WePY对小程序性能调优的研究
作者:Gcaufy,来自原地址。本文旨在介绍小程序开发过程中遇到的两个性能问题以及WePY的一些优化方案。
无论是在传统的H5还是小程序中,性能调优都是一个永恒的话题。由于实现机制不同,传统H5的一些优化方法可能不适合小程序。因此,有必要寻找一种新的方法来调整和估计小程序。
预先加载
原理
在传统的H5,用户体验也可以通过预加载来提升,但是在小程序中这样做其实更简单方便,但是更容易被忽略。
传统H5启动时,page1.html只会加载page1.html的页面和逻辑代码。当page1.html跳到page2.html时,页面1的所有Javascript数据将从内存中消失。第1页和第2页之间的数据通信只能通过网址参数传输,或者存储在浏览器的cookie和本地存储中。
当小程序启动时,它会直接将所有页面逻辑代码加载到内存中,即使可能不使用page2。当第1页跳转到第2页时,第1页逻辑代码的Javascript数据不会从内存中消失。第2页甚至可以直接访问第1页的数据。
最简单的验证方法是在第1页添加set interval(function(){ console . log(' exist ')},1000)。在传统的H5,定时器会在跳转后自动消失,而在小程序中,定时器在跳转后仍然会工作。
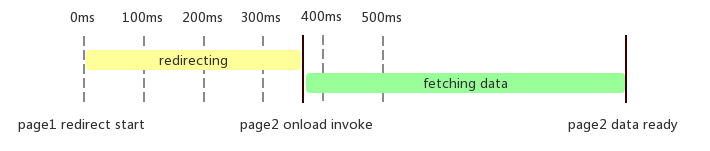
小程序的这种机制差异正好可以更好地实现预加载。通常,我们习惯于在onLoad事件中写入数据拉取。但是,小程序的第1页跳转到第2页,加载到第2页有300毫秒到400毫秒的延迟。下图:
由于小程序的特性,完全可以提前获取第1页的数据,然后直接使用第2页的数据,避免了300ms ~ 400ms的重定向。下图:

试验
向官方演示添加两页:第1页和第2页
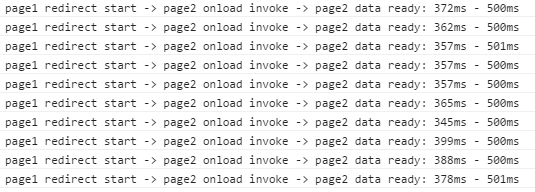
//page 1 . js click事件中记录的开始时间为bind tap : function(){ wx . start time=new date();wx.navigateTo({url: './page 2/page 2 ' });}//page2.js假设从服务器拉取数据需要500msfetchdata :函数(CB){ settimeout(function(){ CB({ a :1 });},500);},onload : function(){ wx . end time=new date();this.fetchData(函数(){ wx . endfetch=new date();console.log('page1重定向start-page 2 on load invoke-fetch data complete : '(wx . end time-wx . start time)' ms-'(wx . end fetch-wx . end time)' ms ');});}重试10次,得到以下结果:

优化
WePY封装了两个概念来解决上述问题:
页面1使用预加载数据主动将数据传输到页面2。例如,第2页需要加载一段耗时很长的数据。我可以在第一页空闲时先加载,进入第二页时直接使用。预查询数据用于避免重定向延迟,并在跳转时调用第2页预查询。生命周期延长,并且添加了onPrefetch事件,该事件将在重定向时被主动调用。同时,一个参数被添加到onLoad事件中,以接收预加载或预查询的数据:
//params//data.from3360源页,第1页//data . pretch:预查询数据//data.preload 3360预加载数据onLoad(params,data){}
版权声明:WePY对小程序性能调优的研究是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















