微信小程序app()和页面()的功能
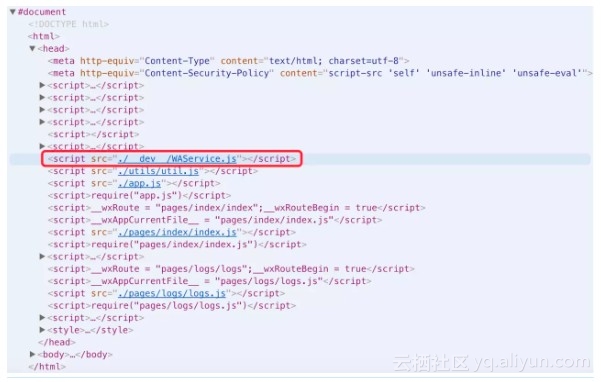
在微信开发者工具中,编译运行你的小程序项目,然后打开控制台,输入document,回车,小程序运行时就可以看到WebView加载的完整的page-frame.html,如下图所示:

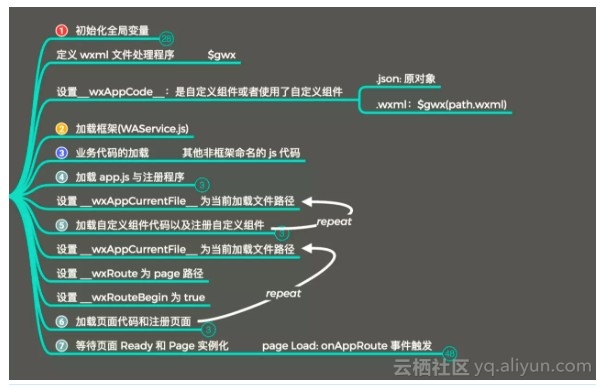
通过分析这个HTML文件,我们可以得到小程序的启动和执行过程大致如下:

这张图来自上面的文章,这里就不重复这些过程了。让我们来看看App()和Page()的详细信息。这两个函数在applet框架WAService.js中定义,在每个页面的app.js和page.js中调用和实例化。
在微信开发者工具的控制台执行openVendor()方法,可以打开小程序框架所在的目录,如下图:
/Users/用户名/Library/Application Support/微信web开发者工具/WeappVendor/基础库版本号目录本文以1.9.94基础库为例进行分析。WAService.js文件的结构如下:
;(函数(全局){//定义和加载weixinsbridge//定义和加载本机缓冲区//定义和加载WxConsole//定义和加载weixinsworker//定义和加载reporter//__appServiceSDK__定义和加载wx=___ appservicesdk _ _。wx,//扩展器的定义和加载/___虚拟DOM ___定义和加载/_ _ _ _ appServiceEngine _ _ _定义和加载Page=__appServiceEngine__。页面,组件=__appServiceEngine__。组件,行为=__appServiceEngine__。行为,_ _ web view _ engine _ version _ _ _=. 02,App=__appServiceEngine__。App,getApp=__appServiceEngine__。getApp,getCurrentPages=_ _ appServiceEngine _ _。getCurrentPages,_ _ CreatePlugin Global=_ _ _ AppServiceEngine _ _._ CreatePlugin Global,//___ wxmodule ___定义和加载定义ugin=___ wxmodule _ _。definepugin,requirepugin=_ _ wxmodule _ _。requirepugin//定义方法的定义//要求方法全局的定义。App=App全球。页面=页面;全球。组件=组件;全球。行为=行为;全球。_ _ web view _ engine _ version _ _ _=0.02;global.getApp=getAppglobal . getCurrentPages=getCurrentPages;global.wx=wxglobal . definepreplugin=_ _ wxmmodule _ _。定义部署;global . require plugin=_ _ wxmmodule _ _。requirePlugin})(这个);我们发现WAService.js中定义了两个基本的API集,WeixinJSBridge和wx,还包含了一些其他的框架核心,比如exparser,__virtualDOM__,__appServiceEngine__等等。_ _ AppServiceEngine _ _ _ _提供框架最基本的外部接口,如App、Page、Component、Behavior等方法。Exparser提供底层框架的功能,例如实例化组件、数据变更监控、视图层和逻辑。
层的交互等;__virtualDOM__则起着连接__appServiceEngine__和exparser的作用,如对开发者传入 Page 方法的对象进行格式化再传入exparser的对应方法处理。(此段分析摘自上述文章)由上可知,本文要分析的全局函数App()和Page()是对WAService.js中定义的__appServiceEngine__对象同名方法的引用。下面我们简要分析一下它们的内部实现和初始化流程。
App() 和 getApp() 函数
根据微信小程序开发文档,App()函数用来注册一个小程序,接收一个object对象参数,其指定小程序的生命周期函数等。我们从微信开发者工具的函数提示可以知道,App()函数的声明如下:
function App(options: _AppOptions): void
对于入参object对象(_AppOptions)的属性说明如下:

此外,全局的getApp()函数可以用来获取到小程序实例,它的声明如下:
function getApp(): object
内部实现
在__appServiceEngine__对象中,对App和getApp属性的定义如下:
// 其中的 t 就是 __appServiceEngine__ 对象var i = n(17);Object.defineProperty(t, "App", {enumerable: !0,get: function() {return i.appHolder}}),Object.defineProperty(t, "getApp", {enumerable: !0,get: function() {return i.getApp}}),而这两个属性对应的实现分别为appHolder()和getApp()方法,定义如下:
l = void 0,t.appHolder = (0, i.surroundByTryCatch)(function(e) {l = new y(e)}, "create app instance"),t.getApp = function() {return l},由上可知,在appHolder()方法中,把外部传入的 object 对象传给y(...)方法进行初始化一个小程序实例对象,并把结果赋给变量l缓存起来,而在getApp()方法中则直接return l,返回当前小程序对象。
App 实例初始化流程
在上述page-frame.html中,我们知道,在app.js被加载完后,小程序框架会立即执行require('app.js')进行注册小程序实例,即对App()函数进行调用(开发者已经在app.js中定义好了入参对象),如下:
<script src="./app.js"></script><script>require("app.js")</script>在App()函数中,最终会调用y(...)方法进行初始化,其中y(...)的定义比较长,我们这里不再贴出代码,详情请自行查阅WAService.js,它的处理流程如下:
声明App.getCurrentPage方法将被废弃,请使用getCurrentPages()全局方法;
绑定生命周期函数,即把外部入参对象定义的属性绑定到小程序实例对象中,包括onLaunch,onShow,onHide,onUnlaunch和onPageNotFound;
绑定开发者自定义的其他属性(包括数据和方法),并校验属性名是否为 “getCurrentPage”,如果是则警告;
根据外部是否有定义onError属性判断是否注册错误上报;
检查启动参数(取自__wxConfig.appLaunchInfo)并依次调用onLaunch和onShow方法;
注册前后台切换回调onShow和onHide;
注册找不到页面的回调onPageNotFound;
返回实例给App()函数进行缓存。
Page() 和 getCurrentPages() 函数
根据文档,Page()函数用来注册一个页面,接收一个 object 对象参数,其指定页面的初始数据、生命周期函数、事件处理函数等。Page()函数的声明如下:
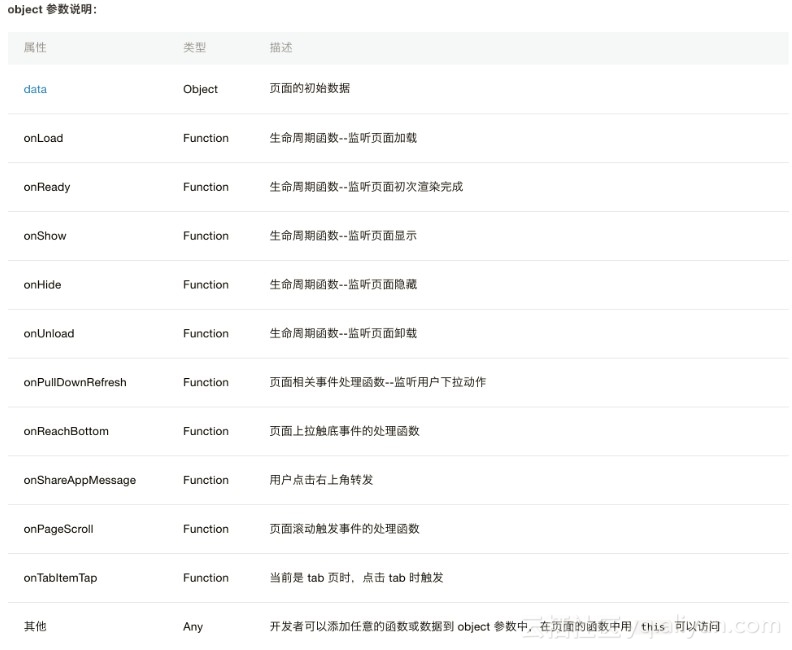
function Page(page: PageOptions): void对于入参object对象(PageOptions)的属性说明如下:

此外,getCurrentPages()函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。它的声明如下:
function getCurrentPages(): object[]
内部实现
同样地,在__appServiceEngine__对象中,对Page和getCurrentPages属性的定义如下:
var r = n(2);Object.defineProperty(t, "Page", {enumerable: !0,get: function() {return r.pageHolder}}),Object.defineProperty(t, "getCurrentPages", {enumerable: !0,get: function() {return r.getCurrentPages}}),而这两个属性对应的实现分别为pageHolder()和getCurrentPages()方法,定义如下:
var k = void 0, // 保存当前显示的页面(栈顶)x = [], // 保存已加载过的页面历史栈数组// 其中的 t 就是 __appServiceEngine__ 对象t.getCurrentPage = function() {return k},t.getCurrentPages = function() {var e = [];return x.forEach(function(t) {e.push(t.page)}),e},M = {}, // 缓存所有已经注册的页面t.pageHolder = function(e) {if (!__wxRouteBegin) throw (0, f.error)("Page 注册错误", "Please do not register multiple Pages in " + __wxRoute + ".js"),new a.AppServiceEngineKnownError("Please do not register multiple Pages in " + __wxRoute + ".js");__wxRouteBegin = !1;var t = __wxRoute;if (!A(t)) throw (0, f.error)("Page 注册错误", __wxRoute + " has not been declared in app.json."),new a.AppServiceEngineKnownError(__wxRoute + " has not been declared in app.json.");var n = "undefined" != typeof __wxAppCode__ ? __wxAppCode__[t + ".json"] || {}: {};if ("Object" !== (0, f.getDataType)(e)) throw (0, f.error)("Page 注册错误", "Options is not object: " + JSON.stringify(e) + " in " + __wxRoute + ".js"),new a.AppServiceEngineKnownError("Options is not object: " + JSON.stringify(e) + " in " + __wxRoute + ".js"); (0, f.info)("Register Page: " + t),void 0 !== n.usingComponents ? (__virtualDOM__.Page(e), M[t] = exparser.Component._list[t]) : M[t] = e},分析上述代码,我们可以总结pageHolder方法的处理流程如下:
小程序在每加载一个页面前,会先设置__wxRouteBegin = true,用于标记防重;
判断__wxRouteBegin是否为false,如果是,则抛出多次调用 Page 注册错误;
设置__wxRouteBegin为false,避免被后续代码被重复执行;
调用A(...)方法检查当前页面是否在app.json中定义,如果没有,则抛出错误;
检查外部入参(PageOptions)是否为 Object 对象,如果不是,则抛出错误;
判断当前页面是否使用了自定义组件(对于使用了自定义组件的 Page 对象会采用不同的配置),然后缓存当前 Page 的配置到M对象中。
此外,我们可以发现,与App()不同的是,外部通过Page()函数传入的(生命周期)代码并不会在这里被执行,而是等待页面 Ready 并进入页面进行实例化后才执行。
页面初始化流程
同样地,根据page-frame.html的加载顺序,在app.js被加载并执行后,小程序之后会先依次按顺序加载所有的自定义组件代码(如果有)并自动注册。自定义组件(Component)在小程序开发中具有重要地位,它可以丰富小程序的基础功能,拥有的能力比Page更强大,因此实现也更加复杂,篇幅有限,我们后续再单独写文章进行分析。
在加载执行完自定义组件的代码后,小程序紧接着会依次按顺序加载每个页面的代码,并执行require(...)进行页面注册,如下:
<script>__wxRoute = "pages/index/index";__wxRouteBegin = true</script><script>__wxAppCurrentFile__ = "pages/index/index.js"</script><script src="./pages/index/index.js"></script><script>require("pages/index/index.js")</script><script>if(__wxRouteBegin) {console.group("Tue Jun 26 2018 17:53:09 GMT+0800 (CST) page 编译错误")console.error("pages/index/index.js 出现脚本错误或者未正确调用 Page()")console.groupEnd()}</script><!-- 加载注册下一个 Page -->设置__wxRoute为当前 Page 的路径,设置 __wxRouteBegin 为 true;
设置__wxAppCurrentFile__为当前加载的文件路径;
加载页面代码并执行进行注册页面(参考上述pageHolder的处理流程);
判断__wxRouteBegin是否为false,来判断该页面是否被成功注册(因为在pageHolder方法中,成功执行是,会把__wxRouteBegin置为false);
依次加载其他 Page;
等待页面 Ready 和 Page 实例化,page Load 由 wx.onAppRoute 事件触发。
在page-frame.html中,当head中的所有 JS 代码都执行完毕后,会在body中触发DOCUMENT_READY事件,如下:
<body><script>if (document.readyState == 'complete') {window.__global.alert('DOCUMENT_READY')} else {var fn = function(event) {window.__global.alert('DOCUMENT_READY')window.removeEventListener("load", fn)}window.addEventListener('load', fn)}</script></body>在小程序框架WAService.js中,最终DOCUMENT_READY会转化为wx.onAppRoute事件(逻辑待验证),最终在wx.onAppRoute事件中进行页面的实例化或者页面切换。
PS:关于一个小程序页面的完整初始化加载流程,我们将在下一篇文章中详解。
总结
本文简要地分析了App()、getApp()和Page()、getCurrentPages()等几个函数的内部实现,希望能让你更好地理解小程序实例对象和页面的加载过程,给你实际开发带来帮助。
版权声明:微信小程序app()和页面()的功能是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















