微信小程序简介《一》 :简介、文字、事件、风格
小程序简介
未来主流的原生APP和Web APP的命题已经争论多年,原生APP最大的优势是系统控制接口和框架的调用能力高于Web APP。虽然JD.COM同时提供手机APP和H5页面供用户浏览和下单,但使用过两者的人都能意识到,H5页面的流畅度还是很差。在此之前,很多创业者在微信官方账号的菜单栏中以内嵌H5的形式完成了基础功能的微信植入,但通常都是相对简单的页面,操作体验相对普通。微信推出的这个小程序最大的亮点是,微信提供了丰富的框架组件和API接口供开发者调用,包括:界面、视图、内容、按钮、导航、多媒体、位置、数据、网络、重力感应等。在这些组件和界面的帮助下,建立在微信上的小程序在运行能力和流畅度上可以保持与原生应用相同的体验。
小程序注册
小程序、订单号、服务号、企业号现在是并行系统,如果需要使用,需要重新注册。
至于怎么注册,请看公文说明,这里就不繁琐了:
: break-word; margin: 0px; padding: 0px; border: 0px; box-sizing: border-box; line-height: 1.25;">微信小程序接入指南开发工具
这里从官方下载:
微信小程序开发工具下载地址
好了,开发工具下载完成,安装之后就可以直接开使实例了。
开发工具简介
1.扫码登陆(这里需要先注册微信小程序)

2.本地小程序项目

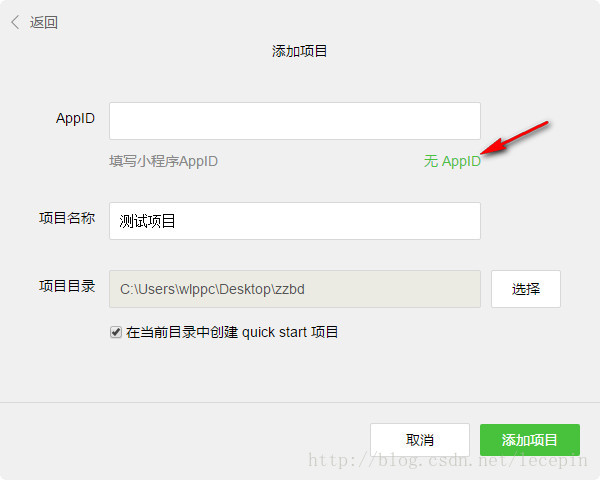
3.添加项目,这里直接点“无APPID”即可

4.好了,可以开始编码了
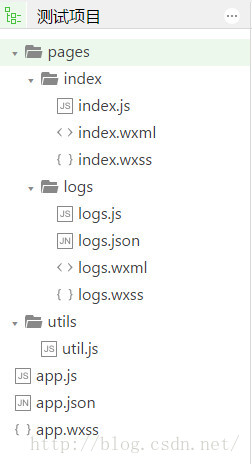
项目目录结构

这个目录是刚刚勾选quick start项目自动生成的。
pages文件夹-放的是所有的页面文件。utils文件夹-放的是一些js工具集。app.js-启动入口文件。app.wxss-全局样式表文件。app.json-全局配置文件。
.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件类似.css,.wxml结构文件类似.html
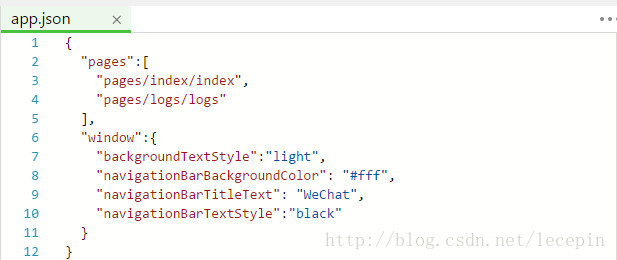
看一下app.json

可以看到pages项目配资的是页面路径,以及入口。默认第一个路径做为入口。
pages/index/index,这个项目省略了.wxml后缀。
每一个页面就会生成一个目录,每个目录默认都四个文件。
实例
实例一:输出文字
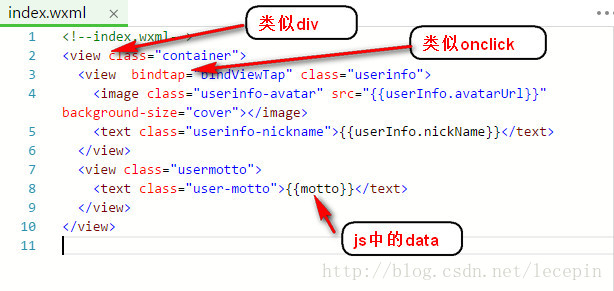
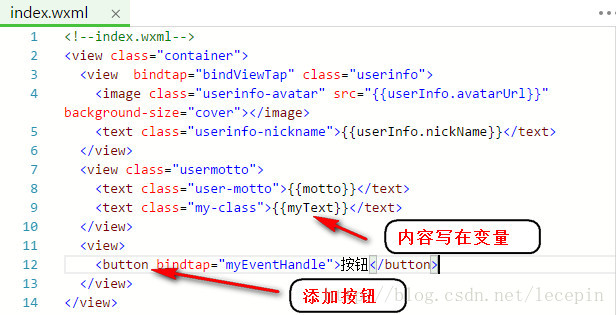
打开index.wxml

view就相当于html中的div。image是图片。text是文本。
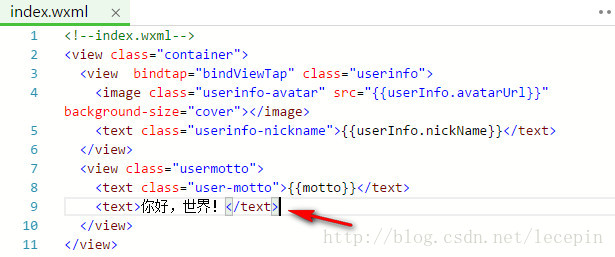
添加文本代码:
<text>你好,世界!</text>
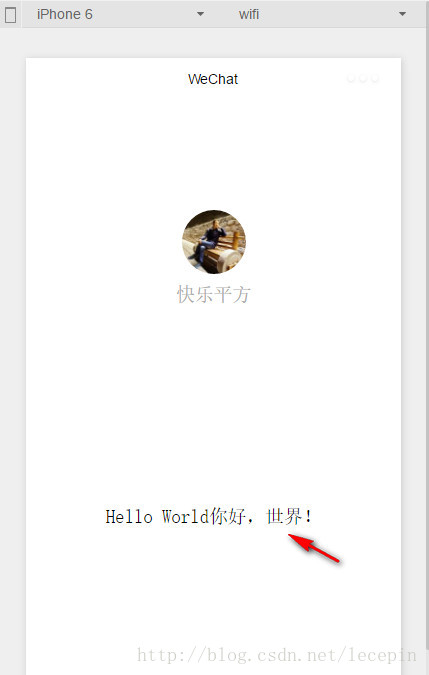
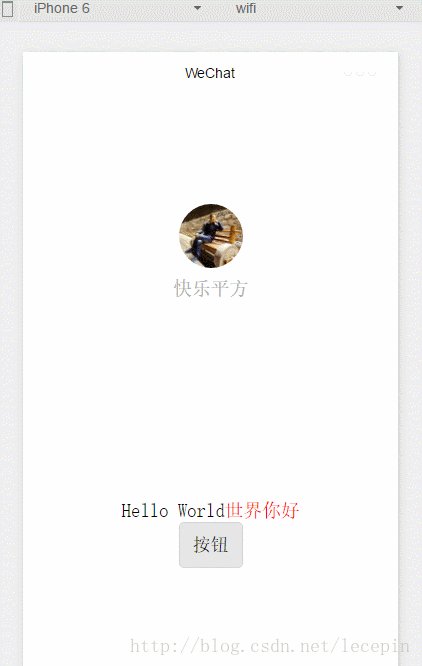
效果:

实例二:修改文字颜色
添加class
<text class="my-class>你好,世界!</text>修改index.wxss
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
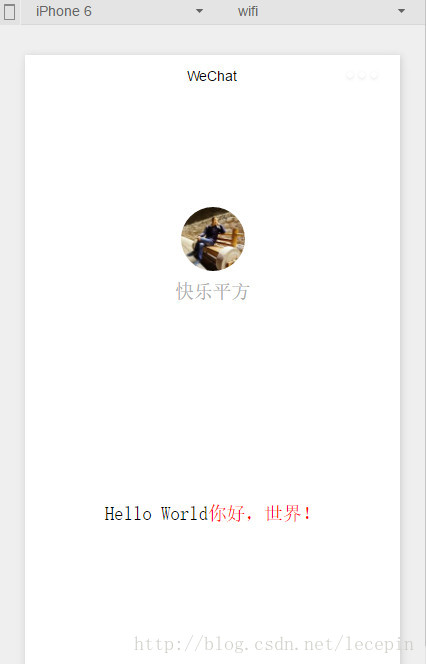
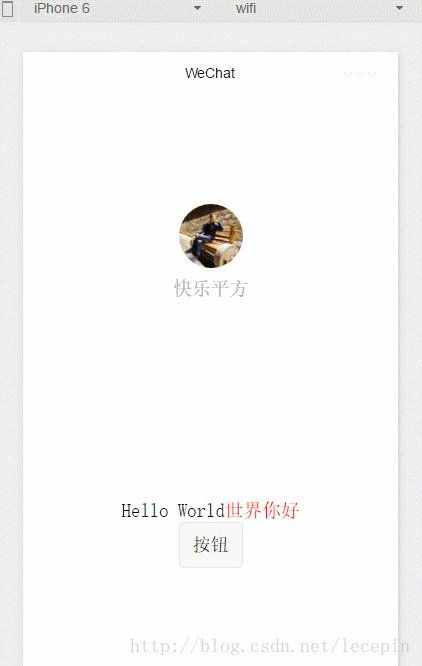
保存,看效果

实例三:按钮事件,并修改文本
添加按钮组件,并添加事件处理myEventHandle。

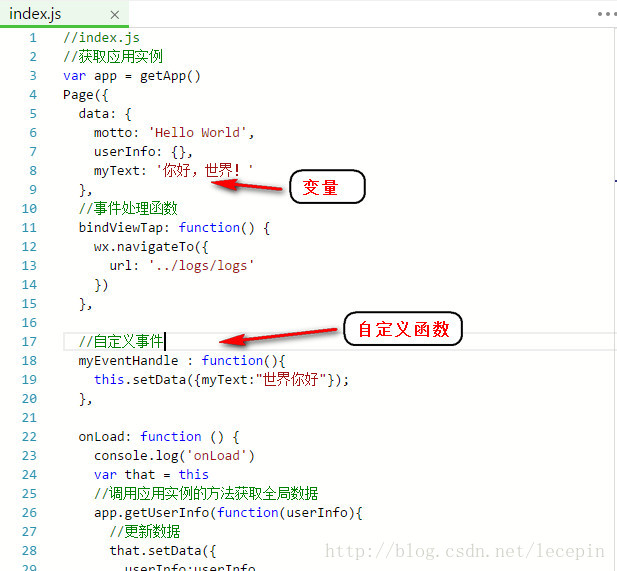
打开index.js,添加事件处理函数,并添加data变量。

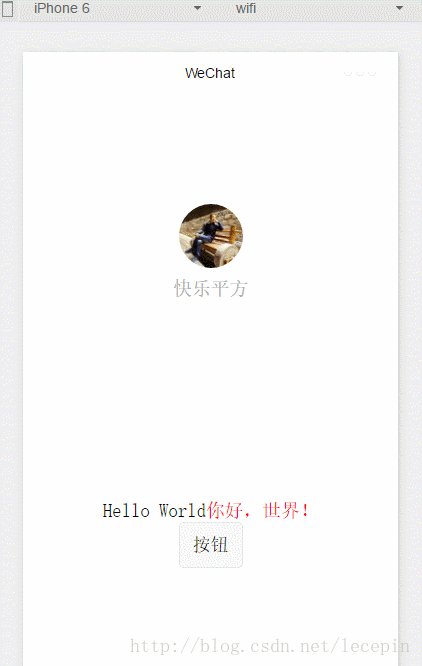
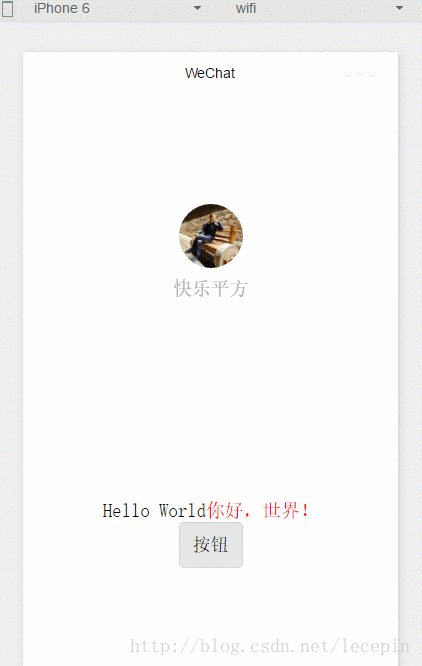
效果:


版权声明:微信小程序简介《一》 :简介、文字、事件、风格是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















