小程序开发框架组成介绍
今天的文章是关于微信小程序的开发。根据理解谈论架构和框架。如有不妥,请大神指教.
微信小程序和web应用很像,只是原理不同。微信小程序在微信应用中运行,不在浏览器中运行,所以JS的一些DOM操作在这里不适用。小程序有自己的一套标记语言(wxml)和样式语言(wxss),这与web开发的html和css思想是一致的。
首先说一下微信小程序架构。
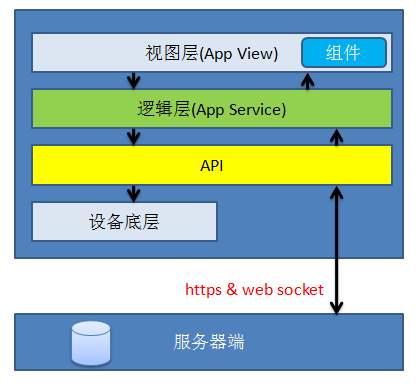
该体系结构分为视图层、逻辑层、组件和应用编程接口。视图层负责页面结构、样式和数据表示,用wxml和wxss语言编写。逻辑层负责业务逻辑、调用API等。由js编写。视图层和逻辑层类似于MVVM模式,逻辑层只能通过更新数据对象来改变视图层的数据显示。这个和vue很像,不知道底层是不是vue!它是封装在视图层的基本组件,比如按钮、输入框等!该应用编程接口提供对移动设备、网络、服务器、微信平台界面和其他功能的访问。下图

建筑:(根据自己的理解绘制,仅供参考)
其次,说说开发框架。
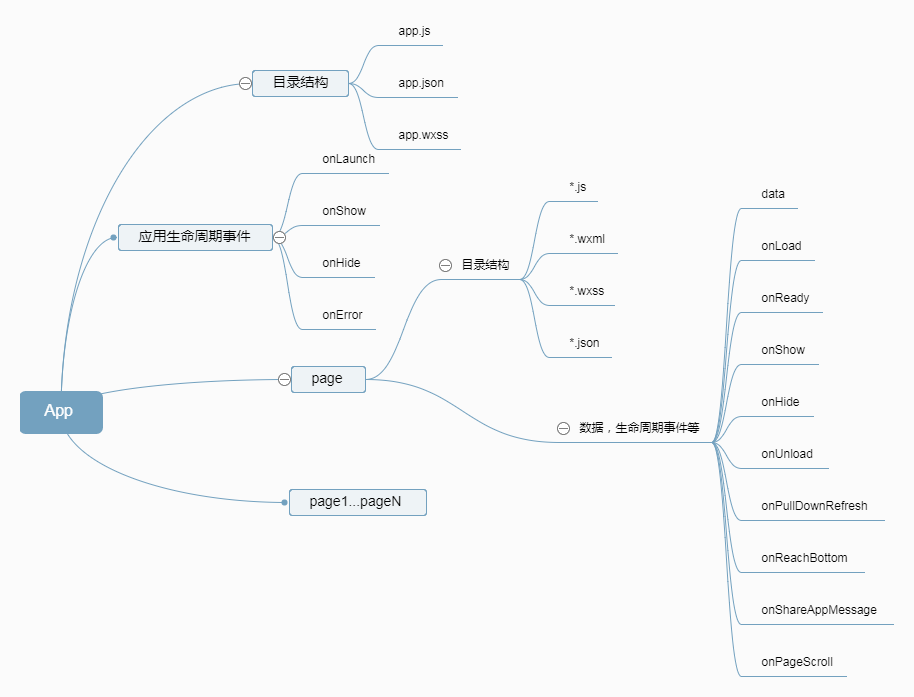
每个小程序都是微信中的一个app,这个App包含多个Page。App有自己的生命周期和目录结构,Page也有自己的生命周期和目录结构。下图:

框架图(见开发文档摘要)
版权声明:小程序开发框架组成介绍是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















