微信10个交互设计细节探讨
天下雪:在微信里越了解设计原理,设计小程序就越方便;打开大门后,微信小程序在这个雾霾特别严重的冬天真的变成了亮色。关于小程序将如何冲击互联网应用生态的讨论,迅速在朋友圈扫了屏,从小程序与WebAPP体验的对比,低频APP的危机,到库克眼中微信的黑暗、引流、分流的博弈。太多的可能性值得等待。
这时候,作为一个安静的设计师,让我们关注一下微信传统三大模块:聊天、朋友圈、微信官方账号的交互设计。本来以为随着微信小程序的发布,会有一次大的版本更新,但是9号醒来发现iOS的版本号还是2017年1月3号更新的6.5.3(说“开门”的结果真的是开门............在这三个模块中,可用性的一些交互细节仍然存在。
需要强调的是,虽然这里暂时称之为“问题”,但从用户的角度来看,在交互中可能感受到的只是一些不便。考虑到微信面临的十亿用户群体,增加或改变任何功能的决策风险都不是团队之外的人可以评论的。关于设计方案的优劣没有非黑即白的结论,我也有理由相信微信是国内最成功的IM(未来会是OS吗?)团队,这些问题都是经过深思熟虑和选择的,甚至有些用户认为是“问题”的地方都是产品方为了业务目标而刻意去做的。
因此,本文将从一个微信普通用户的角度出发,结合个人体验、朋友聊天的反馈以及“知乎微信设计有哪些细节?”在这篇帖子的1000多个回答中,选出了10个有代表性的问题,对可能的优化方案进行讨论和重新设计。——并不是一个剧烈的变化,而是基于当前版本对交互细节的一定微调。写这篇文章的初衷并不是为了讨论这10个重新设计方案是否合理,而是在讨论中推测和理解。为什么已经尝试过、测试过的当前版本,即使知道会导致这些小问题,还是选择这样做,还是有比这10个重新设计方案更完美的解决方案?就算有幸被知情者读到,有机会一起聊聊,那也太好了:)
本次重新设计和讨论将以iOS 6 . 5 . 3版本为基础,因为小程序只是处于发布初期,可以说还处于测试和逐步完善阶段,所以讨论范围暂时不会涉及小程序。
目录
微信官方账号阅读聊天切换:持续添加微信官方账号订阅号群,检查群聊消息完全屏蔽,删除会话时发出危险操作警告,对收集到的表情进行排序和排序,添加非表情图片作为朋友圈表情的回报,简化朋友圈消息通知的两个优化反馈渠道。以上10个可用性细节中,1~3分为微信官方账号模块,4~7分为聊天会话模块,8~9分为朋友圈模块,10分为朋友圈模块。
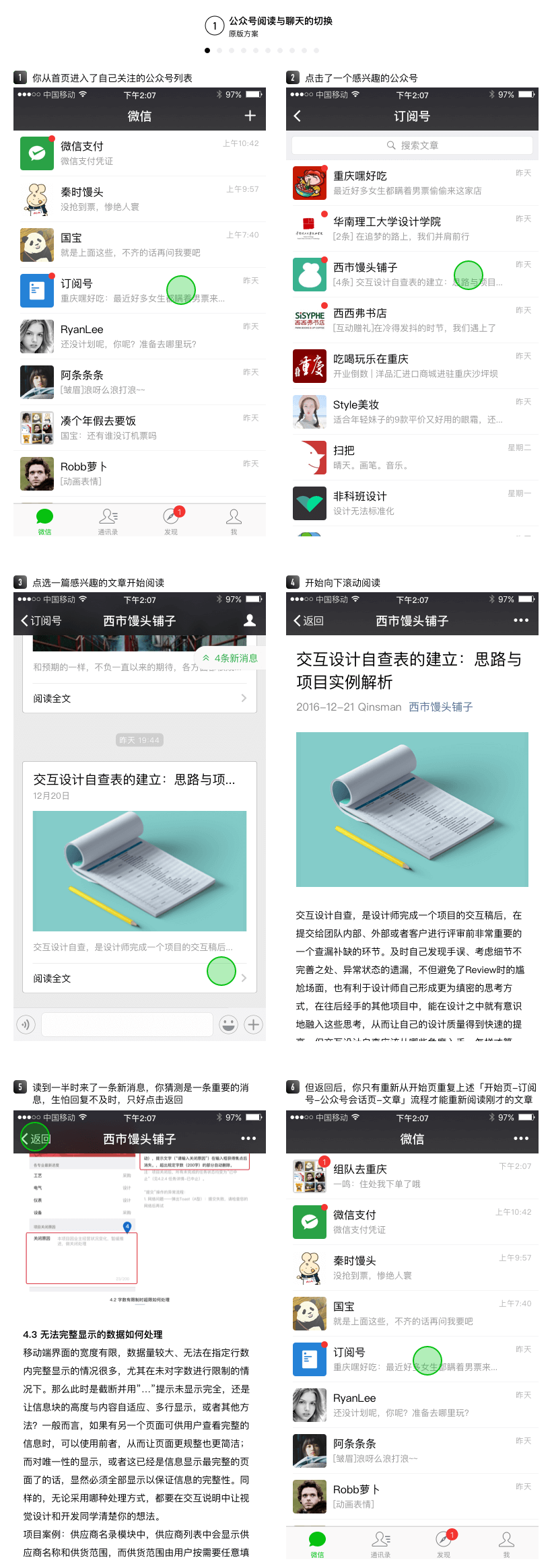
1. 公众号阅读与聊天间的切换
在看微信官方账号的文章的过程中,我的手机突然触电了。你知道你收到了一条新消息。你担心这是你女朋友或老板的“指示”。因为害怕不能及时回来,你又匆匆回到了谈话清单上。但是,在你检查并处理完这条新消息后,如果你想继续阅读微信官方账号,你应该再次从对话列表开始到订阅号。虽然这条路不是很长,但是当你最终继续阅读的时候,如果你的手机又震动了呢.你必须像这样来回几次,不管你有多耐心,你都会发疯的。

事实上,微信已经帮助用户第二次进入文章页面时,自动跳转到上次阅读的位置,至少回到文章页面后不用滚动半天就能找到刚才的进度。但是在新收到的消息和正在阅读的文章之间仍然缺乏直接的往返路径。
这种不支持多任务处理的方法,符合“用完就走”的理念(这里说“先读后走”可能更合适)。通过增加往返费用,用户可以尝试在阅读后离开文章页面。当文章长度一般,收到新消息的频率和紧急程度不高时,用户可以尽量在离开前看完。但是文章越长,接收新消息的频率越高。
、消息也比较重要的情况下,没法一键返回继续阅读就真的会导致体验受损了。我个人的习惯是打开一篇文章,先看一下是不是很快能读完的,如果是长文就直接点击「…」→「在Safari中打开」,不过对于竭尽所能把用户留在微信中的产品方,也是一万个不希望大家都用这种方法去解决多任务问题吧。
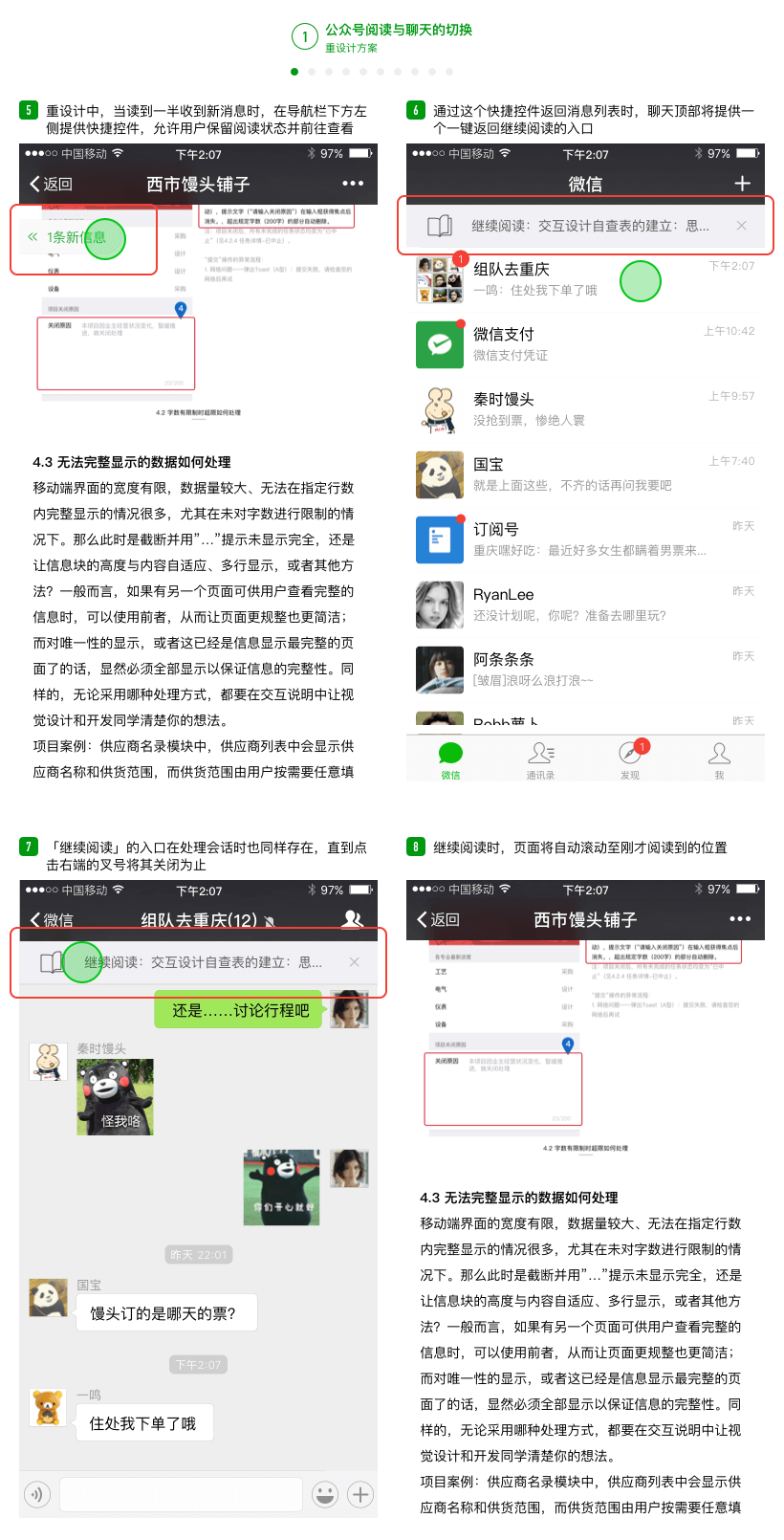
对此,重设计中在文章页提供了一个提示新消息的控件,有别于原有「返回」操作,通过这一控件返回会话列表查看并处理新消息时,可以在聊天顶部看到一个返回继续阅读文章的入口,从而方便地一键返回文章页面、继续浏览。

其实,类似小程序中在Action Sheet中提供「显示在聊天顶部」选项,允许用户手动将文章保留在聊天顶部的设计方式也是一种可行的方案。但考虑到公众号文章页点击「…」后调出的菜单已经较为复杂,而且用户在没有收到新消息的情况下,主动中断阅读前往其他页面的场景可能并不多见,因此最后还是选择了上面这种重设计方案。
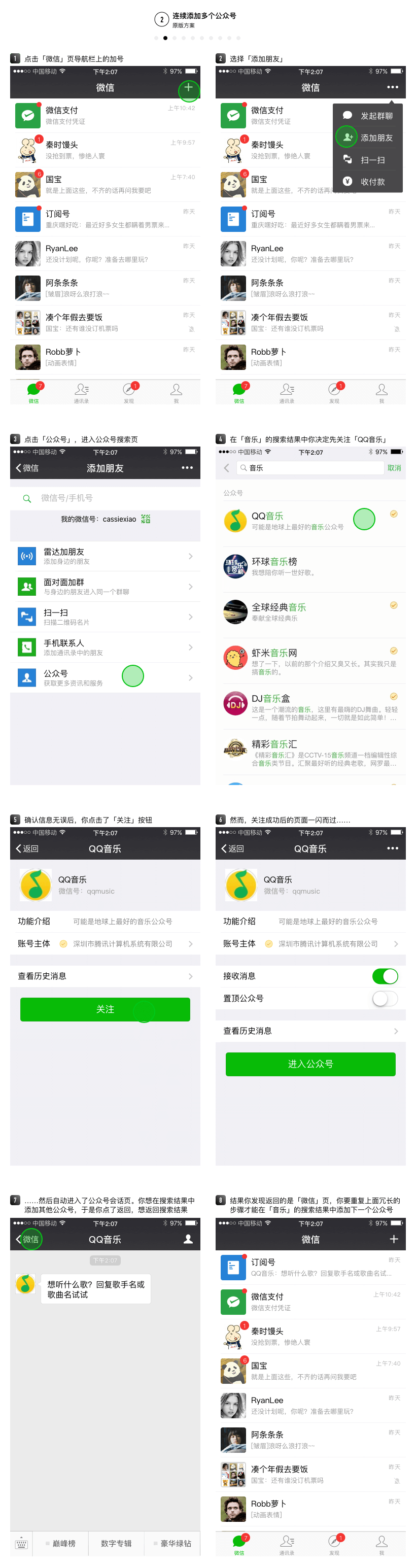
2. 连续添加多个公众号
当你通过非精确的关键词搜索,查找关于某一领域的公众号时,你可能对搜索结果中的多个公众号都有兴趣。而当你进入其中一个公众号的「公众号信息页」并点击关注后,关注成功后的状态会一闪而过,然后进入「公众号会话页」并收到公众号的欢迎语。此时点击导航栏的返回按钮将直接返回「微信」页的会话列表。想关注刚才搜索结果中的其他公众号的话,你只能重新再搜索一次。

个人觉得任何一个页面的「一闪而过」对用户而言都是不太好的体验,不但没有太大必要(闪一秒反正也看不清),也容易让用户对自己的操作产生不可控的沮丧感。因此,关注成功后,要么直接(不显示关注成功后的状态)进入「公众号会话页」,要么停留在已成功关注状态的「公众号信息页」,都是更好的做法。
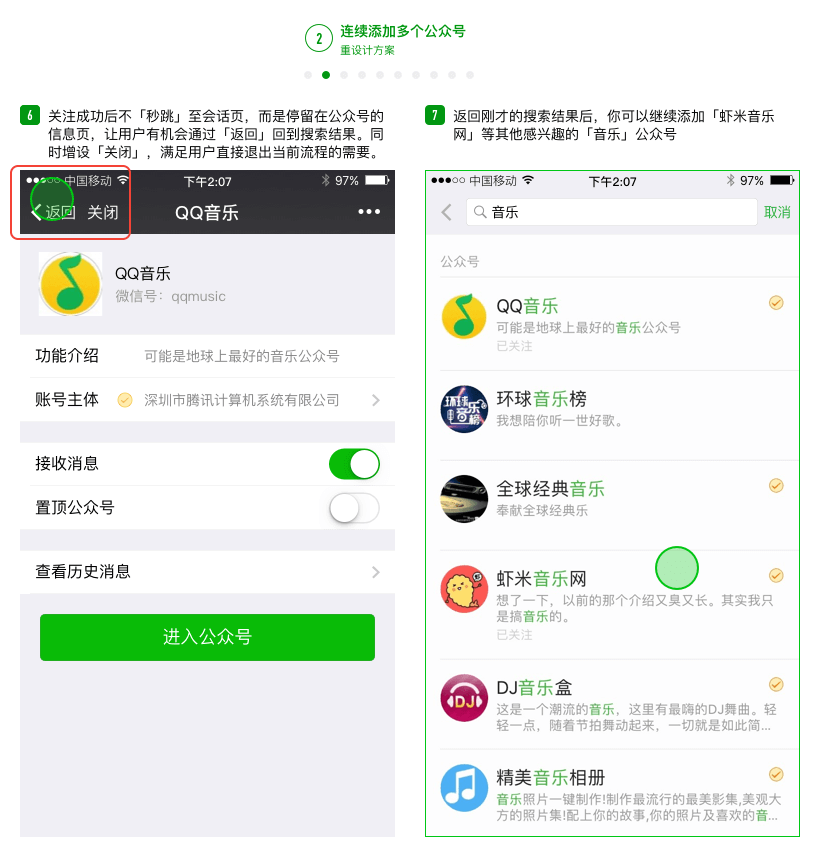
而回到刚才的场景,如果要为用户提供一个连续添加多个公众号的入口,那么后者,也就是关注后停留在已成功关注状态的「公众号信息页」更为合适。用户此时可以自由选择,想添加其他搜索结果时,可以通过「返回」回到搜索列表;无意添加其他搜索结果、只想开始浏览当前公众号时,可以通过「进入公众号」进入「公众号会话页」;想直接退出当前流程,回到会话列表时,可以通过新设的「关闭」直接退出添加公众号的流程,回到「微信」页。

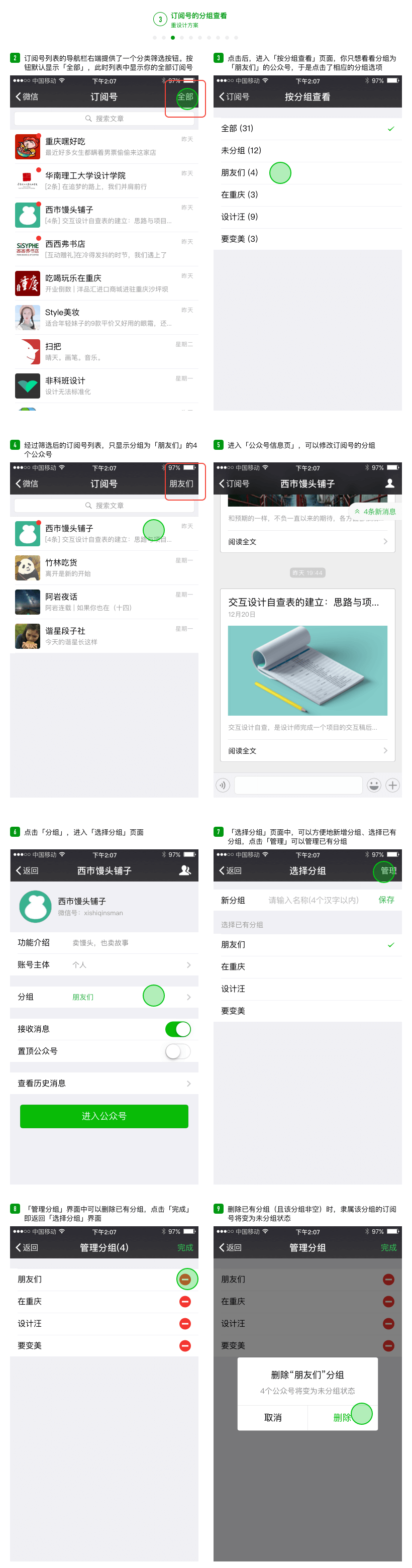
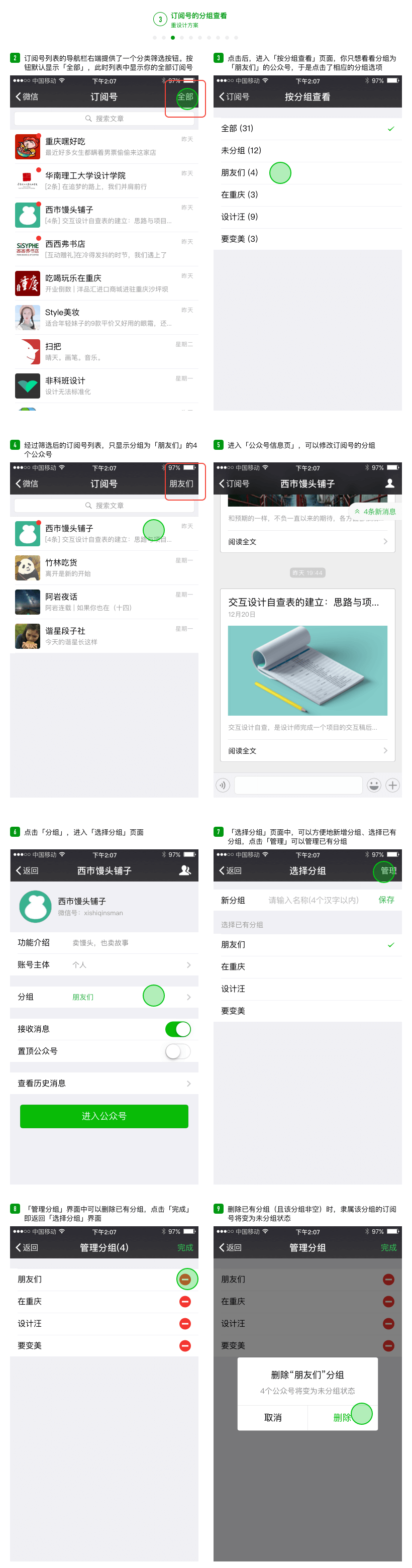
3. 订阅号的分组查看
这个问题对关注订阅号的数目不是很多的用户来说并不明显,但对于身边一些关注了数十个公众号的「订阅号控」们来说,无论是从「微信-订阅号」这一入口按消息更新顺序翻找,还是从「通讯录-公众号」这一入口,在订阅号和服务号等全部公众号中按字母表翻找,都是一件痛苦的事情。
两种入口中,经过询问多个朋友的使用习惯,包括自己的个人习惯,都是更习惯使用「微信-订阅号」这一入口,实在找不到时才会尝试从「通讯录-公众号」按字母表查找,因此本节讨论暂针对前者进行。

如果用户想找的是一个订阅号时,可以在「通讯录-公众号」中按字母表查找,或者使用「置顶公众号」功能暂且解决。
而如果不是一个,而是一类呢?例如,用户想重点关注几个质量特别高的公众号,或者此时只看某一类别的公众号时,就变得有点棘手了。
对此,重设计中利用「订阅号」页面的导航栏右端,提供了一个筛选控件,默认显示「全部」,点击后可以筛选并选择只显示特定分组的订阅号,从而提高用户阅读特定一类公众号的效率。而订阅号的分组可以在「公众号信息页」中进行设置和管理。

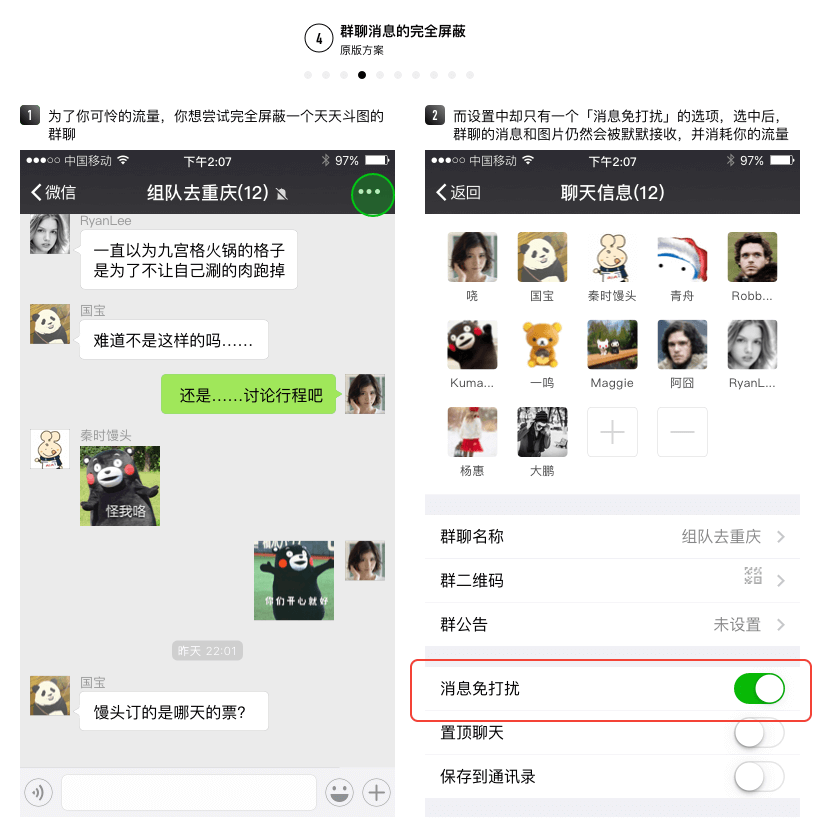
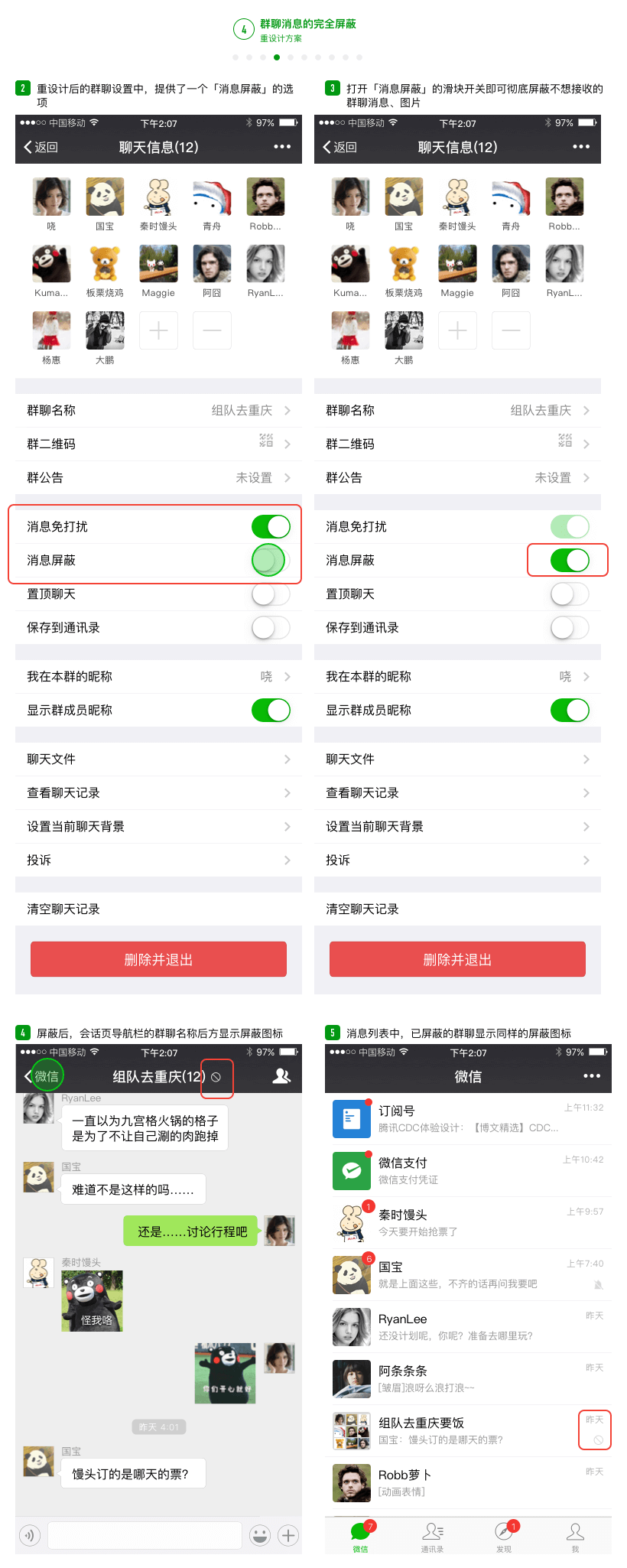
4. 群聊消息的完全屏蔽
群聊无法彻底屏蔽应该是一个很多人吐槽已久的问题了,尤其是鹅厂自家的QQ明明在消息接收模式上很好地满足了用户多样化需求的情况下,微信中群聊只支持免扰、不支持屏蔽的特点,在对比下就成了一条广为诟病的设计,微信拖讨论组不需要对方同意更是把这一问题进一步放大。各种想加入的、不想加入的群,无时无刻不在接收着巨量的消息(其中还包含漫天飞舞的表情包),无论对存储空间还是流量的消耗上都让很多用户怨声载道。

重设计中,在「消息免打扰」功能下方设置了「消息屏蔽」的选项,打开后即可停止接收消息和图片文件。不过,我猜测微信迟迟不引入这一简单的功能,应该不是没意识到、也不是无法解决的技术问题,而是出于某种业务层面的考虑,并不希望用户有机会彻底屏蔽群聊吧。

版权声明:微信10个交互设计细节探讨是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















