SF问答;A Collection 《一》:如何引入第三方插件和调用自定义方法
除了我们的网站,还有很多小程序开发者聚集的地方,上面有一些问答,会给你一些参考。本期是关于sf: segmentfault.com的回答会标注个人id,这里的个人id是指sf中的个人ID;如果是我的答案,就不标注;
以下为个人回答,仅供参考。如果有不准确的地方,请指出来,以便我改正。
如果你对问题有自己的答案,请在底部分享,以便观众查看参考资料。
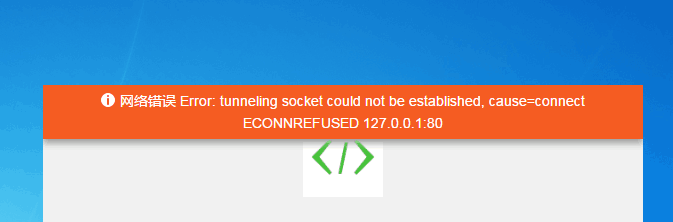
问题:微信小程序工具登录问题从微信小程序工具页面,下载安装微信小程序,然后运行微信小程序工具。但是扫码后无法登录!提示 A:一般这种问题是开代理或者翻墙导致的,可以取消。或者在微信开发者工具的代理中选择直连;
A:一般这种问题是开代理或者翻墙导致的,可以取消。或者在微信开发者工具的代理中选择直连;
问题:微信小程序如何下拉加载更多数据?
回答:@kstd123回答
page({ onpulldownlrefresh :()={ wx . stoppelldownlrefresh();}})问题:微信小程序偷懒加载的问题在微信小程序中,既然不能使用dom,那么如何处理图片偷懒加载的问题?如果一个简单的列表懒得加载,可以通过元素高度来判断。如果一个复杂的单页懒加载,会很难达到答案:@不喜欢西红柿的鱼答案文档:https://MP . weixin . QQ . com/debug/wxadoc/dev/component/image . html?t=201715
BinderHandle Event发生错误时发布到AppService的事件名称,Event object Event . detail={ errmsg 3360 '有问题' } binderror HandleEvent图片加载时发布到AppService的事件名称,Event.detail={height: '图片高度px ',width: '图片宽度px'}
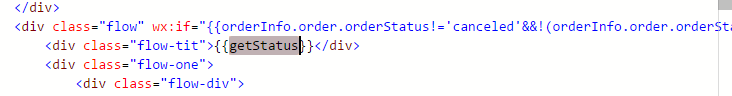
问题:微信小程序调用自定义方法getStatus是一个方法,如何根据传入的参数编写方法返回值,如何在首页调用这个方法。就像angularJs一样。如何实现小程序
答:@文康林回答:首先要纠正写法,不要在小程序中使用html标签,要替换div,使用视图组件。虽然像html这样的一些标签在小程序中编译运行时不会报错,但也不会被识别,而像h1、h2这样的标签在小程序中编写时会报错!然后,小程序不支持直接事件传输,{{getStatus(param)}}将报告错误。我现在想到的是添加一个数据属性,例如:
view class=' flow-tit ' data-param=' { { param } } ' bind tap=' { { getstatus } } '/view然后获取js文件中的参数:
getstatus(e){ console . log(e . target . dataset . param)}问题:微信小程序是否获取并发布请求小程序对跨域处理的请求?回答:@xiadd回答不存在跨域问题,因为只能访问后台设置的域名,而且必须是https。
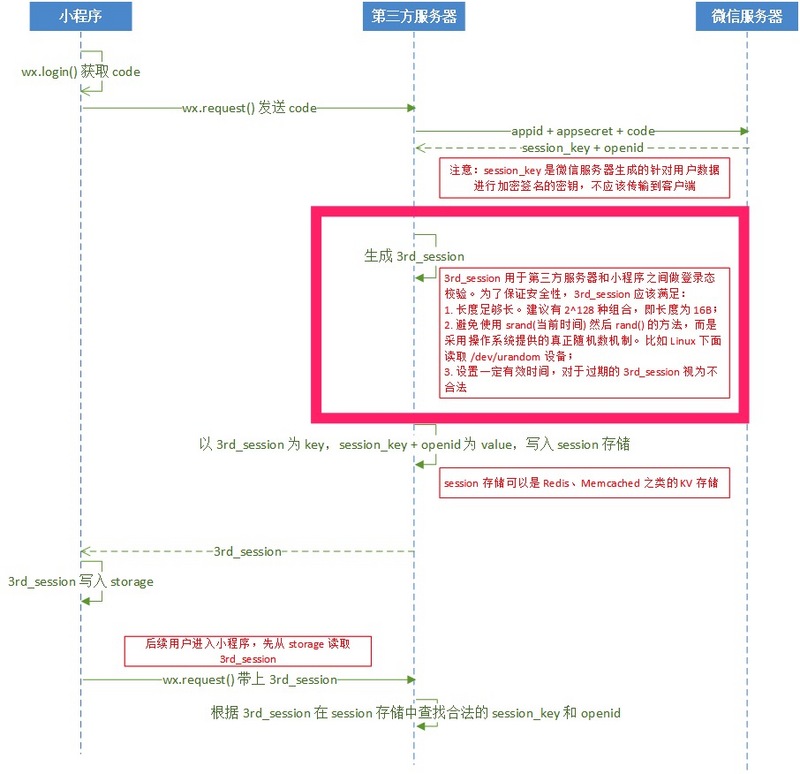
问题:3rd_session是在微信小程序中生成的。第三个会话通常是如何生成的?服务器在后台使用nodejs。 A: @lvsjack回答说,3rd_session是后台服务器生成的随机数。后台服务器可以
A: @lvsjack回答说,3rd_session是后台服务器生成的随机数。后台服务器可以
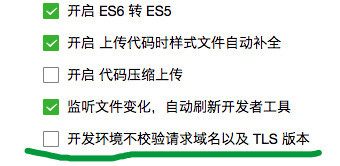
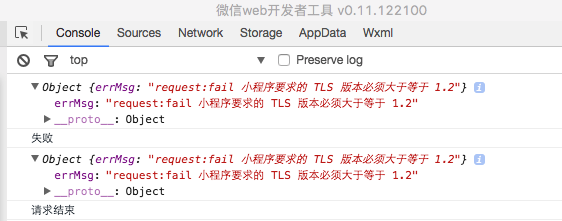
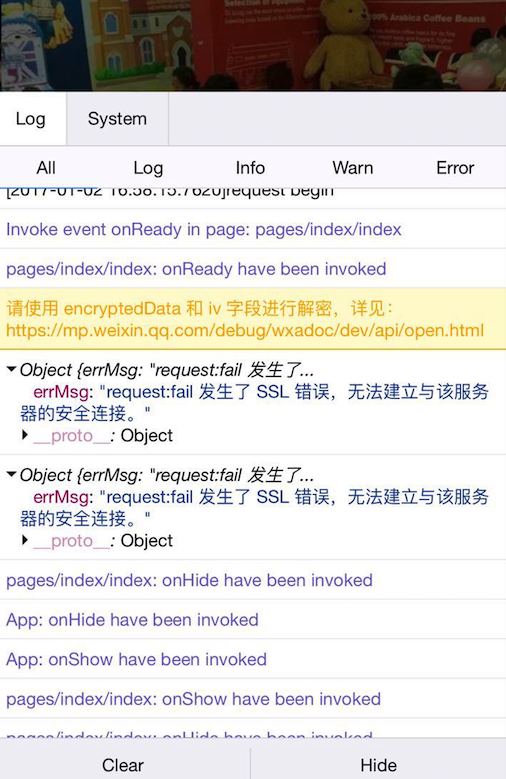
问题:微信小程序 服务器 TLS版本Linux 服务器上的 TLS 版本是 1.0 小程序要求 要 1.2该如何升级补充:1 nginx 的配置文件中 2 若勾选,不校验,则可以正常调用 api
2 若勾选,不校验,则可以正常调用 api 3 若不勾选,微信小程序开发工具报错
3 若不勾选,微信小程序开发工具报错 4 真机调试则始终报错
4 真机调试则始终报错 答:@Wake回答修改配置文件中的下面两个设置
答:@Wake回答修改配置文件中的下面两个设置
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
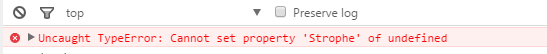
问题:如何引入第三方插件(网上的方法已经试过)引入第三方插件,网上有人说需要进行UMD打包,打包之后引入还是不行。有的说需要暴露接口,对插件代码进行改造,加入了module.exports = function,然后通过require引入,但是引入后还是报错。个人引用的是strophe.js文件,求大神告知解决办法 答:@Vace_Vlm回答去看了一下Strophe的源码。不知道你用的什么版本的。我看源码最后是这样的
答:@Vace_Vlm回答去看了一下Strophe的源码。不知道你用的什么版本的。我看源码最后是这样的
function (Strophe, build, msg, iq, pres) { window.Strophe = Strophe; window.$build = build; window.$msg = msg; window.$iq = iq; window.$pres = pres;};小程序中宿主环境不是浏览器,所以没有window。这样写当然是不行的。你可以尝试修改为
function (Strophe, build, msg, iq, pres) { var global = {} global.Strophe = Strophe; global.$build = build; global.$msg = msg; global.$iq = iq; global.$pres = pres; module.exports = global};使用的时候:
var Strophe = require('./pathStrophe.js').Strophe注:小程序和web编程是有区别的。我看了一下这个库的源码,使用了很多document, xhr之类的,这些是不支持的哦。可以查阅官方文档。Storophe源代码
问题:微信小程序怎么修改 wx:for 的默认下标变量名index?项目中遇到一个业务场景, 在wxml页面中需要两个for循环嵌套, 在内循环里使用外循环的下标index, 但是这个又和内循环的index冲突, 各位有知道怎么自定义 wx:for 的下标吗?答:@@shuangwaiwai回答wx:for-index="index" 引号里面自己定义就好
问题:微信小程序中如何通过JS来操作page标签的CSS属性?已经可以在wxss文件中使用page标签来设置整个页面的样式,但是如果想要通过用户的操作来对page标签的样式做出修改的话应该怎么做呢?答:@许剑锋回答小程序目前没有修改样式api,但是可以利用数据绑定实现动态改变样式,可以用view标签模拟page然后改变view标签的样式,以下案例演示了如果改变page背景颜色:index.wxml
<view class="page" style="background-color:{{pageBackgroundColor}}" ><button bindtap="changeColor" hover-class="none">点击修改背景颜色</button></view>index.wxss
.page { display: block; min-height: 100%; width: 100%; position: absolute; left: 0; top: 0; z-index: 1;}index.js
版权声明:SF问答;A Collection 《一》:如何引入第三方插件和调用自定义方法是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















