微信小程序《十一》学习:选择器时间选择器日期选择器区域选择器
用微信打包的控件感觉很好,给我们开发者省去了很多麻烦。缺点是我们不能做大量的定制。我们今天试了选择器。
尚礼品:

代码:
1.index.js
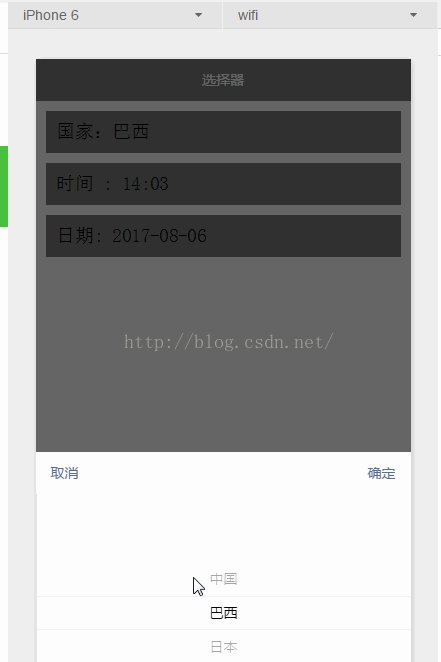
//index.js//获取应用程序实例Varapp=getapp()页面({data: {date3360' 2016-11-08 ',time3360' 12:00 ',array 3360['中国','巴西','日本' :function () {},//单击时间组件确定事件bindtimechange 3360 function(e){ this。setdata({ times 3360 e . detail . value })},//单击日期组件确定事件BindDateChange :函数(e){ this . setdata({ date 3360 e . detail . value })},//单击国家组件确定事件BindPickerchange 3360函数(e){ this . setdata({ index 3360 e . detail . value })}。-index . wxml-view class=' section ' style=' background : # 787878;margin:20rpxpadd :20 rpx ' picker bind change=' bind picker change ' value=' { { index } } ' range=' { { array } } ' view class=' picker ' country:{ { array[index]}/view/picker/view class=' section ' style=margin 336020 rpx;padd :20 RPx ' picker mode=' time ' value=' { { time } } ' start=' 09336001 ' end=' 21336001 ' bind change=' bind time change ' view class=' picker ' time 3360 { { time } }/view/picker/view view class=' section ' style=' background : # 787878;margin:20rpxpadd :20 rpx ' picker mode=' date ' value=' { { date } } Start=' 09-01,2015' end=' 09-01,2017 ' bind change=' BindDateChange ' View class=' picker ' date : { { date } }/View/picker/View普通选择器按模式区分,默认为普通选择器。通过e.detail.value获得的值是所选项目的索引,然后通过array获得该值。在数据中初始化时,只需将替代项添加到数组中。
选择以触发bindPickerChange事件来获取索引。
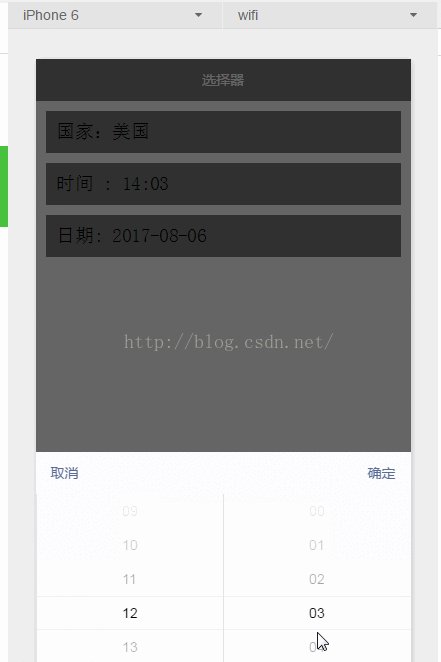
时间选择器
当模式=时间时,它是时间选择器。开始和结束分别是有效时间范围的开始和结束。格式hh:mm毫米
选择以触发bindTimeChange事件来获取时间。
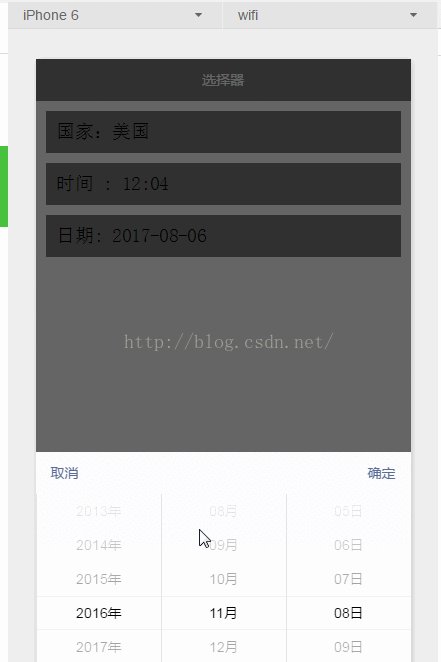
日期选择器
当模式=日期时,它是时间选择器。开始和结束分别是生效日期范围的开始和结束。YYY格式
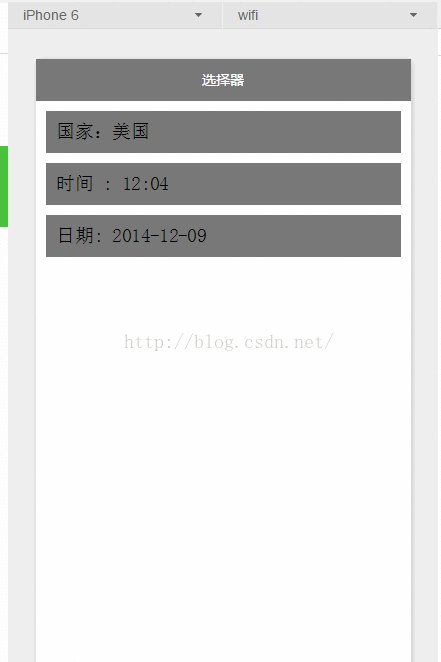
选择以触发bindDateChange事件来获取日期。
版权声明:微信小程序《十一》学习:选择器时间选择器日期选择器区域选择器是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















