阿育尧:做一个相对完整的微信小程序(1)
简介
微信作为国家级应用,于2017年1月9日推出微信小程序。目的是连接很多线下场景。业内人士对微信小程序的看法不一。我个人认为微信小程序完全取代原生安卓应用是非常困难的。即使树很深,风很大,也很难把它吹倒。如果用户足够喜欢,就不用太害怕微信小程序,那些用户很少使用或者功能相对简单的原生安卓应用,很可能会被微信小程序取代。其实微信小程序不是第一个。百度之前也做过类似的尝试,当然结局是没有了。以上都不是本文的重点。本文主要是从0开始开发一个比较完整的微信小程序。
如何学习微信小程序?
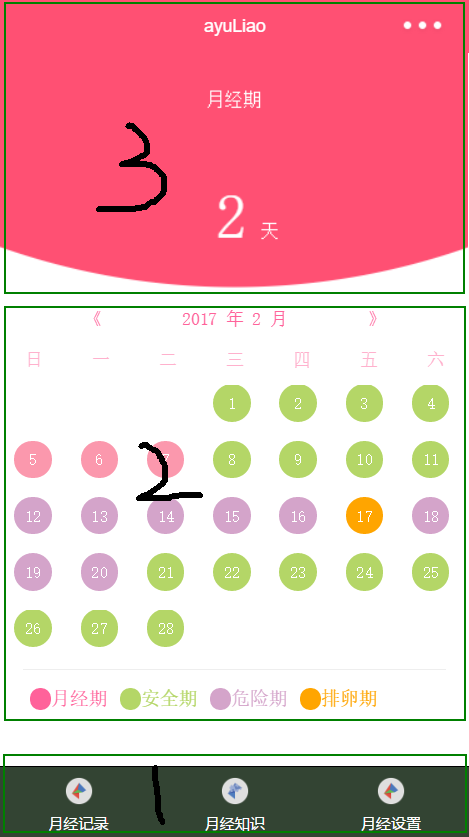
开发微信小程序其实并不难。从0到做月经管理小程序花了我五天时间。我们先来看看具体效果。首先,月经设置界面用于设置最后一次月经的周期、长度和时间。

设置完成后,会用一个简单的算法显示女性一个月内不同的生理时期。

如果只是简单的月经管理,那么这个小程序的功能就比较简单了,所以开发了一个内容列表来展示一些月经知识。


如何在相对较短的时间内学习和使用这项新技术?自己用了5天左右。首先,我可能吸收得更快,因为我长得帅。其次,有学习新技术的套路。
我通常的做法是先看官方文件。微信小程序的官方文档比较全面简单,没有什么深刻的内容。大致看完内容需要2~3个小时,这样可以有个大概的印象。我不要求你全部记住,只知道有这个东西,然后在成熟的技术论坛里闲逛,直接谷歌微信小程序论坛,搜索很多。看看别人在使用微信小程序时遇到了什么问题,或者有什么更好的第三方工具,然后从论坛下载一些实用的视频教程。我知道很多技术人员不建议看视频教程学习技术,那是浪费时间,但是我觉得看实用教程还是有用的。看完文档对微信小程序有了一个模糊的认识后,拿一些视频看看效果很好。当然,在很多视频中,老师的语速都很慢,所以我一般都是以2.5倍的速度观看。遇到自己知道的内容,会直接快进跳过,这样可以快速学会开发一个完整的项目流程。如果有一些好的项目源码,建议学习研究。完成以上工作大概需要一天的时间,接下来的四天我会开始开发。学了这么多东西,不开始发展,就不会遇到一些现实。
动手开发
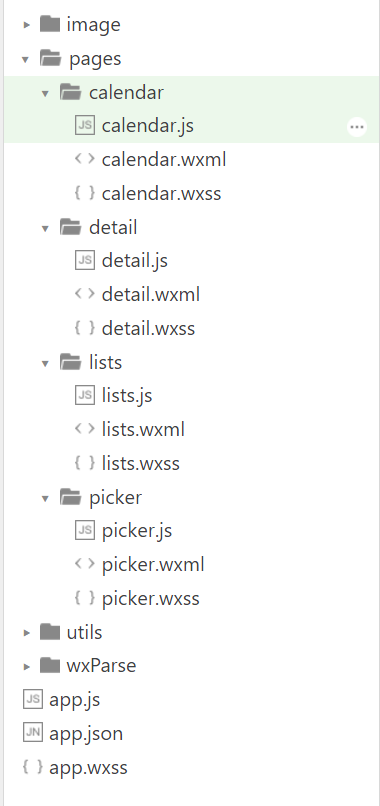
先简单看一下开发逻辑。只给出了代码片段。具体代码可以在文章末尾的下载链接中找到。项目结构如下

首先是设置月经周期、长度、末次月经时间的设置界面,使用picker组件。
2 Picker从底部弹起的滚动选择器现在支持三种选择器,按模式区分,分别是普通选择器、时间选择器、日期选择器,默认为普通选择器。
设置后,点击按钮,
将设置完的数据保存到缓存中,然后跳转到当月生理期显示界面(代码在picker文件夹下)12345678910111213141516171819
save_btn(e) { const date = e.currentTarget.dataset.date const a = e.currentTarget.dataset.array const a2 = e.currentTarget.dataset.arrayb console.log(date, a, a2) try { //经期长度 wx.setStorageSync('jinqi', a) //周期长度 wx.setStorageSync('zhouqi', a2) //最近一次月经 wx.setStorageSync('zuijinriqi', date) } catch (e) { } wx.switchTab({ url: '../calendar/calendar' }) }这里有三个点要注意1.这样通过data-Xxx来实现将wxml界面中的数据传递到js中,可以通过e.currentTarget.dataset.Xxx这段js代码获得相应的数据2.使用wx.setStorageSync(key, value)将数据存入缓存中,缓存中的数据将永久保存,除非用户卸载了微信,最多可以缓存10M的数据3.要跳转到tabBar指定的界面要使用wx.switchTab(OBJECT),wx.navigateTo(OBJECT)只能跳转到tabBar指定之外的界面
接着来看现实月经规律的界面,该界面分为3部分

第一个部分:在app.json文件中进行设置,实现这个tabBar
123456789101112131415161718192021222324
"tabBar": { "backgroundColor": "#343", "color": "#fff", "list": [ { "pagePath": "pages/calendar/calendar", "text": "月经记录", "iconPath": "image/1.png", "selectedIconPath": "image/2.png" }, { "pagePath": "pages/lists/lists", "text": "月经知识", "iconPath": "image/3.png", "selectedIconPath": "image/4.png" }, { "pagePath": "pages/picker/picker", "text": "月经设置", "iconPath": "image/2.png", "selectedIconPath": "image/4.png" } ] }如果要重其他界面跳转到pagePath属性指定的界面要使用wx.switchTab(OBJECT)
第二部分比较复杂,通过for循环和if判断将对应数组中的值渲染上去
1234567891011121314151617181920212223242526272829
<view class="days box box-lr box-wrap"> <!--当月空出的位置--> <view wx:if="{{hasEmptyGrid}}" class="grid white-color box box-align-center box-pack-center" wx:for="{{empytGrids}}" wx:key="{{index}}" data-idx="{{index}}"> </view> <!--当月空出的位置--> <!--月数--> <view class="grid white-color box box-align-center box-pack-center" wx:for="{{days}}" wx:key="{{index}}" data-idx="{{index}}"> <view wx:for="{{yue}}" wx:for-item="y"> <view wx:if="{{item == y}}"> <view class="day box box-align-center box-pack-center border-radius pink-bg">{{item}}</view> </view> </view> <view wx:for="{{weixian}}" wx:for-item="w"> <view wx:if="{{item == w}}"> <view class="day box box-align-center box-pack-center border-radius purple-bg">{{item}}</view> </view> </view> <view wx:for="{{anquan}}" wx:for-item="a"> <view wx:if="{{item == a}}"> <view class="day box box-align-center box-pack-center border-radius green-bg">{{item}}</view>< 版权声明:阿育尧:做一个相对完整的微信小程序(1)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















