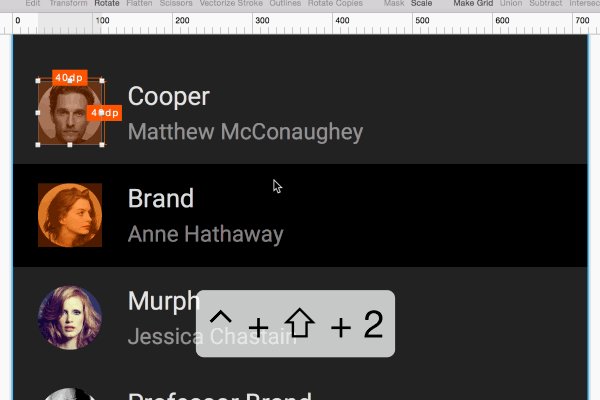
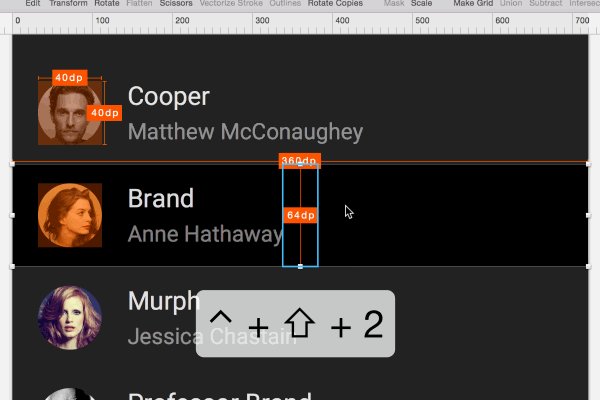
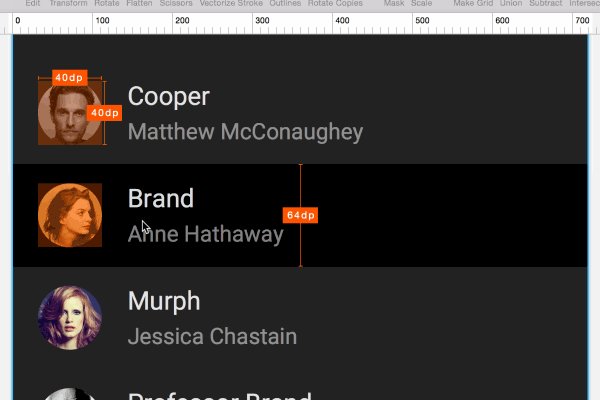
4、Sketch Measure
中文文档:http://sketch.im/plugins/1
github:https://github.com/utom/sketch-measure
官方网站:http://utom.design/measure/
官方使用教程:http://utom.design/measure/how-to.html
是否免费:免费
登录方式:下载APP,注册账号登录
介绍:
Sketch Measure是一款可用于标注和设计规范的工具,支持Sketch 3.5版以上。Measure帮你解放你的双手…
1.创建叠加

2.度量尺寸

3.度量边距

4.获取属性

5.添加注释

操作:登录成功之后,新建一个项目上传PSD,然后就可以进行标注。
官方DEMO预览地址:http://utom.design/news/#artboard0
Demo操作预览图:

关于Sketch Measure的使用教程,这里也不多细说,这里抛砖引玉的介绍一下,想要了解和使用请移步:Sketch Measure切图标注插件使用教程
下面谈一谈Zeplin和Sketch Measure的区别,纯属引用,表示没用过Sketch Measure:

Zeplin:
①Zeplin注册免费,只能保留一个Active项目,“STARTER”17刀/月,3个Active项目,“GROWING BUSINESS”26刀/月,12个Active项目。“ORGANIZATION”每个用户6.75刀/月。②支持MAC的Sketch和PS,以及PC的PS。(最大的优点)③数据必须上传到网络上,可以用客户端查看也可以网页查看,必须是注册用户。(很麻烦,有些公司不允许上传就没办法了)④自动生成styleguide。(非常棒)⑤切图需要查看相应页面时,从切图栏下载。(我用的并不多,也可能有其他方式)
Sketch Measure:
①完全免费。②只支持MAC Sketch,但查看不受限制。③数据保存在本地(html文件),方便打包后发邮件,缺点是每次更新都要再发一遍,管理麻烦。④没有Zeplin智能,没有自动styleguide,但是有类似AssistorPS一样的手动标注。⑤有“颜色命名”但比styleguide差很多,希望以后能更新类似功能。自动打包输出切图,支持iOS和Android的命名方式。
5、其他诸如PxCook(像素大厨),cutterman的parker(这个收费,喜欢的可以赞助一下,切图那个免费哦
以上四个推荐软件的看法:
标你妹适合小型的个人的一些项目,对于新手来说,学习成本基本为0,非常方便,web端没有平台限制;
蓝湖Mac端APP首先你得有一台Mac,其次是OSX系统,国内的良心之作,速度很快,适合个人和企业协同合作开发;
Zeplin适合小型的团队,还带有一部分协作办公的功能(留言和更新状况),要求前端也能适应这种新的方式;
Sketch Measure更传统一些,本地文档、打包切图等等,更适合有自己办公流程的大公司,仅仅支持Mac。
是不是准备入手一台MacBook Pro了呢?
版权声明:UI设计稿自动切图标注工具推荐是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















