微信小程序支付功能封装
微信支付在小程序项目中经常使用,变更方式的正式文件如下 每次调用微信支付都需要以下代码
每次调用微信支付都需要以下代码 在项目实际使用过程中,可以对该功能进行打包。首先,在utils下创建一个名为config.js
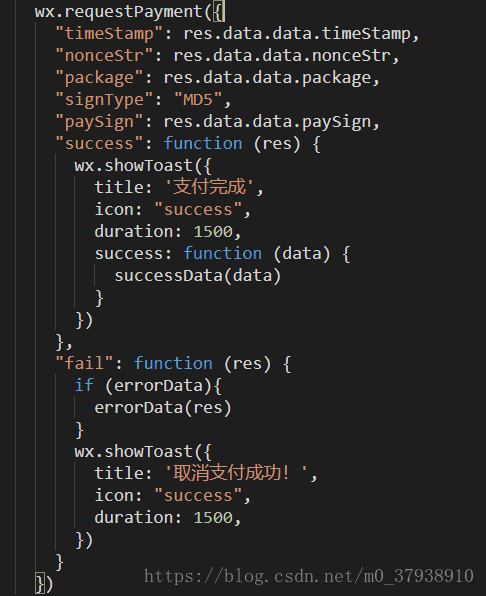
在项目实际使用过程中,可以对该功能进行打包。首先,在utils下创建一个名为config.js  的新文件,然后代码如下/* * *自定义包支付函数*/function pay(res,successData,error data){ console . log(RES . data . data)wx . request Payment({ ' timeStamp ' : RES . data . data . timeStamp,' non estr ' : RES . data . data . non estr,' package ' 3: RES . data . data . package,' signType ',Icon: '成功',持续时间: 1500,}}}}最后,当这个文件最终导出//导出到模块时。Exports={pay: pay},文件config.js被引入到需要调用payment的页面,例如constconfig=require('././utils/)然后想用的时候直接调用config.pay(res,(res)={//这里是成功支付的回调函数},(res)={ //这里是失败支付的回调函数})。
的新文件,然后代码如下/* * *自定义包支付函数*/function pay(res,successData,error data){ console . log(RES . data . data)wx . request Payment({ ' timeStamp ' : RES . data . data . timeStamp,' non estr ' : RES . data . data . non estr,' package ' 3: RES . data . data . package,' signType ',Icon: '成功',持续时间: 1500,}}}}最后,当这个文件最终导出//导出到模块时。Exports={pay: pay},文件config.js被引入到需要调用payment的页面,例如constconfig=require('././utils/)然后想用的时候直接调用config.pay(res,(res)={//这里是成功支付的回调函数},(res)={ //这里是失败支付的回调函数})。
版权声明:微信小程序支付功能封装是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















