微信小程序开发介绍及发布
作者:code_xzh,从原地址开始,本文档将带您一步步创建并完成一个微信小程序,您可以在手机上体验小程序的实际效果。
介绍性文章
开发准备工作
获取微信小程序的 AppID
登录https://mp.weixin.qq.com,可以在网站的设置-开发者设置中查看微信小程序的AppID。注意不要直接使用服务号或订单号的AppID。

下载开发工具
下载地址:https://MP . weixin . QQ . com/debug/wxadoc/dev/dev tools/Download . html?t=1476197489869
安装
新建项目
开发者工具后,打开使用微信扫码登录。选择“项目”,填写上面得到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,选择一个本地文件夹作为代码存储的目录,点击“新建项目”。为了方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹为空文件夹,开发者工具会提示是否需要创建快速启动项目。选择“是”,开发人员工具将帮助我们在开发目录中生成一个简单的演示。


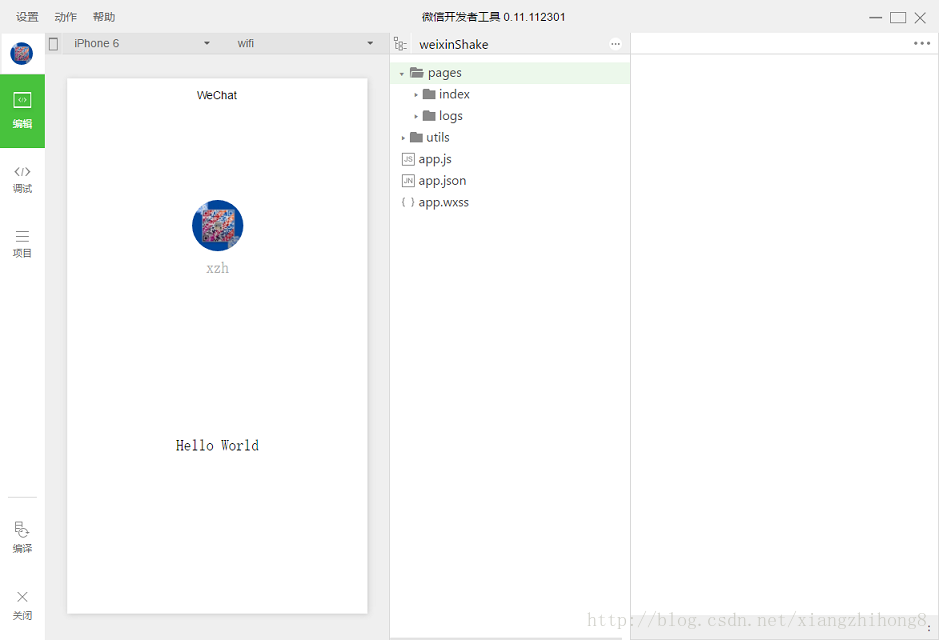
就这样。我们来看看主界面。

整个开发工具基本分为三个部分。第一列:table-item,每个按钮代表一个页面,第二列:webview。你的页面在这里实时显示第三列:chrome调试工具。暂时这么叫吧,因为它是charome的调试工具,可以调试页面样式、js、网络检测、输入输出等等。
编写示例小代码
创建小程序实例
点击开发者工具左侧导航中的“编辑”,我们可以看到这个项目已经初始化,包含一些简单的代码文件。最关键和最基本的是app.js、app.json和app.wxss。js后缀是脚本文件。json后缀是配置文件,而。wxss后缀是样式表文件。微信小程序会读取这些文件,生成小程序实例。先简单了解一下这三个文件的功能,便于修改,从头开发自己的微信小程序。App.js是小程序的脚本代码。在这个文件中,我们可以监控和处理applet的生命周期函数,并声明全局变量。调用框架提供的丰富的API,比如这个例子中本地数据的同步存储和同步读取。要了解更多可用的应用编程接口,请参考应用编程接口文档。
版权声明:微信小程序开发介绍及发布是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















