微信小程序实现教你在云上写一个Hello world小程序 向左滑动删除
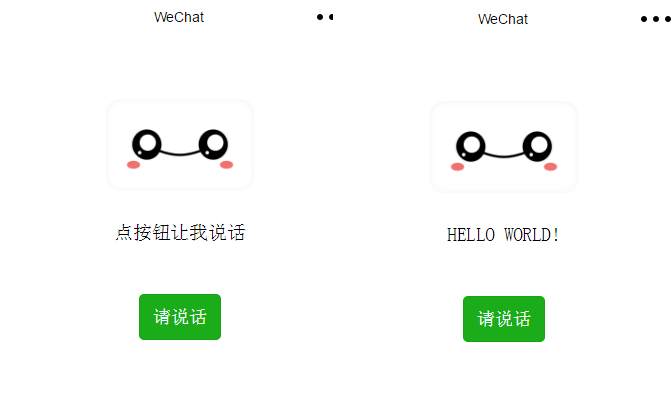
最近笔者接触了很多从事后端开发的Java和C程序员,表达了对了解小程序开发技术的兴趣。下面,结合Hello world的一个小程序示例,简单说明一下如何在腾讯云上开发一个简单的小程序演示。小程序示例的完成结果如下:

1.你好世界小程序代码结构

App.js定义了小程序的启动逻辑。app.json定义了小程序的页面结构。目前,我们的小程序只有一个索引页面,index.wxml,它定义了欢迎页面上的内容。目前,我们放了一个gif,一个按钮和一个文本标签。Index.wxss定义欢迎页面的样式index.js定义欢迎页面的业务逻辑。
2.小程序使用的组件和云服务
腾讯云CVM:https://www.qcloud.com/product/cvm腾讯云MySQL :3359 www.qcloud.com/product/cdbxmp.js:3359 git.oschina.net/xpmjs/xpmjs
3.前端代码
//app.js
版权声明:微信小程序实现教你在云上写一个Hello world小程序 向左滑动删除是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















