uni-app到字节跳动 百度小程序肉搏战
从最早的微信小程序,到后来的支付宝小程序、钉钉小程序、字节跳动小程序、百度小程序、QQ小程序等。面对这么多套代码,开发人员编写多套原生代码的成本显然很高,使用H5时体验也不如原生。这时候,特别需要只写一套代码,才能适应各种情况。
让我们言归正传,介绍一下unit-app byte plait的开发情况。
前置准备工作
默认头条小程序的APPID已经申请成功安装开发工具百度小程序开发者工具字节跳动开发者工具HBuilderX或者其他你喜欢的IDEs都可以通过HBuilderX的可视化界面和vue-cli命令行
项目开发
创建。
下面主要介绍如何通过vue-cli命令行新建项目。
全局安装vue-clinpm install -g @vue/cli复制代码创建vue create-p dcloudio/uni-preset-vue user-uni-order复制代码安装成功,系统会提示您选择模板。我们可以选择默认模板。
新建项目
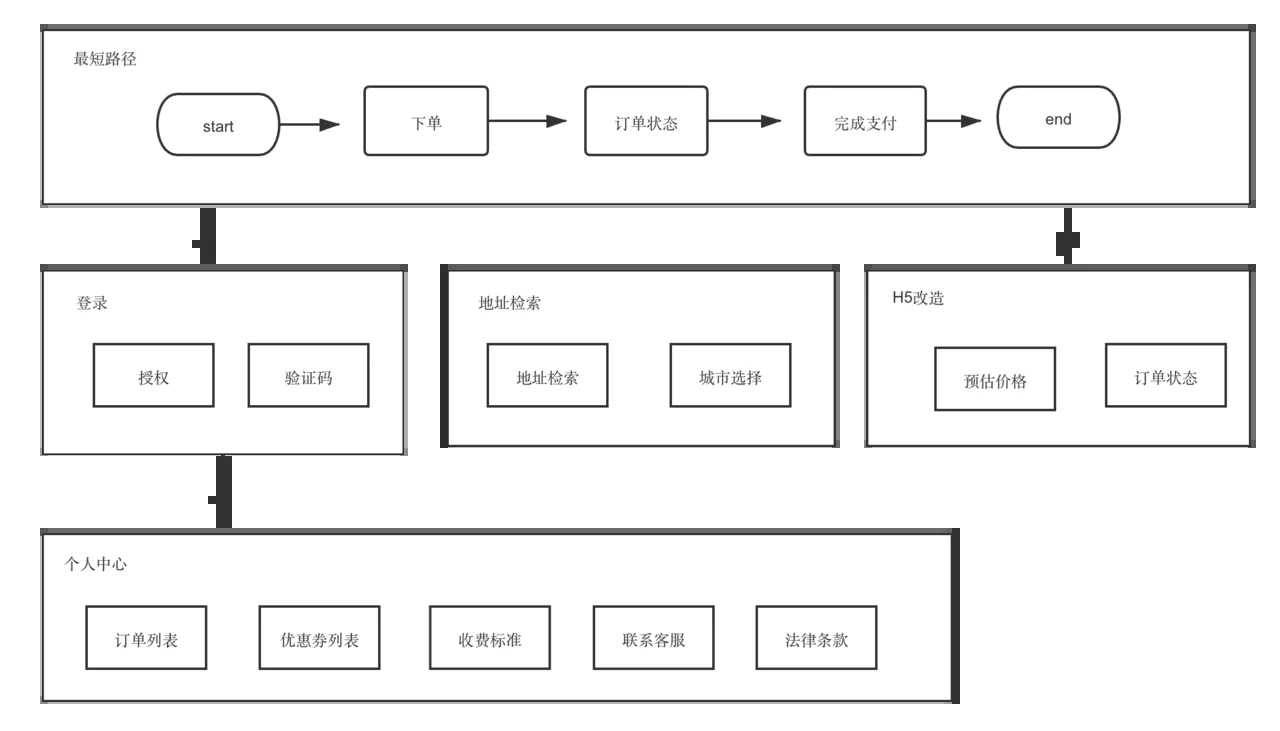
用户订单的最短流程主页-订单状态-完成付款,如下所示:

总结一下,我们需要做的页面维度:首页、地址搜索、城市选择、登录、个人中心、订单列表、webview(收费标准、预估价格、订单状态、订单详情、法律条款)
项目整体流程
—组件//UNI-APP组件目录—comp-a.vue//reusable a组件—通用//universal jscss工具等——混合//目录用于存储本地网页——页面文件存储目录—索引—组件//页面级组件—vuex//index页面vuex主要存储索引的逻辑—index.vue//index页面—静态//存储应用引用静态资源视频等。)\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\要将代码
制定目录结构
复制到要运行的平台小程序中,首先需要放入相应的appid,
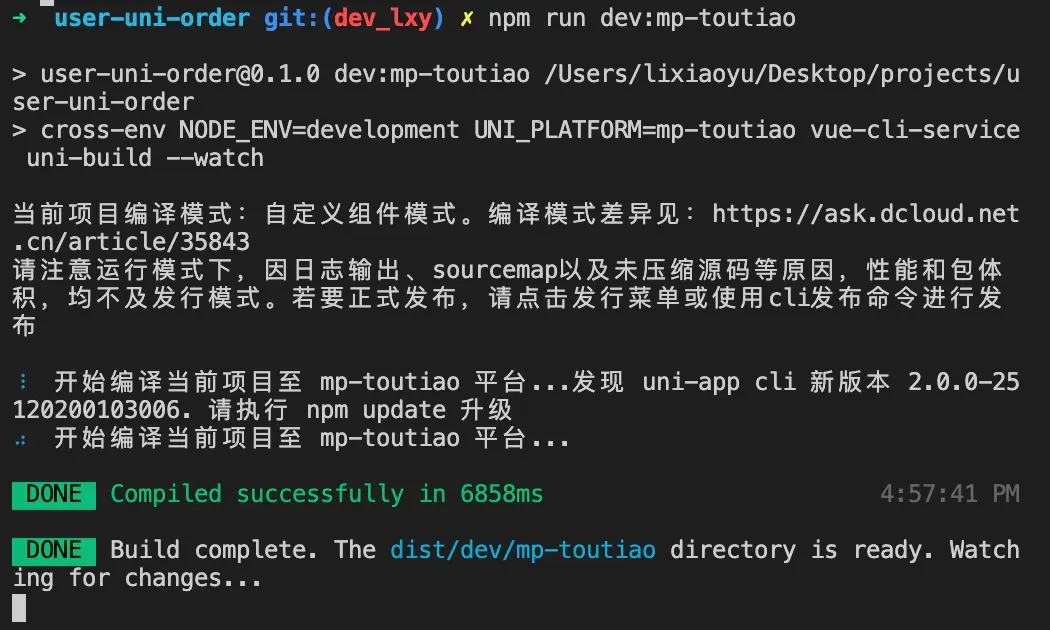
nmrun dev : MP-toutiao//实时监控、编译和复制代码运行成功,提示如下:

这时,打开字节跳动IDE导入,就可以看到页面了~ ~ ~
提示:当使用字节跳动编译器打开uni-app编译的小程序时,必须导入而不是创建它,因为创建它将默认为一个代码片段。虽然可以实时预览效果,但会导致上传功能的确认。
运行项目
具体页面的开发
页面效果
p://www.yiyongtong.com/uploads/allimg/200515/103343BX-2.jpg" />- 首页目录结构
项目中其他页面的目录结构与首页均相同,后面不做多余赘述。
├─pages│ ├─index│ │ └─components│ │ └─vuex│ │ │ └─index.js // 首页逻辑│ │ └─index.vue复制代码
- 我们使用vuex来管理状态,每个页面都有自己的vuex, 其中index.js存放对应页面相关逻辑,为了避免频繁切换目录,把state, mutations, actions放在一个文件下,使用时并启用vuex的模块化,如下
const IndexPage = { namespaced: true, // 启用模块化vuex state: { ... // 需要共享的状态 }, mutations: { ... // 一些方法 }, actions: { ... // 请求相关 }}export default IndexPage //最后导出IndexPage复制代码- 各个页面的vuex统一放在store里
import Vue from 'vue'import Vuex from 'vuex'import IndexPage from '../pages/index/vuex'import AddressSearch from '../pages/address/vuex/index'import CityListPage from '../pages/city-list/vuex/index'Vue.use(Vuex)const store = new Vuex.Store({ state: { ... // 全局共用的状态 }, mutations: { }, actions: { }, modules: { IndexPage, // 首页vuex AddressSearch, // 地址检索页vuexCityListPage, // 城市列表页vuex },})export default store复制代码- 最后,在main.js里面引用
import Vue from 'vue'import App from './App'import store from './store'Vue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({ ...App, store})app.$mount()复制代码完整的首页逻辑交互框架就搭建成功了,以下是开发首页时遇见的问题
首页开发遇到的问题
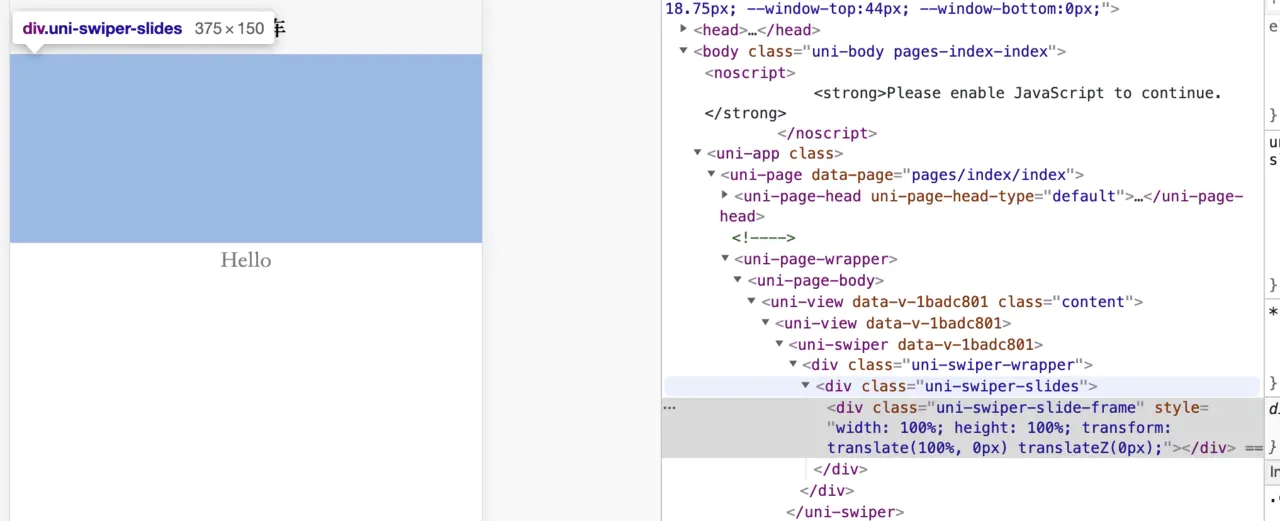
- 使用swiper轮播组件,写好子组件,父组件因为无效果

问题原因:引入的import swiper from "../../components/swiper/swiper",导致把自定义的swiper覆盖,所以不展示
解决:引入的import uniSwiper from "../../components/swiper/swiper",不和原组件命名冲突即可
- 转百度小程序header报错

问题原因:百度设置http请求header如果有中文字符
解决:使用条件编译,如果是百度小程序需要encodeURI 一下, 或者删除header的中文部分
- uni-app的image标签,在小程序端不支持动态引入图片
// 引不到 <image class="tip_icon" src="/static/sender{{endPoint.address ? '' : '_default'}}.png"/>复制代码// 可以引入<image class="tip_icon" src="/static/sender.png"/>复制代码
- uni.getLocation() 只能获取经纬度,获取不到详细地址信息
- 非 h5 平台 :key 不支持表达式由于:key="timer__${idx}"的写法,编译时控制台会警告,但是不影响页面
<view class="column_item" v-for="(item, idx) in item" :key="`timer__${idx}`" // 改成:key="idx" 即可>{{item == "立即用车" ? "" : index == 1 ? "时" : index == 2 ? "分" : ""}}</view>复制代码- 父子组件传参,类型定义不对不提示错误信息,只展示null, 所以遇到null问题可以查看是否是类型定义不一致
- uni-app中的watch不支持监听小程序,如下
watch: { searchType (to) { if (to) { // 如果是起始地回填起始地信息否则回填目的地信息 if (to === SEARCH_TYPE.START) { this.detailAddress = this.startAddress.detailAddress || '' } else { this.detailAddress = this.endAddress.detailAddress || '' } } }}复制代码改成
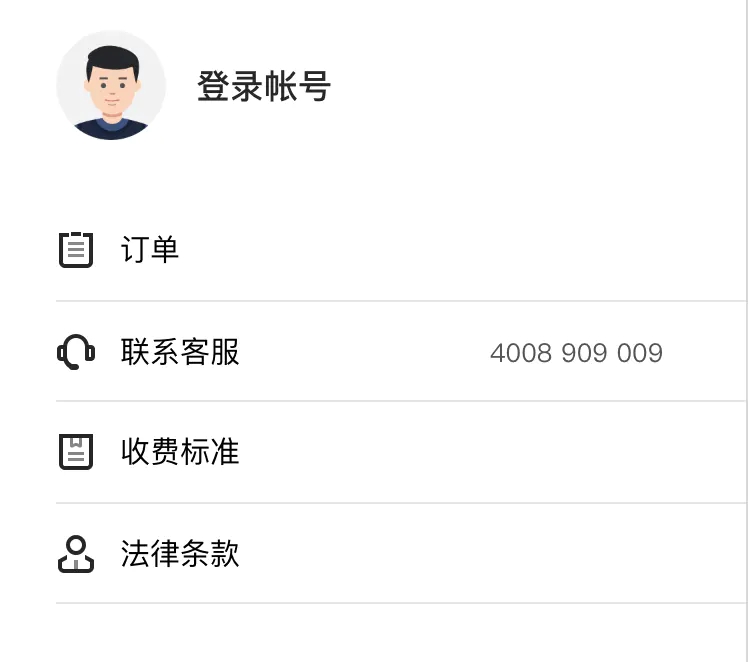
mounted () {if (this.searchType === SEARCH_TYPE.START) {this.detailAddress = this.startAddress.detailAddress || ''} else {this.detailAddress = this.endAddress.detailAddress || ''}}复制代码个人中心开发
- 页面效果

- webview的实现
// template<web-view id='web-view' v-if='src' :src='src' @bindmessage='onmessage'></web-view>复制代码
onLoad (options) { console.log('H5入口页获取到的参数', options) let { src, needLogin} = options if(!needLogin){ this.src = decodeURIComponent(src) return } // 需要登录的 就先获取临时token this.fetchTempToken(src)}复制代码如果不需要登录的H5我们直接赋值到src即可,需要登录才能正常访问的页面,首先要获取临时token,拿到临时token后回传给服务端并且采用中间页redirectUrl的形式跳转。
个人中心开发遇到的问题
- 向网页传递信息要使用头条api的bindmessage
官方说明“网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息”
// 在小程序中调起H5中的打电话功能onmessage (e) {let { phoneNumber, name } = e.detailif(name == 'makePhoneCall'){uni.makePhoneCall({number: phoneNumber})}}复制代码需要注意的web-view的bindmessage属性并不是实时的
- 真机拨打电话功能不能用
// 使用uni.makePhoneCall真机没反应uni.makePhoneCall({ phoneNumber: '114'});复制代码解决:改为头条api的tt开头
// 真机模拟器均可正常使用tt.makePhoneCall({ phoneNumber: '114'});复制代码登录开发
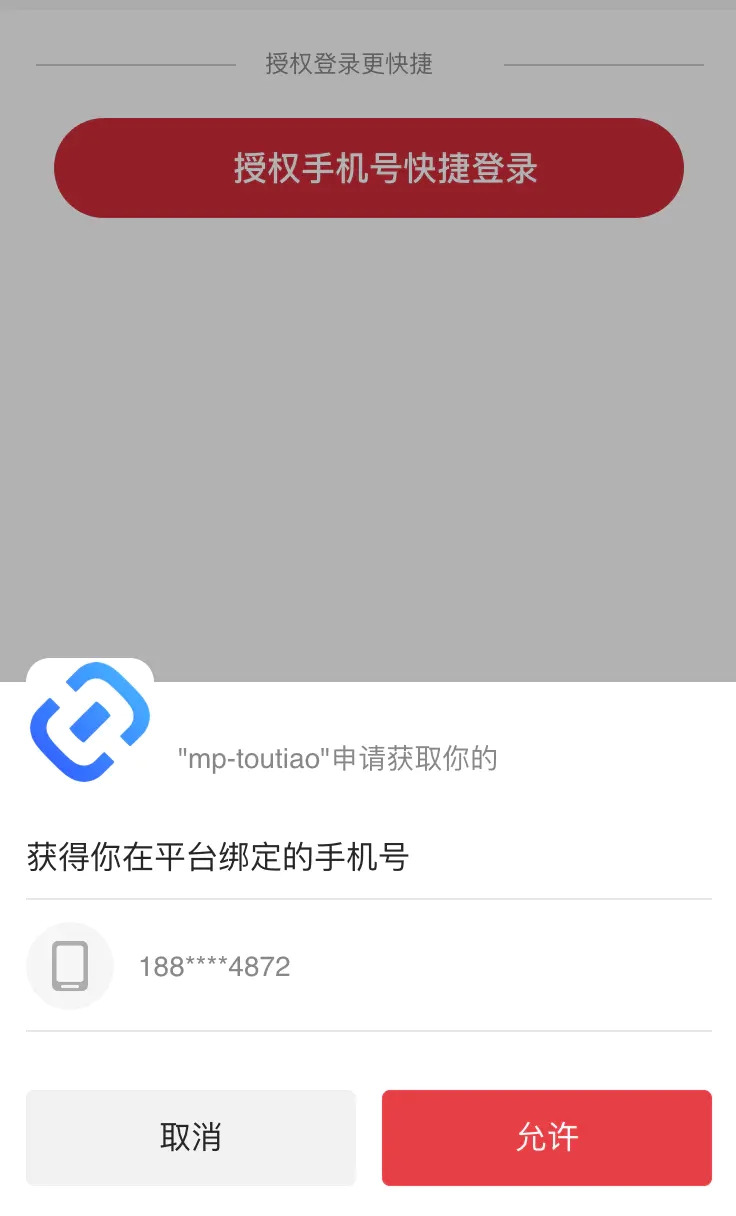
头条授权登录效果

百度授权登录效果

大致思路:
1.首先获取获取服务供应商的信息
2.调用uni.getProvider获取授权code
3.获取用户的手机号(用户登录头条app的)
4.从@getphonenumber回调中获取到用户信息
5.调用授权登录服务api
6.获取token, openid等信息
// template<view class="login-page"><view class="title"><view class="h-line"></view><view class="page-title">授权登录更快捷</view><view class="h-line"></view></view><view class="authLogin-wrapper"><!-- #ifdef MP-BAIDU --><button type="default" open-type="getPhoneNumber" @getphonenumber="authLoginTap" class="login authLogin">百度登录更快捷</button><!-- #endif --><!-- #ifdef MP-TOUTIAO --><button type="default" class="login authLogin"open-type="getPhoneNumber"@getphonenumber="onGetPhoneNumber">授权手机号快捷登录</button><!-- #endif --></view></view>复制代码
// 完成渲染调用授权code方法mounted () {this.getCode()}复制代码// 获取授权code方法async getCode () {const [ errorProvider, provider ] = await uni.getProvider({ service: 'oauth' })if (errorProvider) {console.log('获取provider失败')return }const [ errLogin, data ] =await uni.login({provider: provider.provider[0],force: true})if (errLogin) {console.log('获取code失败') // 失败的操作,提示等return}const { code } = datathis.code = code},// 头条获取到用户信息 async onGetPhoneNumber ({ detail }) {const { errMsg } = detail// 授权失败if (errMsg.indexOf('auth deny') > -1) { // 取消授权进行手机验证码登录return} try { // 调用服务授权接口const { data } = await authLogin({code: this.code,...detail,})if (data.code === SUCCESS) { // 存token, openid等操作 // 重新更新个人信息} else { // 失败的提示等}} catch (error) {// 登录失败异常情况处理}},// 百度获取到用户信息同理头条。。。复制代码登录开发遇到的问题
手机验证码开发时,引入checkbox-group报错,如下图:

原因:components : { [CheckBox.name]: CheckBox }引入组件方式不支持
发布到测试环境
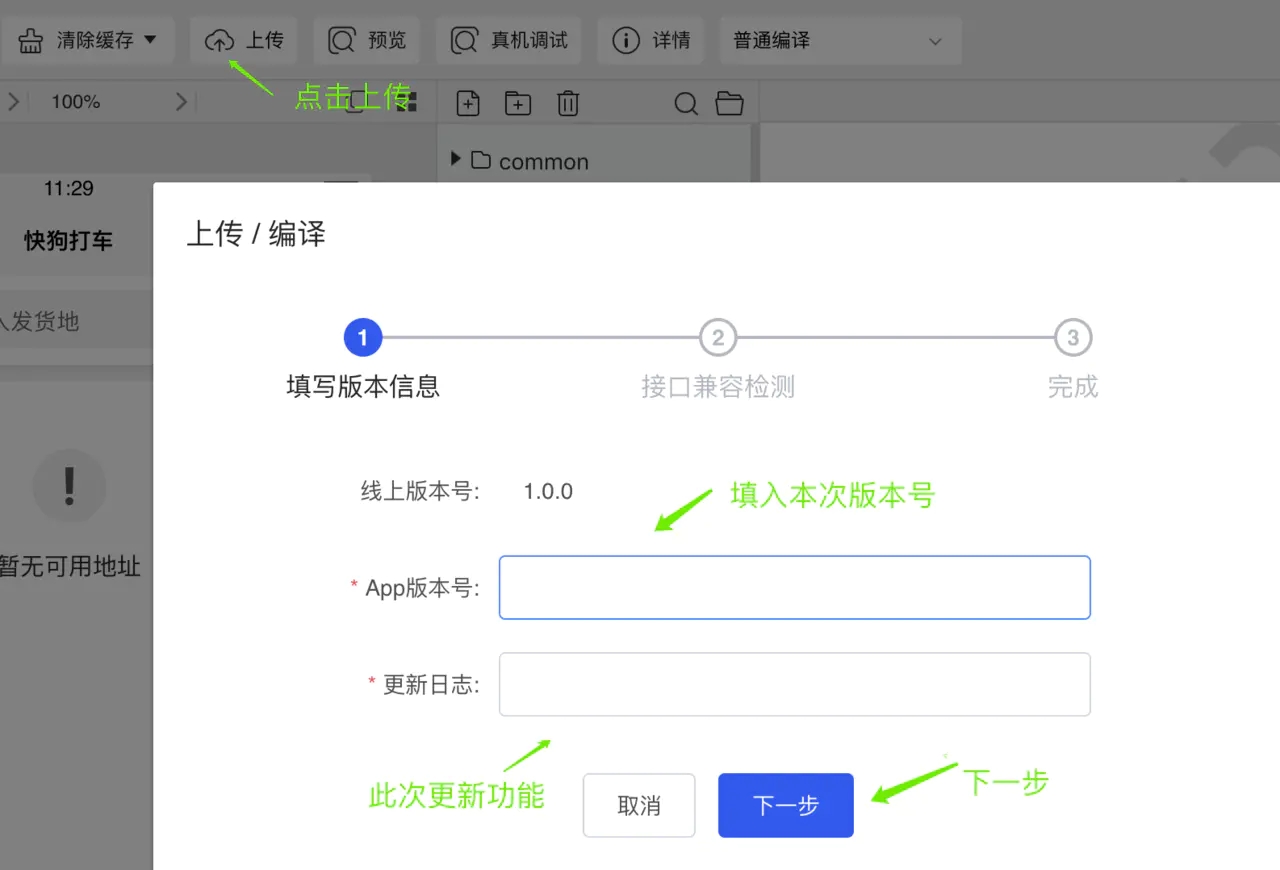
以字节跳动为例子,打开字节跳动开发者工具,在工具栏找到上传,填写版本号,发布。版本号不和上一次冲突就可以。
Tips: 前面有提过,新建代码片段是在开发者工具上是没有上传按钮的,要导入项目才可以。

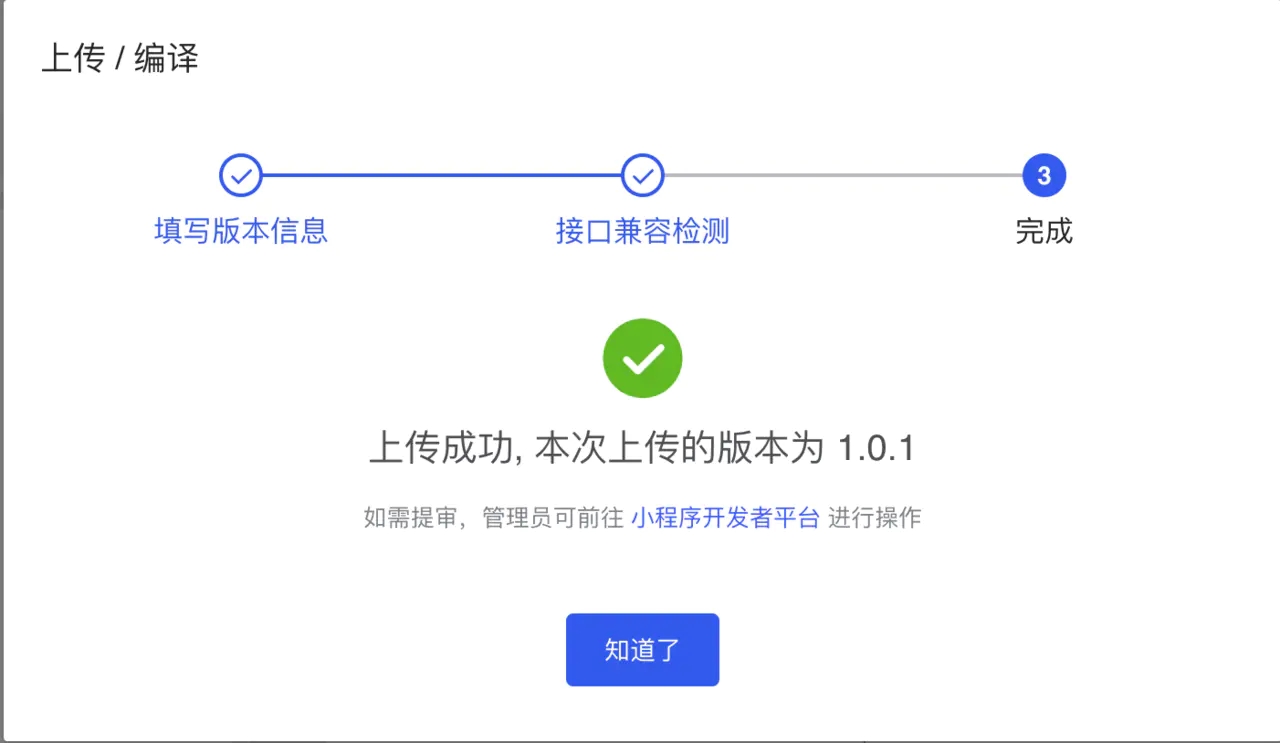
上传成功后,会提示进入小程序开发者平台,现在可以看到开发者的版本。


上图二维码就可以只作为本次的体检版本来扫一扫了。
发布到正式环境
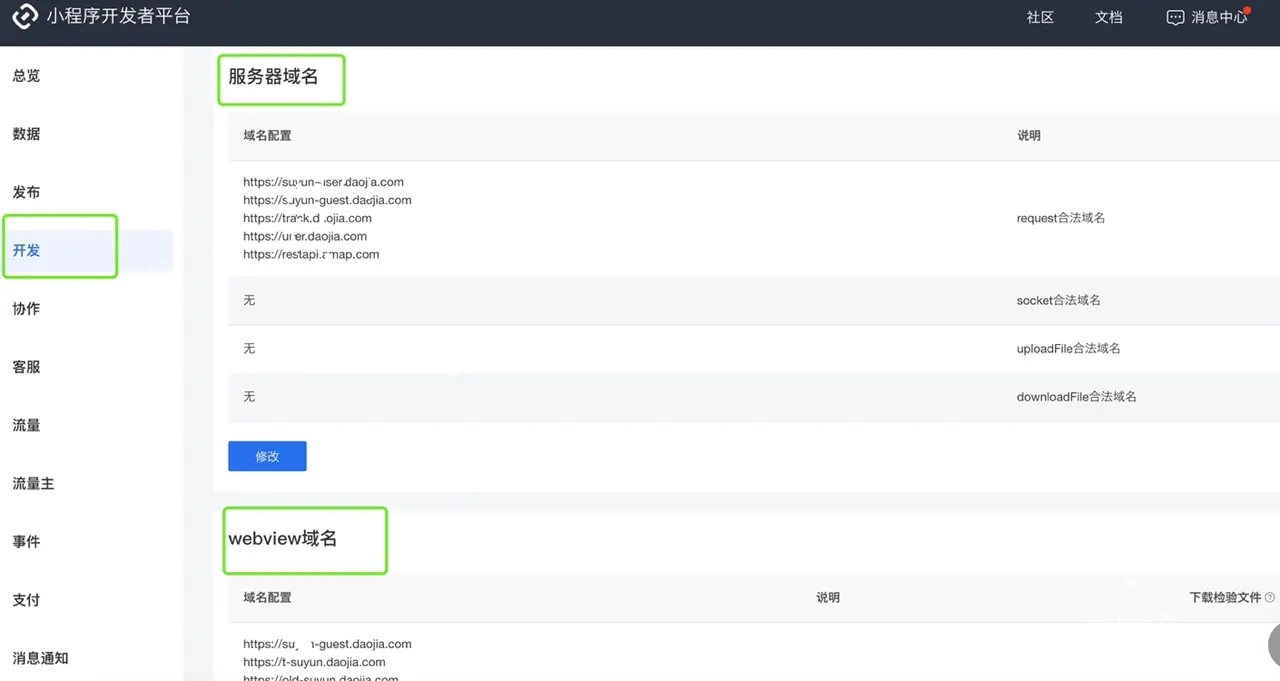
- 前置准备,在后台配置好相关线上域名

- 切换到线上环境
// 环境相关配置export const ENV = { // 开发环境 RD: 'rd', // 测试环境 TEST: 'test', // 沙箱环境 BOX: 'box', // 线上环境 ONLINE: 'online'}// 环境切换export function getCurrentEnv() { return ENV.ONLINE // 正式环境切到online}复制代码- 在开发者工具中点击上传
- 去小程序开发者平台提审发布
- 发布成功后可在头条搜索栏中搜到,抖音的话目前只有安卓平台上线了小程序功能。
结束语
以上就是uni-app转字节跳动、百度小程序的部分开发,相信大家对uni-app实战小程序已经有了初步认识,也欢迎大家指正,互相交流,共同进步
版权声明:uni-app到字节跳动 百度小程序肉搏战是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















