微信小程序原型设计的早期采用者
“小程序”来了,大世界要变了?微信小程序可能是近期表现最火热的话题之一。
扎根于微信流量巨头的应用,会对企业的应用市场、微信业务、电商、开发成本、获客成本产生深远影响?会创造另一个绕过谷歌Play和AppStore的大App系统吗?会实现懂人性的PM张小龙“用后即走”的梦想吗?会扼杀传统App吗?
虽然粉丝众多,但也有淡定人的淡定眼神。无论如何,既然腾讯的棋子已经落在了棋盘上,那就一定不要后悔,更不要半途而废。像你我这样敏感的PM和UX不可能不趁早尝试。
我们走吧。找到微信小程序的设计规范后,我们开始吧。让老板们做个大梦吧。让我们做些真实的事情。
首先,我必须选择一个工具来工作。我用的是Mockplus,最近国内流行的原型设计。方便,线框和交互都胜任。
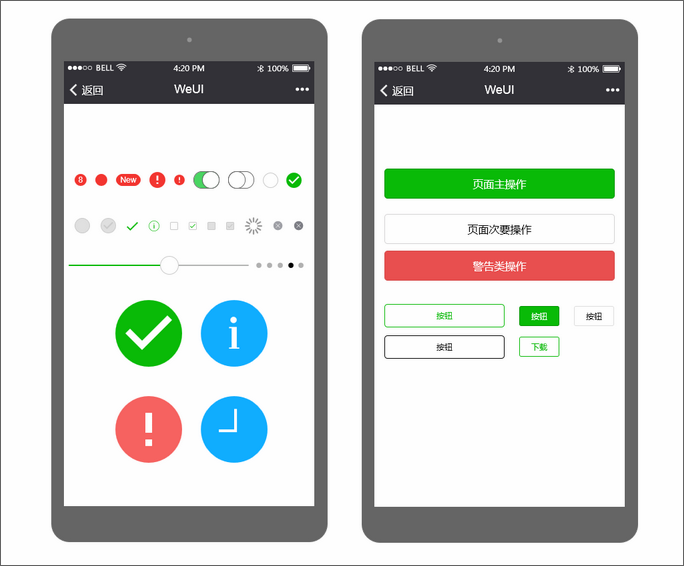
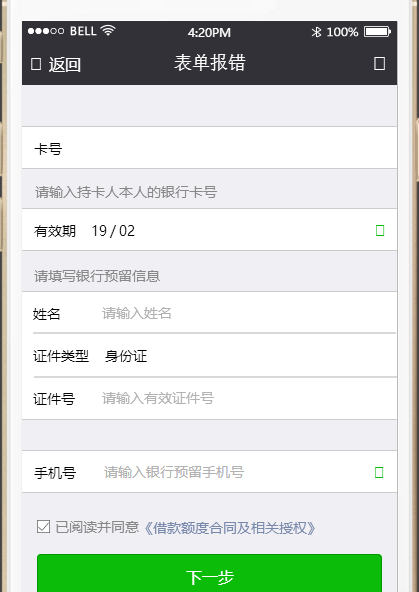
先尝试做WeUI的界面元素。过了一段时间,我们得到了一个集合(幸运的是,WeUI中没有太多的界面元素)。有了这个,以后就方便了。

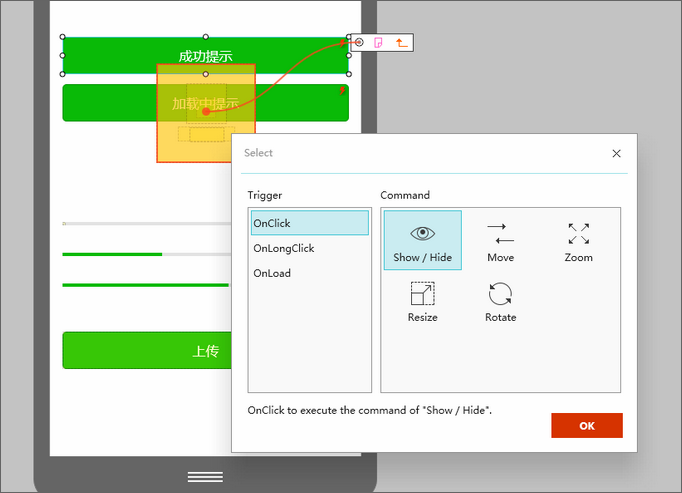
在提示和上传页面,我使用了交互,点击“提示成功”按钮弹出提示。点击“上传”按钮,完成进度条的行走。
操作很简单:在Mockplus中选择按钮,直接拖动到提示框弹出,设置“显示/隐藏”,消失后延时。提示框的默认显示状态设置为“不可见”。

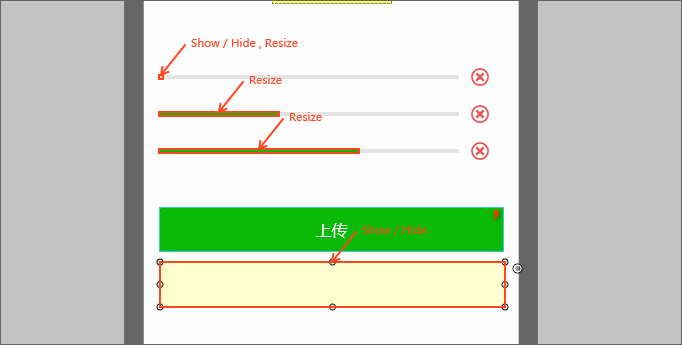
至于进度条的行走,是设置每个进度轨迹“调整大小”的交互(设置宽度变化),多拖动几次鼠标,然后设置链接,如图:

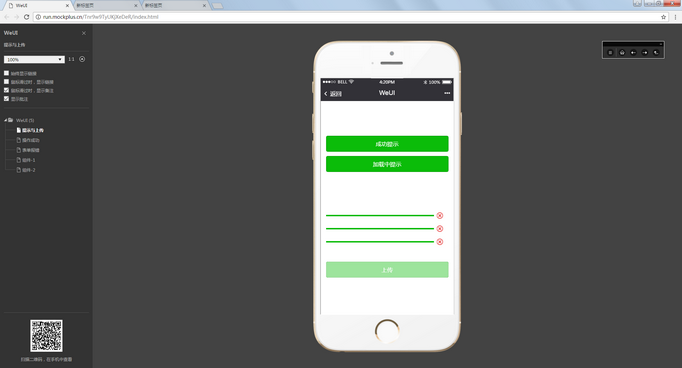
好吧,让我们看看效果。单击此处查看我的成就:
http://run.mockplus.cn/Tnr9w9TyUKjXeDeR/index.html


这次尝试暂时到此结束。页数不多,是半成品。不过在做的时候,我琢磨了一些微信设计的思路:简洁、精准、易用。为什么这个伟大的产品能够深入中国人民的心中,这是有一定道理的。
版权声明:微信小程序原型设计的早期采用者是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















