前端圈:微信小程序开发每周总结
本文来源于微信官方账号:前圈
编辑器
。我直接用vscode(其他编辑器也是一样,用微信开发工具预览),语法突出wxml为html,wxss为css。
文件。关联' : {'*。WXSS' :' CSS ',' *。WXML' 3360' HTML'}也可以安装与小程序相关的插件。
开始写代码
首先,你需要完整地阅读微信小程序文档(框架、组件和API),这样你以后就可以找到它们了。
视图组件对应于html中的div。
文本跨度
wxss中的选择器只支持元素# id,类名,3360after,3360:before。
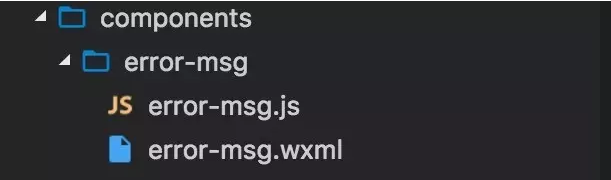
公用组件
在项目目录中创建新组件,每个组件的模板、样式和js文件按照类似pages的目录结构放在同一个文件夹 中。
中。
模板可以直接使用,也可以需要传递值。
使用@import样式导入
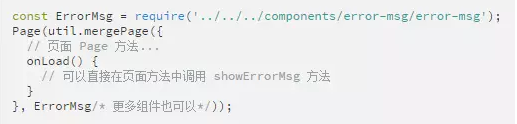
使用require将其引入页面,然后使用下面的mergePage将其加载到页面对象中。
mergePage
组件装载

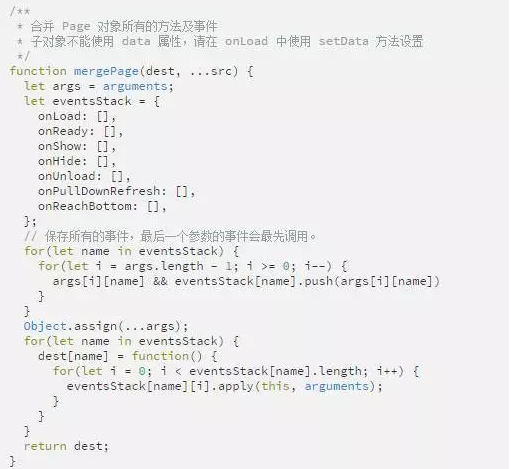
使用合并页面方法将所有组件方法和页面事件注册到页面对象。
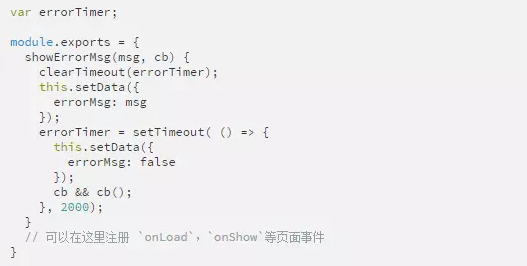
如何编写的组件

组件可以使用this.setData更新页面数据,或者注册onLoad和onShow等页面事件,mergePage最后一个参数的事件将首先被调用。
合并页面源代码

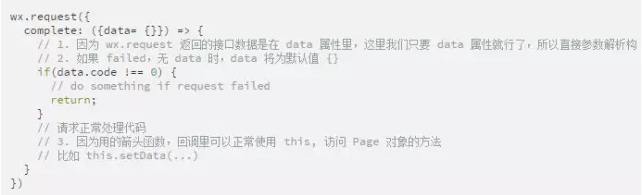
es 6
箭头函数,函数参数默认值及解析构

一些函数参数也可以直接使用默认参数。
拓展运算符 和 对象属性简写
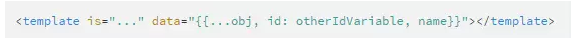
向模板传递数据参数时,可以使用对象属性缩写,例如
模板=' . '数据=' { }.obj,id3360 otheridvariable,name } } '/模板此模板可以使用变量为obj对象的所有键,以及id和名称。

模板字符串
es 6模板字符串可以在小程序中直接方便地使用。
let URL=` $ { app . GlobalDATA . API _ PREFIX }/cart/add `;
更多 es 6 特性
请参考https://uedsky.com/2016-06/es6/,或参考下一个es6语法介绍。
其它注意
Wx.showToast图标只支持自定义“成功”、“加载”和错误提示。
如果模板中的变量没有值,请查看数据是否传入。
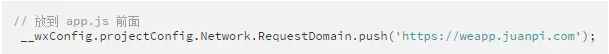
开发工具(v0.10.102800)可以通过以下方式添加接口请求域名,但遗憾的是微信中没有。

所有页面的JS都会在启动时立即执行,而不是在页面打开时执行,所以一些全局编写的代码应该尽量放在onLoad之后。以下是从调试源加载的代码:
define('pages/index/index.js ',function(required,module,exports,window,document,frames,self,location,navigator,localStorage,history,Caches,screen,alert,confirm,prompt,XMLHttpRequest,WebSocket){ ' use strict ';var app=GetApp();var util=require('./././utils/util ');var ErrorMsg=require('./././components/error-msg/error-msg’;var AddressPicker=require('./././components/地址选择器/地址选择器’);page(util . merge page({//page code省略}、addresPicker、error msg));//# SourceMappingURl=data : application/JSON;});需要(' pages/index/index . js ')
参考
版权声明:前端圈:微信小程序开发每周总结是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















