微信小程序评论/留言功能,附:前端后端代码视频讲解!
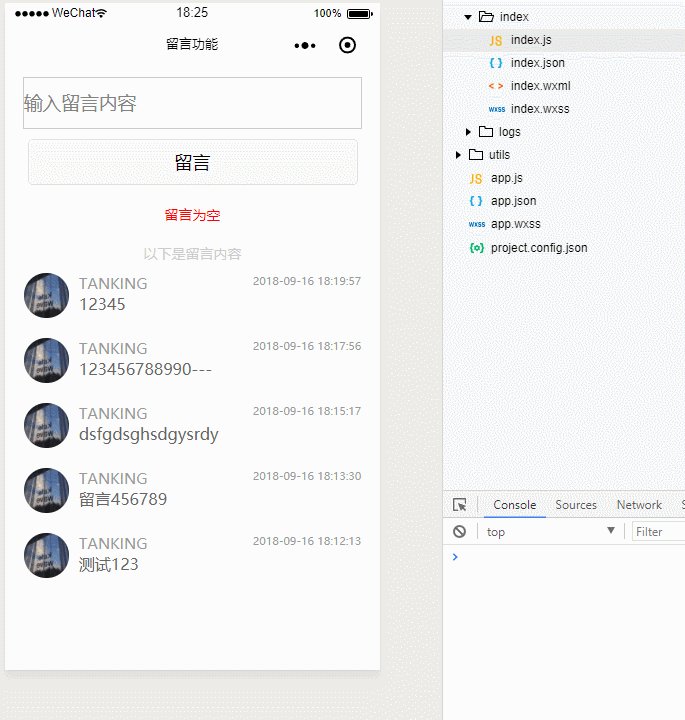
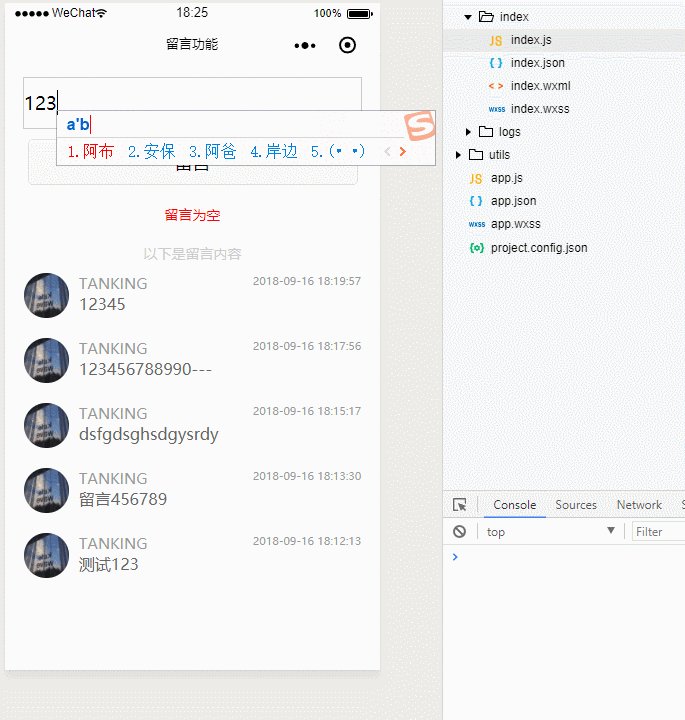
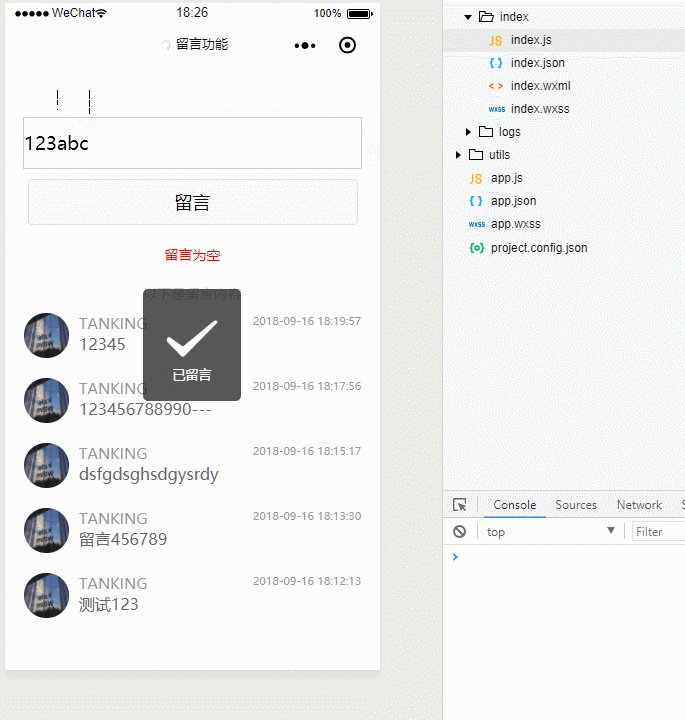
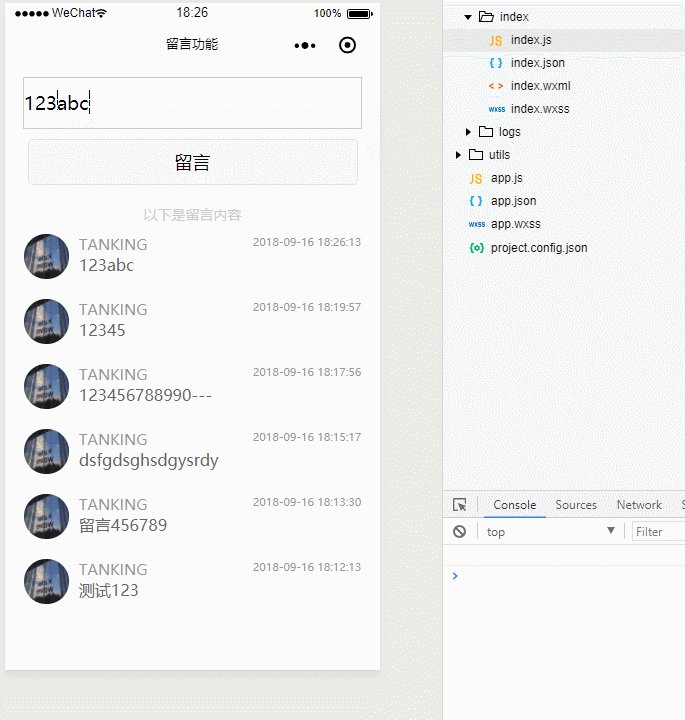
前端界面:

演示:

!-表单- form bindsubmit='formSubmit '输入类型=“文本”名称='浏阳文字'占位符='输入留言内容class=' input-style '/button formTYPe=' submit ' class=' BTN ' wx : if=' { }昵称==空} }“open-type=' GetUserInfo ' bind GetUserInfo=' BindGetUserInfo ' bind tap=' log in '授权登录/button button formTYPe=' submit ' class=' BTN ' wx : else留言/buttoninput type='text' name='昵称值=' { }昵称} } style=' display : none/input type=' text ' name=' head img ' value=' { { avatar URL } } ' style=' display : none; //formview wx : for=' { { re } } ' wx : key=' re ' view class=' result " { item。result } }/view/view视图样式=' text-align : centerfont-size :14 px' color : # cccmargin-top :20 px;'以下是留言内容/view view wx : for=' { { Liyan list } } ' wx : key=' Liyan list ' class=' Liyan view ' view class=' head img ' image src=' { { item。head img } } '/image/view view class='昵称_ Liyan text“view class=”昵称{ item。昵称} } view class=' time ' { item。ly time } }/view/view view class=' text ' { item。Liyan text } }/view/view!-占位符-视图样式=“宽度:100%;”height :10 px '/view/view//index . js//获取应用实例const app=getApp()Page({ /** *页面的初始数据*/data: { },//授权登录login:函数(){ 0
var that = this; // 查看是否授权 wx.getSetting({ success(res) { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称 wx.getUserInfo({ success: function (res) { console.log(res.userInfo), that.setData({ nickName: res.userInfo.nickName, avatarUrl: res.userInfo.avatarUrl, }) } }) } } }) }, bindGetUserInfo(e) { console.log(e.detail.userInfo) }, formSubmit: function (e) { wx.showToast({ title: '已留言', icon: 'success' }) var that = this; var liuyantext = e.detail.value.liuyantext; //获取表单所有name=liuyantext的值 var nickName = e.detail.value.nickname; //获取表单所有name=nickName的值 var headimg = e.detail.value.headimg; //获取表单所有name=headimg的值 wx.request({ url: 'http://localhost/liuyanserver/liuyan.php?liuyantext=' + liuyantext + '&nickname=' + nickName + '&headimg=' + headimg, data: { liuyantext, nickName, headimg }, header: { 'Content-Type': 'application/json' }, success: function (res) { console.log(res.data) that.setData({ re: res.data, }) wx.hideToast(); } }) }, onPullDownRefresh: function () { wx.showNavigationBarLoading(); var that = this wx.request({ url: 'http://localhost/liuyanserver/loadliuyan.php', headers: { 'Content-Type': 'application/json' }, success: function (res) { //将获取到的json数据,存在名字叫list的这个数组中 that.setData({ liuyanlist: res.data, //res代表success函数的事件对,data是固定的,liuyanlist是数组 }) // 隐藏导航栏加载框 wx.hideNavigationBarLoading(); // 停止下拉动作 wx.stopPullDownRefresh(); } }) }, //加载最新数据 onLoad: function () { var that = this wx.request({ url: 'http://localhost/liuyanserver/loadliuyan.php', headers: { 'Content-Type': 'application/json' }, success: function (res) { //将获取到的json数据,存在名字叫list的这个数组中 that.setData({ liuyanlist: res.data, //res代表success函数的事件对,data是固定的,liuyanlist是数组 }) } }) }})/**index.wxss**/.input-style{ width: 90%; height: 50px; border:1px solid #ccc; margin:10px auto;}.btn{ width: 88%; margin:5px auto;}.liuyanview{ width: 90%; margin: 10px auto;}.result{ text-align: center; font-size: 14px; color: #f00; margin-top: 20px;}.headimg{ width: 45px; height: 45px; border-radius: 100%;}.headimg image{ width: 45px; height: 45px; border-radius: 100%;}.nickname_liuyantext{ width: calc(100% - 55px); float: right; margin-top:-45px;}.nickname_liuyantext .nickname{ font-size: 15px; color: #999;}.nickname_liuyantext .nickname .time{ font-size: 11px; color: #999; float: right;}.nickname_liuyantext .text{ font-size: 16px; color: #666;}以上是前端部分后端有两个文件。
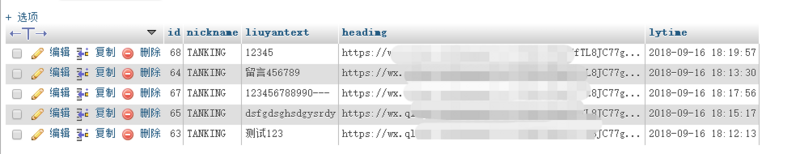
数据库格式:

版权声明:微信小程序评论/留言功能,附:前端后端代码视频讲解!是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















