画布绘制微信小程序画布时钟
作者:骑着包马去流浪,来自原地址
微信小程序的官方组件也提供了画布功能。下面是如何创建微信小程序画布时钟。
总体思路是在pages中为一个小程序页面构建一个canvas clock逻辑程序,通过app.json的公共设置来配置门户
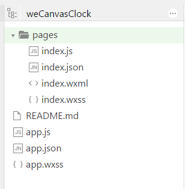
让我们首先看看构建这样一个小程序所需的目录结构。

从目录结构中,我们可以看到这个程序是一个简单的单层页面,画布呈现在pages下的索引页面上。
实际驱动程序的代码在index.js、index.wxml、index.wxss和app.json的文件中
Index.js文件存储程序的逻辑层数据,这是程序的核心。
1)为了适应不同的手机尺寸,定义了宽度和高度两个变量,加载页面时(onLoad),获取系统窗口的值作为索引页面的大小;
2)在第一次页面渲染后,添加时钟功能canvasClock()进行索引,并设置定时器每秒刷新一次画布,展现时钟移动的效果。
3)在时钟函数canvasClock()中用其运动函数绘制时钟页面所需的元素,并调用drawClock(),通过调用applet wx.drawCanvas的方法将索引指定为绘图页面和绘图行为
4)当程序退出时,清除定时器
代码如下:
版权声明:画布绘制微信小程序画布时钟是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















