微信小程序生命周期详解
在小程序中,通过app()注册小程序,并通过page()注册Page。
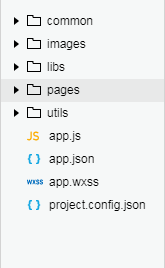
我们先来看一个小程序项目结构。

从上图可以看出,根目录下有三个文件:app.js、app.wxss、app.json app.json。
这是小程序的全局文件,app.js是小程序逻辑,app.json是小程序公共设置,app.wxss是小程序公共样式表。
在app.js文件中,定义了一些生命周期方法,比如onLaunch、onShow、onHide、onError,以及任何开发人员添加的函数或数据(可以通过这个访问)。
以下是每个生命周期方法角色和描述。
OnLaunch生命周期功能-监控小程序初始化。小程序初始化完成后,将触发onLaunch(全局只触发一次)。
显示生命周期功能-监视器小程序显示。当小程序启动或从后台进入前台显示时,将触发onShow。
内置生命周期功能-监控小程序隐藏。当小程序从前台进入后台时,它将在侧面触发。
onError错误侦听函数当小程序中出现脚本错误或api调用失败时,将触发OnError并显示错误消息。
任何开发人员都可以将任意函数或数据添加到对象参数中,该参数可以通过它来访问。
我们在app.js文件中定义了以下方法,并将其打印出来。
app({ 0
onLaunch:功能(选项){ 0
console . log(app . js-OnLounch-JSON . stringify(options));
},
onshow : function(){ 0
console . log(app . js-OnShaw-);
},
onhide : function(){ 0
console . log(app . js-OnHide-);
},
onError:函数(消息){ 0
console . log(app . js-onError-msg);
},
globalData: {
userInfo: null }
})

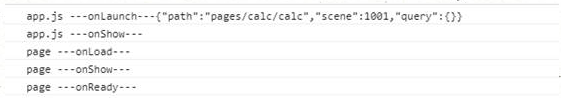
这些是我们打开一个小程序并打印出来的一些方法。
可以看到,打开程序已经依次执行了app.js下的onLoad、onShow和onReady方法,以及页面中的onLoad、onShow和onReady方法。
其中,on launch和on show方法会返回一个参数对象,该参数对象包含路径、查询和场景三个参数,路径是打开小程序的路径。
查询是打开小程序页面url的参数,场景是打开小程序的场景值。
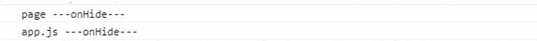
切换到后台的小程序将执行以下两种方法。

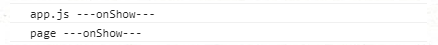
回到小程序前台

页面页面中定义的生命周期方法
加载生命周期功能-监控页面加载
OnReady生命周期函数——监听页面的第一次渲染完成。
显示生命周期功能-监视器页面显示
内置生命周期功能-监控页面隐藏
卸载生命周期功能-监听页面卸载
第({页
onLoad:函数(选项){ 0
console . log(page-OnLoad-);
},
onReady:函数(){ 0
console . log(page-OnReady-);
},
onShow:函数(){ 0
console . log(page-OnShaw-);
},
onHide:函数(){ 0
console . log(page-OnHide-);
},onUnload:函数(){ 0
console . log(page-onUnload-);}
})
打开小程序后,onLoad、onReady和onShow方法将依次执行。
前后台切换将分别执行onHide和onShow方法,
当小程序页面被销毁时,会执行onUnload方法。
例如,我们详细定义了onUnload方法
onUnload:函数(){ console . log(details . js-onUnload)
},
当我们从主页打开一个新的页面details.wxml时,然后关闭这个页面。

从上图中,我们可以看到页面已经实现了onUnload方法。
另外,小程序为我们提供了全局数据管理,通过getApp()方法从页面获取app.js的实例。
例如:
我们在app.js中定义了一个globalData数据对象
应用程序({全局数据: {用户信息: null
}
})
//other.js
var appInstance=getApp()
console . log(appinstance . global data)
注意:
App()必须在app.js中注册,并且不能注册多个。
不要在App()中定义的函数中调用getApp(),用它来获取app实例。
onLaunch时不要调用getCurrentPages(),页面还没有生成。
通过getApp()获取实例后,不要私下调用生命周期函数。
版权声明:微信小程序生命周期详解是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















