利用云函数获取特定路径参数的小程序代码
背景
在小程序中,可以直接将小程序分享到聊天窗口,但是不能将小程序分享到朋友圈,但是朋友圈也是一个重要的推广场所,所以分享小程序成为一个重要的方式。各种经常被朋友圈屏蔽的小程序代码海报都是一个应用场景。
普通的共享小程序代码,只是在后台放一个通用的小程序代码。但是,如果需要共享特定路径参数的小程序代码,就必须使用小程序提供的API来实现。
这一次,我们来谈谈如何利用云端功能实现获取具体路径参数的小程序代码。
接口
云函数为我们提供了三个获取小程序代码的API:

前两者数量有限,无法满足一些类似的细节分享场景,所以留给我们的唯一方法就是wxacode.getUnlimited接口。
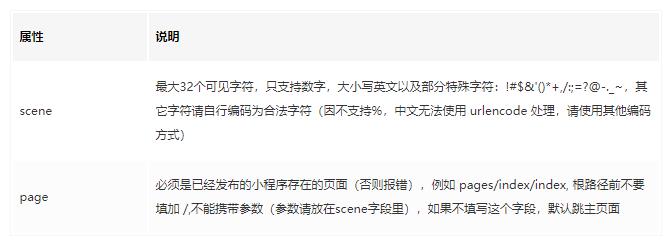
让我们看看这个界面的主要参数:

其他参数就不一一列举了。如果有必要,可以直接去官方文档查看。根据上面的参数,我们可以指定任何页面,也可以传入页面参数。最后,在加载小程序页面时,我们可以通过选项获取场景,从而加载数据。
实现
云函数
我们先来看看云功能是如何配置的。创建新的云功能二维码后,在config.json中进行如下配置:
{ '权限' : { '打开API ' 3360[' wx code。getunlimited']}}复制代码并将以下代码添加到index.js:
//Cloud函数入口文件const Cloud=require(' wx-server-SDK ')Cloud . init()//Cloud函数入口函数exports.main=async(event,Context)={ try { let param={//scene参数scene:event.scene由applet传入,//可以被任何page page page 3360 ' page/index/index ',}替换;//调用接口varresult=awaitcloud . open API . wx code . getunlimited(param)return result } catch(err){ return err } }复制代码部署到云端,云端功能部分就完成了。
小程序
让我们看看小程序如何调用:
requestQrcode(场景){让那个=这个;wx . cloud . call function({ name : ' QR code ',data: { scene: scene } })。然后((RES)={ let PATH=wx . env . user _ DATA _ PATH '/RES . request id '。jpg ' if(RES . result . content type==' image/JPEG '){//返回的结尾是base64//编码的二进制流,这里直接保存到文件wx.getFileSystemManager()。writeFile({ filePath:路径,data: res.result.buffer,encoding: 'base64 ',success: (res)={ },Fail :(RES)={ } } else {//异常处理}})}),最后复制代码可以通过这种方式在页面的onLoad(options)中获取applet代码传递的参数场景:
onLoad:函数(选项){ let scene=options.scene},复制代码。这就完成了使用cloud函数生成特定路径参数的小程序代码。以后可以用这个小程序代码画海报。
问题
不知道大家有没有注意到场景参数最多有32个可见字符的限制,有时候很容易被超过。不会没用吗?
没有什么能难倒程序员!如果是,那肯定是不合理的要求~
短链,很好的解决方案。将所有参数生成一个唯一的短链,作为场景参数传递。最后加载时先分析短链,就可以得到超长参数~
小技巧
如果不需要传入参数到页面,小程序管理平台顶部直接有一个工具——生成小程序代码,并填写页面路径生成小程序代码素材~
结尾
最后分享一个成品~

版权声明:利用云函数获取特定路径参数的小程序代码是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















