阿东初学系列《六》微信小程序图 页面跳转
一、Map组件打算今天继续写这个系列文章,因为微信小程序将于1月9日,17日正式上线,为了赶上这个热潮,打算发布这个系列最后一篇文章的demo,《附近三公里》作为正式版。
然而,总是有那么多悲伤的提醒。打开工具,发现微信已经升级了好几次,我们之前运行良好的项目,有些功能其实也没能运行。我没办法。让我们继续挖坑。这里先介绍一下这个版本地图的变化。
如果你看过我这个系列的文章,你可能还记得写文章的时候,微信提供了一个js方法,调用后直接打开微信的内置地图,但是在这个版本中,这个功能被改变了!已经改了!已经改了!
这个版本(小程序刚出来,有些东西难免会有改动,所以这里说的只能说是基于这个版本。至于下一个版本是否会改变,谁也说不准)地图被提取成一个组件地图。这里不得不说,这个版本的地图开放的功能界面还是太少了,很多效果都无法达到。
组件map
以下来自官方文件。
)" alt="阿东入门系列《六》微信小程序map地图,页面跳转(图1)" data-bd-imgshare-binded="1" src="http://www.yiyongtong.com/uploads/allimg/180203/11235HS1-0.png" style="word-wrap: break-word; margin: 0px 0px 12px; padding: 0px; border: 0px; max-width: 100%;" />我们可以通过设置中心经纬度来设置地图中心点。设置scale来设置地图的缩放层级。markers,polyline,circles,都接受一个点的集合,来显示不同的样式。controls允许我们以相对布局的方式设定一系列的控件,并通过bindcontroltap属性绑定事件。
官方文档对各个属性都有很详细的介绍,请移步。
下面把我的demo中地图的page,贴出来给大家当一个例子,好好看看可以避免很多我踩过的坑。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
这个页面本来笔者是打算做一个导航的,前一个页面传进来一个坐标和自己的定位坐标做一个路线的规划,但是map并没有给我们提供这个接口,唯一搭点边的只有polyline属性,但是,这个属性连起来的是直线!是直线!是直线!你不能指望着你的客户,拿着你的小程序,在地图上按直线给过去吧。
后来,我有研究了一下用js版的百度地图嵌套,发现然并卵,可能笔者功力不够,没找到怎么把百度的js引到小程序里面,所以这个功能并不是很好用。
二:页面跳转
这里记录一下小程序中页面跳转的方式。
从跳转的方式(或说成打开新页面的方式)来说大致可分为:请求转发,请求重定向和TAB页跳转(有过web经验的话,应该很清楚两种方式的区别),部分出自官方文档。
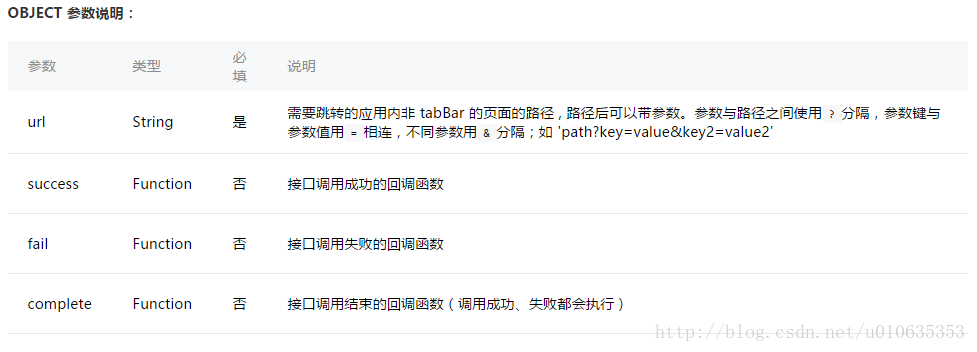
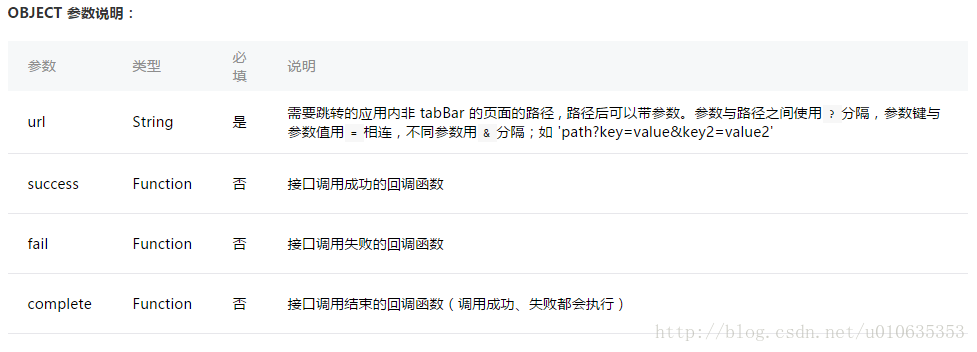
wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。

注意点:小程序中要求页面的层级最多只能有五层,因为这种方式保留当前页面,也就是说以这种方式跳转页面,最多只能打开5个页面。
wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。

wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面

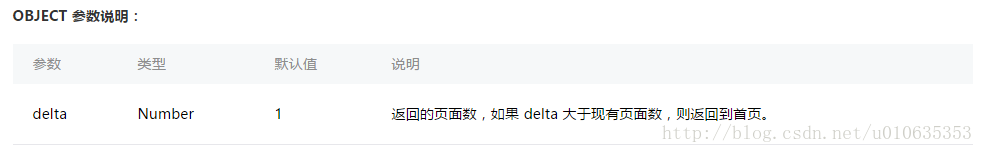
wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。

注意点: 1.这里需要强调一下小程序中以堆栈形式记录页面。每一个以wx.navigateTo(OBJECT)方式跳转的页面都会被压入堆栈,但是以wx.redirectTo(OBJECT)打开的页面则不会。借用一下官方的例子,很清晰明了。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
**2.**wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabbar 页面,只能用 wx.switchTab 跳转到 tabbar 页面
3.跳转的url是页面的路径(非Tab页面),如需传递参数,要放在路径之后,以?分隔,参数键与参数值用=相连,不同参数用&分隔
从写的位置来说大致可分为两种,一种是在页面wxml文件中以标签的形式,另一种是代码的形式(这种上面已经列举出来了,此处不再赘述)。
组件navigator
页面链接。

通过open-type可以指定跳转的方式是请求转发,请求重定向还是TAB页跳转。(效果同上面js代码的效果,此处不再赘述)
这里记录一个笔者遇到的坑,坑了我一晚上。。。也是很无语。虽然不是页面跳转的问题,但是也有一定联系,姑且记在这里。
本来我的项目首页有两个tab,需要在其中一个列表页中点击一个item进入详情,查看地图。然而,不管我怎么尝试,文档撸了N遍,都还是没解决。
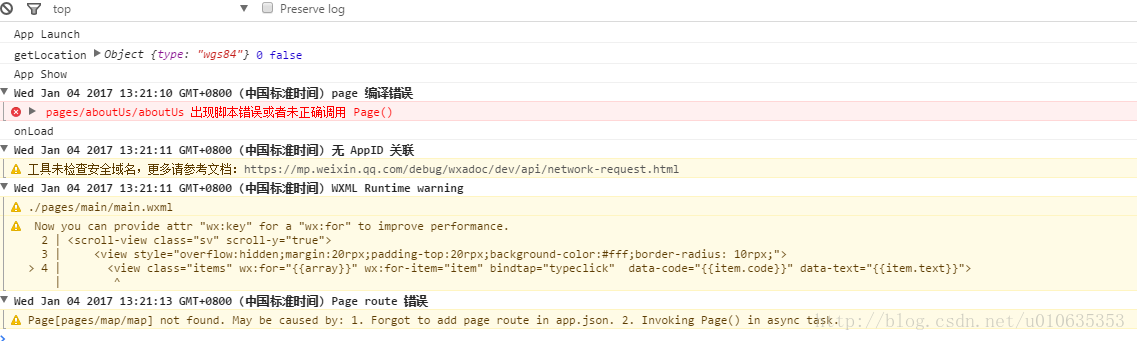
先贴出异常

上面报错的aboutUs是首页的其中另一个tab,只是一个展示页,没有操作,所以虽然报错了,然而我并没有管。问题出在我跳转pages/map(详情的地图)的时候,提示我如上最后一行的错误。
- 1
- 1
按照笔者以前Android和后台的经验,一直把问题定位到map页的本身。撸了N久都没解决。后来心血来潮把aboutUs的异常解决了,发现问题奇迹般的解决了。
问题出在,aboutUs页,因为只是一个静态页,并没有操作,所以aboutUs.js是空的,问题就出在这。
在小程序中,即时不需要写js的代码,那js文件中也必须要加上Page({})。
版权声明:阿东初学系列《六》微信小程序图 页面跳转是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















