微信小程序-滚动视图滚动到指定位置(类似锚点)
本文作者:莫兰迪不会没有瓶子,来自原文地址先来说一下官网例子吧应用程序接口自己看咯
https://MP。微信。QQ。com/debug/wxadoc/dev/component/roll-view。html?t=20161122

有很多的注意事项,如果你不注意,滚动效果真的真的粗不来~~
超文本标记语言中滚动视图竖向滚动必须设置roll-y=' true ' style=' height : 200 rpx;'必须.style=' height: 200rpx '必须为200rpx/200px不能用百分号射流研究…中' toView ',' scrollTop '必须设置值scrollTop': 0,必须为数值
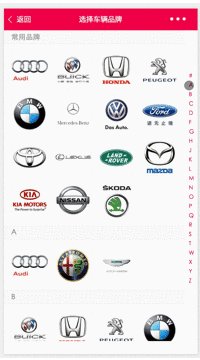
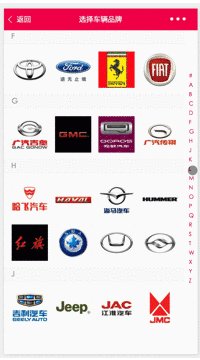
主要用到滚动到视图如果你想让他回顶部直接用滚动顶部即可
话不多说,看代码
wxml
scroll-view scroll-y=' true ' scroll-in-view=' { { toView } } ' view class=' brand ' wx : for=' { { brandList } } ' view class=' line '/view view view view id=' { { item。单词索引} } ' class='单词索引“{ item。word index } }/view view view class=' line '/view view class=' brand _ block ' view class=' color _ view ' wx : for=' { { item。品牌} } '绑定tap
版权声明:微信小程序-滚动视图滚动到指定位置(类似锚点)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















