微信小程序_页面通过值
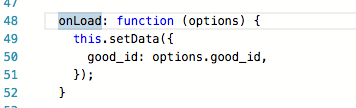
小程序打补丁路上的一些小经验:1。跨页面传递值。1.用navigator标记传递值或wx.navigator,例如:  。这里,将good_id=16参数传递到详细信息页面。然后在详细页面的onload方法中接收
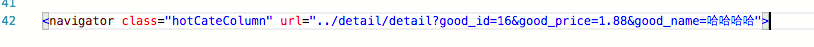
。这里,将good_id=16参数传递到详细信息页面。然后在详细页面的onload方法中接收 。如果需要传输多个参数,导航器可以使用链接
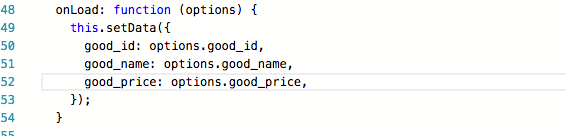
。如果需要传输多个参数,导航器可以使用链接 this。Setdata为3360
this。Setdata为3360  。如果你想传输复杂的类型,比如数组和字典,你应该首先使用JSON.stringify()把它们转换成字符串。 33333000003这个符号只会传递“?”前面的字符串,我猜这个问题可能是这个小程序内部的路由处理?好的,好的,这是第一种参数依赖于跳转的url。2.使用GetCurrentPages();获取堆栈中的所有页面,然后将数据写入对应的页面
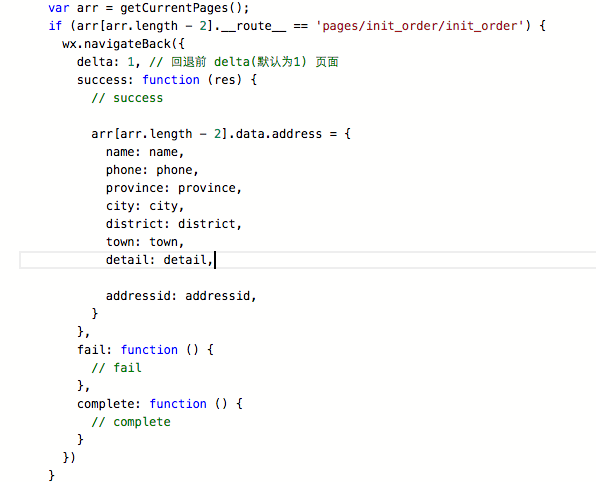
。如果你想传输复杂的类型,比如数组和字典,你应该首先使用JSON.stringify()把它们转换成字符串。 33333000003这个符号只会传递“?”前面的字符串,我猜这个问题可能是这个小程序内部的路由处理?好的,好的,这是第一种参数依赖于跳转的url。2.使用GetCurrentPages();获取堆栈中的所有页面,然后将数据写入对应的页面 。这里可以传递字符串,也可以传递数组
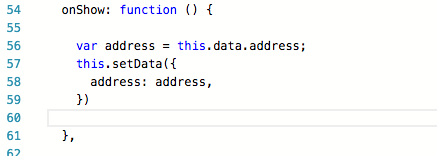
。这里可以传递字符串,也可以传递数组 。这样,你就可以传递地址,接受3360的备注。这种方法适合于将值传递回去(即现有的页面),这样就可以在堆栈中找到并主动写入数据。它必须在onshou()方法中被接受,因为当您再次返回时,只有onshou()方法将被执行。3.写在本地,拿出wx.setStorage/wx.getStorage跨页等。在applet中写入本地数据的方法有很多,每种方法都有自己的侧重点。
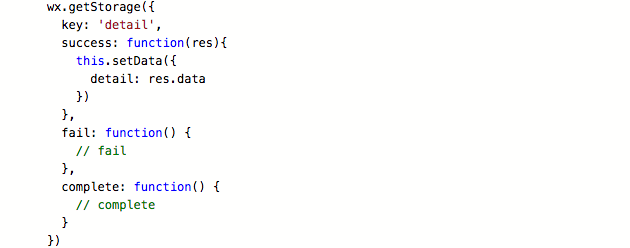
。这样,你就可以传递地址,接受3360的备注。这种方法适合于将值传递回去(即现有的页面),这样就可以在堆栈中找到并主动写入数据。它必须在onshou()方法中被接受,因为当您再次返回时,只有onshou()方法将被执行。3.写在本地,拿出wx.setStorage/wx.getStorage跨页等。在applet中写入本地数据的方法有很多,每种方法都有自己的侧重点。
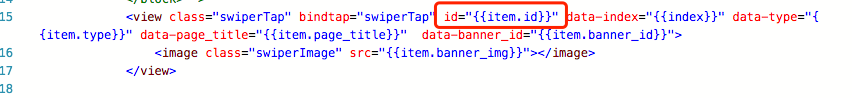
 4我就不多说了。将数据声明为全局变量var detail=getApp()。细节;它可以在任何页面上获得。2.页内传输值1。设置id的方法在跳转后标识参数
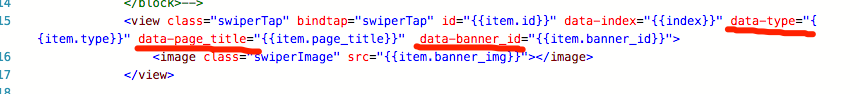
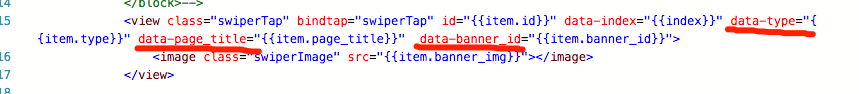
4我就不多说了。将数据声明为全局变量var detail=getApp()。细节;它可以在任何页面上获得。2.页内传输值1。设置id的方法在跳转后标识参数 。点击方法由bindtap定义的Swipe RTAP 3360函数(e);Get,var id=e . CurrentTarget . id;2.设置data-xxx的方法来标识要传输的值
。点击方法由bindtap定义的Swipe RTAP 3360函数(e);Get,var id=e . CurrentTarget . id;2.设置data-xxx的方法来标识要传输的值 Note 3360在这里,data-index='{{index}} '中的{{index}}是有效的,当使用wx-for呈现视图图层时,index表示单击的下标。在bindtap Swipe RTAP 3360函数定义的点击方法中(Get,即var index=e . current target . dataset . index;获取其他参数也是如此,var type=e . current target . dataset . type;5.表单表单和输入输入框
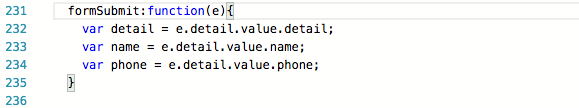
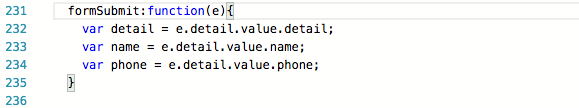
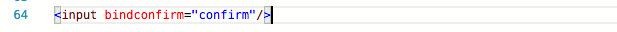
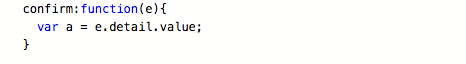
Note 3360在这里,data-index='{{index}} '中的{{index}}是有效的,当使用wx-for呈现视图图层时,index表示单击的下标。在bindtap Swipe RTAP 3360函数定义的点击方法中(Get,即var index=e . current target . dataset . index;获取其他参数也是如此,var type=e . current target . dataset . type;5.表单表单和输入输入框





版权声明:微信小程序_页面通过值是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















