美团扫码小额支付方案优化实践
短短几年时间,微信小程序从一个小萌芽成长为一棵参天大树,形成了一个大规模的开发者生态系统,尤其是在支付和线下垂直领域,潜力巨大。
作为领先的生活服务平台,美团的技术团队也在小程序领域进行了大量的探索和实践。比如Mpvue,就是一个用Vue.js开发微信小程序的前端框架,在美团评论的很多实际商业项目中得到了验证。详情请阅读文章《用Vue.js开发微信小程序:开源框架mpvue解析》。目前,mpvue是开源的。
本文将介绍美团前端工程师Sebrina在美团第31届技术沙龙上根据演讲《金融扫码付H5迁移小程序拓荒之旅》整理的扫码付费小程序实践(点击查看本次沙龙四场演讲的幻灯片和视频)。

什么是扫码付小程序?
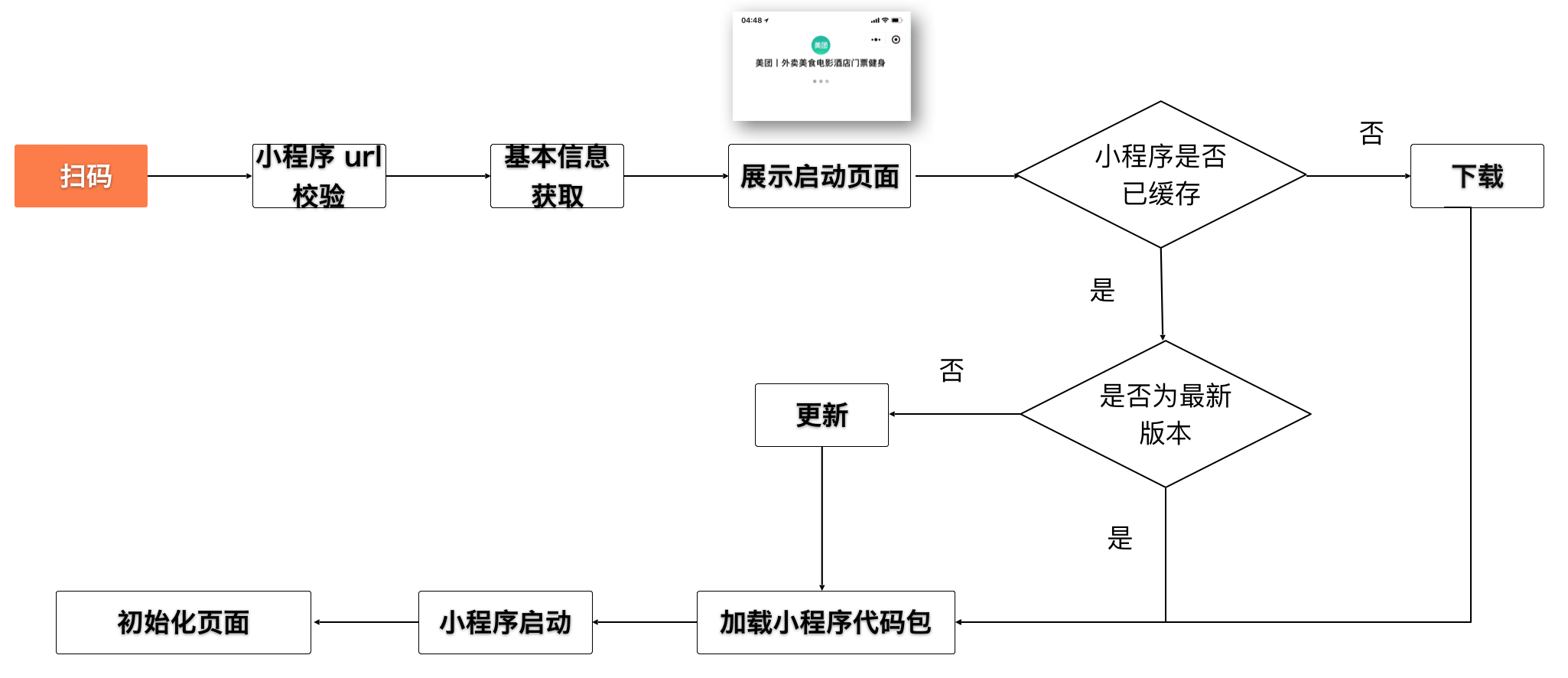
美团扫码支付是面向C端消费者的线下收单服务。相信很多餐厅和其他生活服务提供商都在网上体验过。这项服务主要通过小程序提供。在实际场景中,用户首先使用微信的“扫码”功能扫描业务二维码,系统会自动调用扫码支付小程序,进入支付页面,最后输入金额完成货款支付。

目标及数据分析
支付服务的核心指标显然是用户支付成功的比例,我们称之为支付转化率。对于扫码支付业务,支付转化率百分比越高,扫码支付业务的交易额越高,并由此带来正相关。因此,提高扫码支付小程序的支付转化率是我们技术团队的一项重要任务。经过数据分析,我们发现转化率的损失主要存在于以下两个环节:
从扫码到进入小程序(外部链接)到进入小程序再到支付链接(内部链接)从扫码到进入小程序,微信将完成小程序的基础信息获取、资源准备(代码下载或更新)等准备事项。在准备过程中,如果准备失败或者等待时间过长,用户就会离开。这个由微信控制的部分叫做外部部分。
在从小程序到支付的过程中,页面将被渲染并请求数据。如果渲染时间长,数据请求时间长,用户很容易离开。同样,如果数据请求失败,用户的使用过程也将终止。这部分由我们美团的扫码支付技术团队控制,称为内部链接。

如何提升外部环节转化率?
对于小程序开发者来说,从代码扫描到小程序启动的链接是一个黑盒,具体细节我们无法得知。但我们在扫码支付小程序中尝试与微信的同学进行梳理,发现扫码支付小程序在外部链接中的丢失率较高。查询数据后,我们发现大部分用户手动点击了右上角的退出。
从业务角度来看,用户可以认为使用扫码支付小程序对支付有很强的需求,用户手动点击退出的部分原因可能是等待时间较长。在这个阶段,资源准备,即下载或更新小程序代码的行为,对时间的影响更大。根据经验,影响下载和更新时间的可能因素有两个:一个是网络,另一个是代码包。
因为用户的网络超出了我们的控制,我们只能尝试从代码包开始。当时不使用分包的时候,我们的主包大小大概是3M左右,也就是说新用户和没有缓存小程序的用户在第一次使用的时候都需要等待下载3M左右的包。在这种情况下,用户虽然享受到了小程序离线缓存包的好处,却失去了大部分新用户的体验。因此,我们尝试从包代码级别进行一些优化:
添加分包装载机制。当用户使用扫码支付服务时,会根据需要加载,从而优化小程序首次启动时的下载时间。减小主包装和子包装的尺寸。根据空主包的概念进行优化。分包加载机制后,主包不能最小化,影响第一次下载时间。一方面,在最初的3M包中,图片大小占据了大小的50%,我们将所有的二进制和Base64图片分发到CDN;另一方面,一些可移动业务被分发给其他分包商。做了这些事情后,扫码整包从3M降到了361K(30万的主包分包到61K),外链转化率也提高了3%。虽然转换率提高了,但前连杆的转换率还是部分丢失。理论上可以有效提升持续降低30万的主包,但由于业务性质无法进一步降低,所以我们对微信小程序提出了独立分包的概念:用户使用独立分包时不需要下载主包。
(图4)" alt="美团扫码付小程序的优化实践(图4)" data-bd-imgshare-binded="1" src="http://www.yiyongtong.com/uploads/allimg/180917/09215451O-3.png" />通过独立分包加载,程序使用期间下载更新阶段,只需要加载61K的分包大小。目前这个功能还在灰度阶段,扫码付小程序团队也在作为第一批的内测用户进行体验,优化效果在之后的实践中,我们也会分享出来,大家可关注美团技术团队公众号,持续关注我们。
如何提升内部环节转化率?
在进入小程序到支付这个环节,属于我们的业务流程。在这个环节中的转化率丢失虽然我们能够掌控,但是必须有所依据,才能对症下药。所以我们做了一些数据监控:
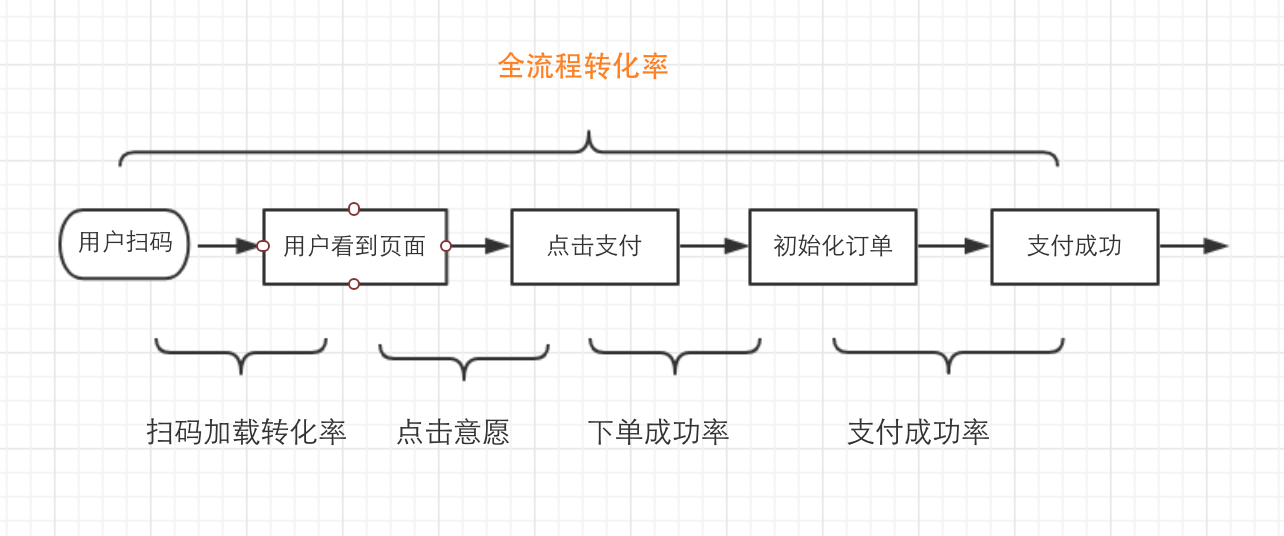
- 业务核心流程监控。业务核心流程指用户进入小程序后所涉及的影响最终支付的中间流程,中间流程的丢失会直接影响业务整个转化率丢失,所以这里必须进行监控。而业务核心流程监控需要可监控的具体指标,我们对进入小程序和支付进行了关键动作拆解,从开始扫码到用户看到页面,再到点击支付、初始化订单、支付成功。拆解完这些关键动作,再针对每一步可控环节,进行技术指标的拆解。从入口到出口的每一步制定关键指标(扫码加载转化率、点击意愿等,见下图),形成一个至上而下的漏斗,产出多个可量化指标,来做业务流程的监控。对于这部分可量化指标,可以通过长期的观察分析来提升转化率。

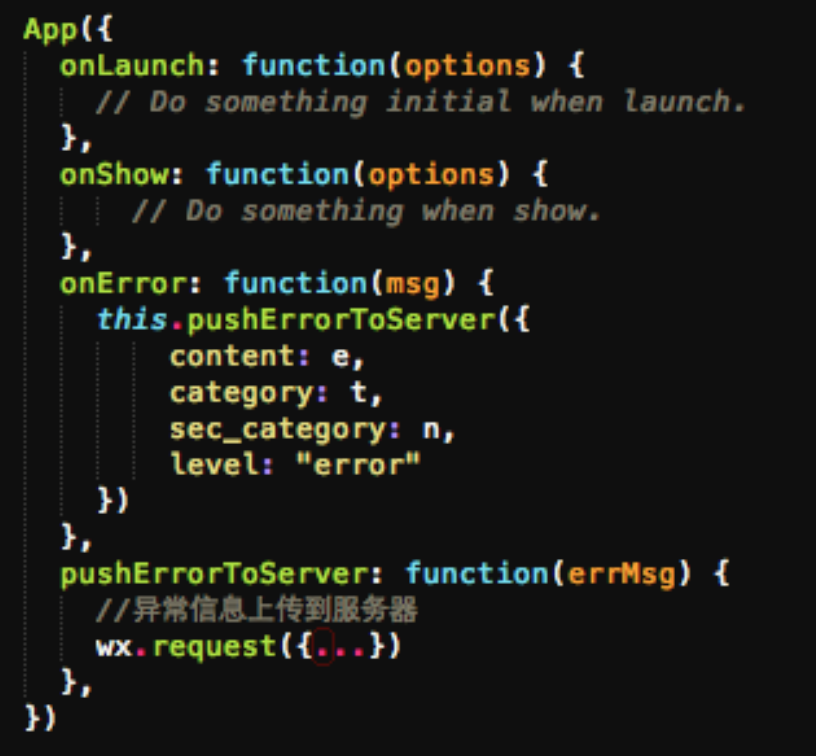
- 异常监控。页面的任何异常都可能导致支付页面的渲染失败,从而无法正常支付。我们对页面的接口异常、微信API异常进行了监控。接口异常可在API(wx.request)的fail函数中直接捕获,从而上报监控;对于接口超时,则只能通过全局的app.json进行全局设置(默认60s,时间过长,对用户体验较差),此前我们曾尝试在小程序中设置全局的5s请求超时,但实际应用中并非所有场景需要设置统一的超时,最终我们单独封装了接口请求超时。微信API的异常通过微信的一些fail中进行监控即可。

性能监控。小程序内部转化环节中关注进入小程序后的白屏时间和可交互时间。内部白屏时间从onLoad处打点,到页面onReady处结束;内部可交互时间从onLoad处打点,到页面数据请求结束后的可点击支付时间截止。
日常监控中,我们也发现了一些问题,例如接口调用超时、接口调用失败,这些问题会导致页面流程终止。针对这些问题我们做了一些优化:
接口合并。支付页面的外网链路接口请求数量较多,任意一个接口的失败都会导致问题,合并接口则可以减少问题出现概率,提升中间流程的转化率。
增加重试机制。在出现接口异常的情况下,会直接导致页面阻塞,如果通过重试能成功,则可以提升转化率。整个流程中可重试的有两类:自有的接口请求异常,小程序API调用异常。
对于这两类异常,在接口超时、调用失败时采取重试。而为了避免在极端情况下服务端流量陡增、峰值倍数增加,页面的可重试次数会在前置获取全局配置时根据“可重试次数”进行控制,并且每次重试需要在一段时间后用户手动触发。超过重试次数时,则流程终止。
如何监控内部和外部环节?
前面我们也提到,对于小程序开发者而言,扫码到小程序调起这个环节是黑盒的,我们开发者无法得知此处的细节,所以说在监控外部环节这方面我们开发者似乎可做的事情屈指可数。但是,不知道细心的同学有没有发现,微信在每次扫码后会给我们在query参数上附带一个scancode_time字段。其实这个字段表示的是用户在使用扫一扫时微信服务端记录的时间,所以基于这个字段的考量,我们做了如下尝试,针对以下两个参数值分别做了实时监控:
- 支付页面的白屏时间(用户看到首屏的客户端时间—用户微信扫一扫服务端时间+服务端客户端差额时间)。
- 支付页面的用户可交互时间(页面Loading完毕时间—用户微信扫一扫服务端时间+服务端客户端差额时间)。
由于客户端的时间戳是获取本地手机系统的时间,可能存在差异。所以为了保证上报的准确性,我们在每次onLoad的时候取了一次我们服务端的时间,记录了客户端的时间与服务端的一个时间差额,并且在后续所有涉及到服务端的时间都参照这个时间差额做计算(网络100-200ms级别的传输时延,暂可忽略)。
但由于我们扫码付小程序的特殊应用场景就是为了保障用户进行快速可靠的支付,既然在外部环节可控度不高,那是不是可以考虑在内部的业务流程方面把监控统计做的细粒度一点,做到能对每一个可能影响到支付的环节有数据可循呢?我们针对这个方向,区别于传统的PV、UV统计,并对业务上报做了如下分类:
- 根据上报的场景划分:实时性监控部分与统计部分。
- 根据上报的类型划分:Error类型、Event类型(普通生命周期事件)、Metric类型(自定义Event类型,维度可自定义)、自定义测速类型(延时趋势与分布)。
基于上述方案的探索,我们团队基本上做到了对可能影响支付环节的很多业务指标,进行了整体的把控。从而在下一步,针对每个潜在的可优化点做进一步思考与考量,然后作出及时的策略优化与更新。通过对扫码付小程序的探索,我们积累了很多优化经验。美团的价值观是追求卓越,对于能优化的方面,我们还会进一步去探索,也欢迎更多的同学跟我们一起讨论。
作者简介
陈瑶,2015年校招入职美团,此前参与过美团平台移动端触屏版的前端开发工作,从0到1参与了智能支付应用层的前端建设工作,现负责美团收单业务扫码付小程序业务。
版权声明:美团扫码小额支付方案优化实践是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















