在微信小程序中呈现HTML内容
大多数Web应用的富文本内容都是以HTML字符串的形式存储的,通过HTML文档来显示HTML内容自然是没有问题的。但是,在微信小程序(以下简称“小程序”)中,这部分内容应该如何呈现?
解决方案
wxParse
小程序刚推出时,无法直接呈现HTML内容,于是一个名为“wxParse”的库诞生了。其原理是将HTML代码解析成树形结构的数据,然后通过applet的模板来呈现数据。
rich-text
后来,小程序添加了一个“富文本”组件来显示富文本内容。然而,这个组件有一个很大的限制:所有节点的事件都被阻塞在组件中。也就是说,在这个组件中,连“预览图片”这样的简单功能都无法实现。
web-view
后来,小程序允许通过“web-view”组件嵌套网页,通过网页显示HTML内容是最好的兼容解决方案。但是,性能很差,因为还需要加载一个页面。
当「WePY」遇上「wxParse」
基于用户体验和功能交互的考虑,我们放弃了“富文本”和“网页视图”这两个原生组件,选择了“wxParse”。但是用了之后发现“wxParse”并不能很好的满足需求:
我们的小程序是基于“WePY”框架开发的,而“wxParse”是基于原生小程序编写的。为了使它们兼容,必须修改“wxParse”的源代码。WxParse只需通过图像组件显示和预览原始img元素的图片。在实际使用中,可以利用云存储的界面来缩小图片,从而达到“用缩略图显示,用原图预览”的目的。“wxParse”直接使用小程序的视频组件来显示视频,但是视频组件的级别问题往往会导致UI异常(比如固定定位元素被遮挡)。另外,环顾“wxParse”的代码仓库,可以发现它已经两年没有迭代了。于是,基于“WePY”的组件模式重写富文本组件的想法应运而生,结果就是“WePY HTML”项目。
实现过程
解析HTML
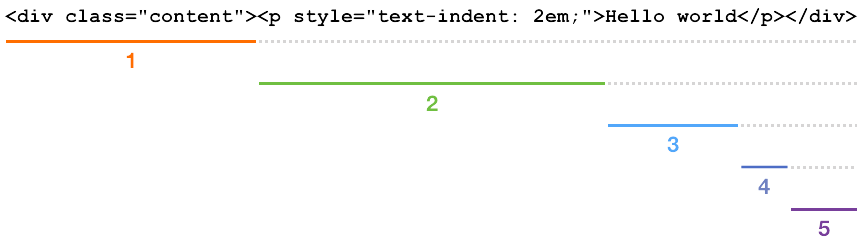
首先还是要把HTML字符串解析成树形结构的数据,我采用的是特殊的字符分离法。HTML中的特殊字符是“”和“”,前者是起始字符,后者是终止符。
如果要分析的内容以开始字符开始,则开始字符和结束字符之间的内容被截取并作为节点进行分析。如果要解析的内容不是以开始字符开始,则从开始字符到开始字符(如果开始字符不存在,则是结尾)的内容将被截取并解析为纯文本。剩余的内容进入下一轮解析,直到没有剩余的内容。如下图所示:

为了形成树结构,应该在解析期间维护上下文节点(默认为根节点):
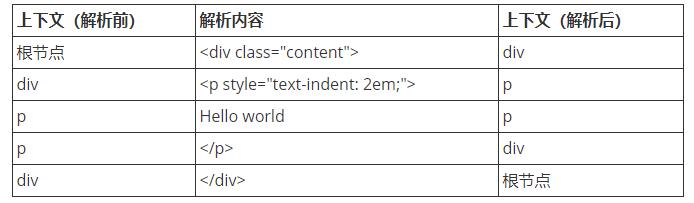
如果截取的内容是开始标记,则根据匹配的标记名称和属性在当前上下文节点下创建一个子节点。如果标签不是自动关闭标签(br、img等)。),将上下文节点设置为新节点。如果截取的内容是结束标签,则根据标签名称关闭当前上下文节点(将上下文节点设置为其父节点)。如果是纯文本,则在当前上下文节点下创建文本节点,并且上下文节点保持不变。该过程如下表所示:

在上述过程之后,HTML字符串被解析成一个节点树。
对比
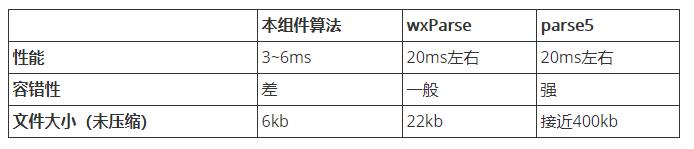
将上述算法与其他类似的解析算法进行比较(性能通过“解析长度为10000的HTML代码”来衡量):

可以看出,在不考虑容错性(产生错误结果而不是抛出异常)的情况下,该组件的算法相比其他两个有着压倒性的优势,满足了小程序“小而快”的需求。一般来说,富文本编辑器生成的代码不会有语法错误。因此,即使容错性差,问题也不大(但需要改进)。
模板渲染
树形结构的渲染必然会涉及到子节点的递归处理。但是小程序的模板不支持递归,似乎掉进了一个大坑。
看看“wxParse”
模板的实现,它采用简单粗暴的方式解决这个问题:通过13个长得几乎一模一样的模板进行嵌套调用(1调用2,2调用3,……,12调用13),也就是说最多可以支持12次嵌套。一般来说,这个深度也足够了。由于「WePY」框架本身是有构建机制的,所以不必手写十来个几乎一模一样的模板,通过一个构建的插件去生成即可。
以下为需要重复嵌套的模板(精简过),在其代码的开始前和结束后分别插入特殊注释进行标识,并在需要嵌入下一层模板的地方以另一段特殊注释(「<!-- next template -->」)标识:
<!-- wepyhtml-repeat start --><template name="wepyhtml-0"><block wx:if="{{ content }}" wx:for="{{ content }}"><block wx:if="{{ item.type === 'node' }}"><view class="wepyhtml-tag-{{ item.name }}"><!-- next template --></view></block><block wx:else>{{ item.text }}</block></block></template><!-- wepyhtml-repeat end -->以下是对应的构建代码(需要安装「 wepy-plugin-replace 」):// wepy.config.js{plugins: {replace: {filter: /\.wxml$/,config: {find: /<\!-- wepyhtml-repeat start -->([\W\w]+?)<\!-- wepyhtml-repeat end -->/,replace(match, tpl) {let result = '';// 反正不要钱,直接写个20层嵌套for (let i = 0; i <= 20; i++) {result += '\n' + tpl.replace('wepyhtml-0', 'wepyhtml-' + i).replace(/<\!-- next template -->/g, () => {return i === 20 ?'' :`<template is="wepyhtml-${ i + 1 }" wx:if="{{ item.children }}" data="{{ content: item.children"></template>`;});}return result;}}}}}然而,运行起来后发现,第二层及更深层级的节点都没有渲染出来,说明嵌套失败了。再看一下dist目录下生成的wxml文件可以发现,变量名与组件源代码的并不相同:
<block wx:if="{{ $htmlContent$wepyHtml$content }}" wx:for="{{ $htmlContent$wepyHtml$content }}">「WePY」在生成组件代码时,为了避免组件数据与页面数据的变量名冲突,会根据一定的规则给组件的变量名增加前缀(如上面代码中的「$htmlContent$wepyHtml$」)。所以在生成嵌套模板时,也必须使用带前缀的变量名。
先在组件代码中增加一个变量「thisIsMe」用于识别前缀:
<!-- wepyhtml-repeat start --><template name="wepyhtml-0">{{ thisIsMe }}<block wx:if="{{ content }}" wx:for="{{ content }}"><block wx:if="{{ item.type === 'node' }}"><view class="wepyhtml-tag-{{ item.name }}"><!-- next template --></view></block><block wx:else>{{ item.text }}</block></block></template><!-- wepyhtml-repeat end -->然后修改构建代码:replace(match, tpl) {let result = '';let prefix = ''; // 匹配 thisIsMe 的前缀tpl = tpl.replace(/\{\{\s*(\$.*?\$)thisIsMe\s*\}\}/, (match, p) => {prefix = p;return '';});for (let i = 0; i <= 20; i++) {result += '\n' + tpl.replace('wepyhtml-0', 'wepyhtml-' + i).replace(/<\!-- next template -->/g, () => {return i === 20 ?'' :`<template is="wepyhtml-${ i + 1 }" wx:if="{{ item.children }}" data="{{ ${ prefix }content: item.children }}"></template>`;});}return result;}至此,渲染问题就解决了。
图片
为了节省流量和提高加载速度,展示富文本内容时,一般都会按照所需尺寸对里面的图片进行缩小,点击小图进行预览时才展示原图。这主要涉及节点属性的修改:
- 把图片原路径(src属性值)存到自定义属性(例如「data-src」)中,并将其添加到预览图数组。
- 把图片的src属性值修改为缩小后的图片URL(一般云服务商都有提供此类URL规则)。
- 点击图片时,使用自定义属性的值进行预览。
为了实现这个需求,本组件在解析节点时提供了一个钩子(onNodeCreate):
onNodeCreate(name, attrs) {if (name === 'img') {attrs['data-src'] = attrs.src;// 预览图数组this.previewImgs.push(attrs.src);// 缩图attrs.src = resizeImg(attrs.src, 640);}}对应的模板和事件处理逻辑如下:<template name="wepyhtml-img"><image class="wepyhtml-tag-img" mode="widthFix" src="{{ elem.attrs.src }}" data-src="{{ elem.attrs['data-src'] || elem.attrs.src }}" @tap="imgTap"></image></template>// 点击小图看大图imgTap(e) {wepy.previewImage({current: e.currentTarget.dataset.src,urls: this.previewImgs});}视频
在小程序中,video组件的层级是较高的(且无法降低)。如果页面设计上存在着可能挡住视频的元素,处理起来就需要一些技巧了:
- 隐藏video组件,用image组件(视频封面)占位;
- 点击图片时,让视频全屏播放;
- 如果退出了全屏,则暂停播放。
相关代码如下:
<template name="wepyhtml-video"><view class="wepyhtml-tag-video" @tap="videoTap" data-nodeid="{{ elem.nodeId }}"><!-- 视频封面 --><image class="wepyhtml-tag-img wepyhtml-tag-video__poster" mode="widthFix" src="{{ elem.attrs.poster }}"></image><!-- 播放图标 --><image class="wepyhtml-tag-img wepyhtml-tag-video__play" src="./imgs/icon-play.png"></image><!-- 视频组件 --><video style="display: none;" src="{{ elem.attrs.src }}" id="wepyhtml-video-{{ elem.nodeId }}" @fullscreenchange="videoFullscreenChange" @play="videoPlay"></video></view></template>{// 点击封面图,播放视频videoTap(e) {const nodeId = e.currentTarget.dataset.nodeid;const context = wepy.createVideoContext('wepyhtml-video-' + nodeId);context.play();// 在安卓微信下,如果视频不可见,则调用play()也无法播放// 需要再调用全屏方法if (wepy.getSystemInfoSync().platform === 'android') {context.requestFullScreen();}},// 视频层级较高,为防止遮挡其他特殊定位元素,造成界面异常,// 强制全屏播放videoPlay(e) {wepy.createVideoContext(e.currentTarget.id).requestFullScreen();},// 退出全屏则暂停videoFullscreenChange(e) {if (!e.detail.fullScreen) {wepy.createVideoContext(e.currentTarget.id).pause();}}}版权声明:在微信小程序中呈现HTML内容是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















