小程序文本区填坑之旅
我相信做微信小程序的代码朋友已经被原生组件textarea困住了,什么占位符不合适,穿透弹出窗口或者屏蔽层,输入法在ios上弹出后输入内容被新行屏蔽,输入内容被删除时内容被屏蔽等等。
总之,我遇到了他们所有人。埋了一个坑后,我发现了一个新坑。在埋坑的过程中,我想过好几次放弃(就是想告诉老板这是一个小程序的bug,解决不了),但想想我曾经吹嘘过的海口(没有我做不到的,只有我不想做的),默默的把手放在鼠标键盘上!
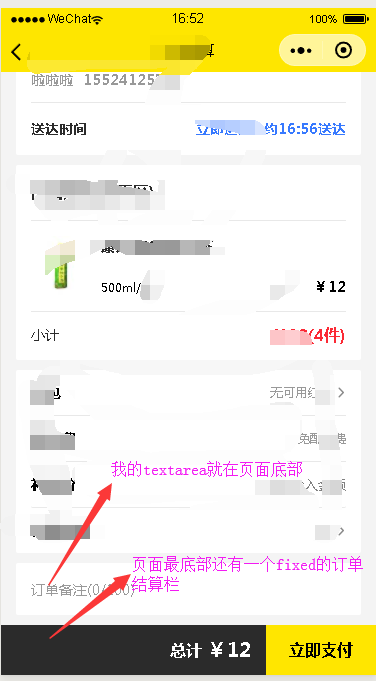
最后一次完美填坑后效果图:



填坑步骤1:
为了解决这个问题,当页面滚动时,占位符/输入内容不会随着textarea组件一起滚动。经过多次尝试,这种情况是textarea的一个父元素设置了overflow属性,可以通过移除所有父元素的overflow属性来解决。
填坑第二步:解决textarea组件是原生组件最高级别的问题,穿透弹出窗口或蒙版层。这一步应该是最复杂的。网上有很多方法,但都不尽如人意。这里的解决方案是设置一个与textarea布局一致的替代元素,与textarea交替显示。当您单击替代元素时,将显示文本区域,您可以输入内容。当textarea失去焦点时,会显示替代元素,并将输入值赋给替代元素,这样在没有输入内容的页面滚动时就不会出现textarea穿透的问题。
注意在这个坑里设置textarea自动对焦(否则需要更换两次元素才能拉起键盘),两个元素之间的切换要用wx:if,不能显示也不能隐藏。
填坑步骤3:
为解决ios上弹出输入法后输入内容被屏蔽,删除输入内容时内容被屏蔽的问题。第二步完成后,textarea可以在安卓上完美使用,但是Pit B的ios上无一例外的出现了各种奇怪的问题。当输入法弹出进入第三行时,进入底部结算栏,输入内容直接跑进结算栏并穿透!输入多行删除输入内容时,内容直接被输入法的弹出窗口屏蔽!填了很久的坑在ios上崩了,让我觉得很尴尬!你忍不住说这么多废话。)多次尝试在textarea的父元素上加一个边距底,这个值足够大,可以避免ios中出现这个问题,所以我在显示textarea和增加textarea的时候尝试在TextArea的父元素上加一个边距底,然后在显示替代元素的时候把这个值恢复到原来的值。我把代码写在心里,以为解决了,现实给了我一记响亮的耳光。保证金底线本来是设立的,后来改成了否认,否认,否认!添加一个setTimeout,发现在添加一个边距-bottom来增加textarea的父元素后,将页面滚动到底部,然后弹出输入法。综上所述,第三步是给textarea的父元素添加一个边距-bottom,确切的数量取决于具体情况(如果无论如何都不够,就一直添加)。点击替代元素后,先在textarea的父元素上加一个边距-底部,然后将页面滚动到底部,最后显示textarea并拉起输入法键盘的主代码:
 view class=' BG cfff font 28 padd 30 new _ border S1 ' style=' { { AreHeight } } ' text area wx : if=' {!multiShow } } ' class=' areinput ' Bind blur=' ifshowArea ' data-show=' yes ' value=' { { u _ remote } } Bind input=' input change ' maxlength=' 100 ' data-type=' u _ remote ' auto-height占位符=' order note(0/100)' focus=' true '/viewx 3360 if=' { { multiShow } } ' style=' min-' color : ' { { aretext=' order note(0/100)'# 999 ' : ' # 2b2b2b ' } }'data-show=' no ' bind tap=' ifshowArea ' { area text } }/view/view
view class=' BG cfff font 28 padd 30 new _ border S1 ' style=' { { AreHeight } } ' text area wx : if=' {!multiShow } } ' class=' areinput ' Bind blur=' ifshowArea ' data-show=' yes ' value=' { { u _ remote } } Bind input=' input change ' maxlength=' 100 ' data-type=' u _ remote ' auto-height占位符=' order note(0/100)' focus=' true '/viewx 3360 if=' { { multiShow } } ' style=' min-' color : ' { { aretext=' order note(0/100)'# 999 ' : ' # 2b2b2b ' } }'data-show=' no ' bind tap=' ifshowArea ' { area text } }/view/view
data: {areatext: '订单备注(0/100)',区域高度: '边距-底部' : 90 rpx',multiShow:true,u _ remark: ' ' },如果显示区域(e){ var t _ show=e .当前目标。数据集。show==' yes '?true:falseif (t_show){//不显示发短信到这里。setdata({ area text : this。数据。u _备注?this.data.u_remark: '订单备注(0/100)',区域高度: '边距-底部' : 90 rpx'});这个。setdata({ multishow :t _ show })} else {//显示短信是这个。setdata({ are height : ' margin-bottom : 250 rpx;'});wx.createSelectorQuery().选择('。j _ page’).boundingClientRect((rect)={ console。日志(rect)//使页面滚动到底部wx。页面滚动到({滚动顶部:直。下})这个。setdata({ multishow :t _ show })}).exec()}}
版权声明:小程序文本区填坑之旅是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















