小程序|批注级微信小程序演示 可以帮你快速切入开发
写在前面
,小程序开发的逐步红利期,更多的开发者来到这里,线上学习资料层出不穷,这有点眼花缭乱。经过一个多月的摸索学习,终于写出了一个不漂亮的小程序。
那为什么要写这篇文章:
总结经验——写一篇文章可以带来更多的思考,为后续发展做准备,分享经验——网上的资料真的太多了,希望这篇文章能有用。
几个问题
是给什么读者的?本文适合对小程序感兴趣,看过官网:微信小程序开发教程,体验过官方演示的人阅读。想要进一步学习和发展的读者有哪些技术要点?主要包括:微信小程序常用语法、跨页参数传输、缓存使用、本地数据模拟、第三方UI库使用、富文本转义、数据结构设计、后端数据请求和nodejs服务代理转发。Ideas,Notes,源代码
正文
简介
取了一个很低的名字“全民精读”,意思是沉浸式的阅读体验。这是一个rss源阅读小程序。其主要功能包括:关注提要、提要列表、提要文章详情和提要中心。可以直接阅读知乎每日精选、星期等优质中英文来源。
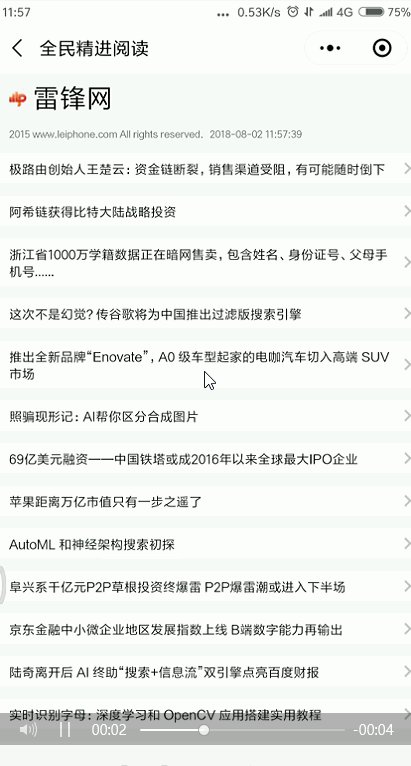
使用效果如下:

也可以在微信上直接体验扫码:
灵感来源
在信息爆炸的时代,每天要读的东西太多了。头条、微信官方账号、知乎、垂直平台、大博客.只想找一个“安静”的地方,随手读一些精选的东西。于是我想到了RSS,想到了和小程序结合,试着写了一下,顺便作为练习。
模块分析(这个部分是废话,干货请直接查阅“代码实现”部分或者下载源码体验)
有目标,下一步是具体构思。
最后的需求是关注和显示RSS提要。分解成以下原子功能:
RSS feed关注RSS feed,显示RSS feed内容列表,显示RSS feed文章详情,显示RSS feed取消关注,同时,为了能够选择自己想要关注的RSS feed并拥有有效的反馈渠道和声明,需要两个功能:
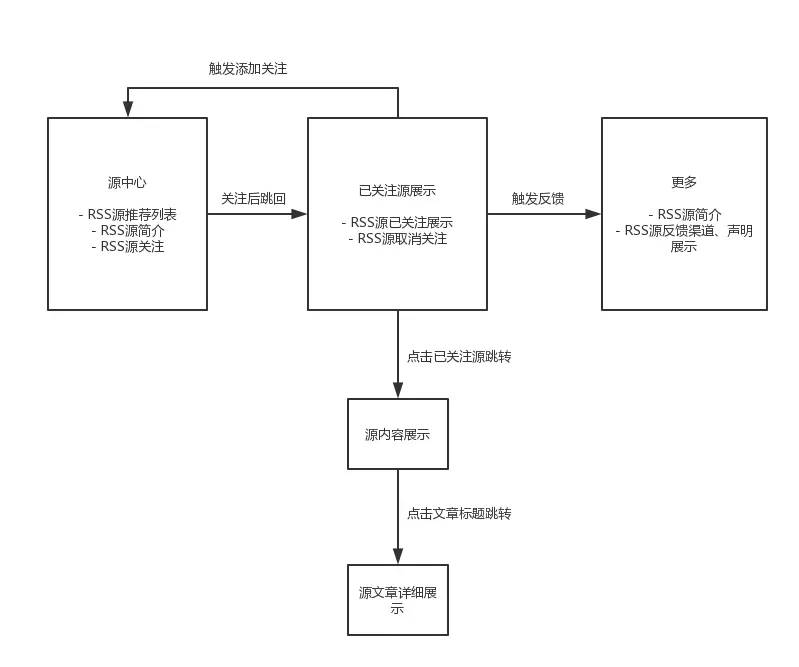
RSS feed推荐列表RSS feed简介RSS feed反馈通道,语句显示针对以上功能,进行了模块设计。这里建议使用UE在线编辑应用墨刀尝试完成。根据《Do not make me think》的原理,可以设计成以下五个模块(页面):
关注展示RSS feed关注展示RSS feed关注展示RSS feed不关注feed中心,RSS feed推荐列表,RSS feed介绍,关注RSS feed内容,RSS feed内容列表,RSS feed文章详情,RSS feed介绍,语句展示模块间交互如下(省略返回):

至于UI设计,作为前端开发首先想到的就是工哥——简洁中肯,符合预期。所以没有专门的UI设计,在开发过程中“随机应变”。
太辣了。是时候点亮代码了。
代码实现
ading-7">技术准备
根据以上部分的分析,已经把小程序的所有功能点罗列出来了,现在做技术分析:
整体而言,需要第三方UI库。经过搜索,发现两款不错的:一个是有赞的zanui,一个是美丽说的minui。因为我对该小程序的预期样式和zanui更接近,且zanui可以只引入部分模块,我选择了zanui。
针对各功能点
- RSS源关注:带参数页面跳转、弹框(微信弹框展示信息太少,需用zanui)
- RSS源已关注展示:宫格布局、数据结构设计
- RSS源内容列表展示:RSS数据结构分析、布局
- RSS源文章详细内容展示:跨页面传参、富文本展示(微信没有
标签,需第三方库来实现)
- RSS源取消关注:长按取消、数据缓存刷新
- RSS源推荐列表:宫格布局、数据结构设计
- RSS源简介:文本展示(注意微信中
标签中的才能被选中复制) - RSS源反馈渠道、声明展示:简单文本展示
具体实现
做好准备之后,就可以在微信开发者工具内开发了。 首先,初始化项目后,修改创建出如下目录:
├── app.js├── app.json├── app.wxss├── data 本地数据| └── rss.js├── pages 页面| ├── detail 源文章详细展示| | ├── detail.js| | ├── detail.json| | ├── detail.wxml| | └── detail.wxss| ├── index 源内容展示| | ├── index.js| | ├── index.json| | ├── index.wxml| | └── index.wxss| ├── more 更多| | ├── more.js| | ├── more.json| | ├── more.wxml| | └── more.wxss| ├── rsscenter 源中心| | ├── rsscenter.js| | ├── rsscenter.json| | ├── rsscenter.wxml| | └── rsscenter.wxss| └── rssed 已关注源展示| ├── rssed.js| ├── rssed.json| ├── rssed.wxml| └── rssed.wxss├── project.config.json├── utils 通用资源| └── util.js└── wxParse 富文本转义库
页面一:rssed 已关注源展示
考虑到用户实际操作流,进入小程序后首先进入的就应该是已关注的源展示,新用户访问到的是空页面。用户可在页面操作触发添加关注、删除已关注。
- 宫格布局与第三方UI库的使用
对于已关注的源,关键信息是源名称、源logo。因此,基于清爽设计,采用宫格布局,这里使用的是zanui的栅格系统。从zanui的源码(本文使用的是v1.9.91版本)中找到栅格系统组件dist/col/index.wxss,将内容复制到项目的app.wxss中,当作通用样式,wxml参照zanui源码中的/pages/layout/index.wxml。
栅格系统中对高度没有做控制,需要自行实现正方形方块,添加如下wxss代码:
.zan-col { background-color: #39a9ed; height: 25vw; text-align: center; padding-top: 60rpx; color: #fff; position: relative;}.zan-col:nth-child(odd) { background-color: #66c6f2;}值得一提的是,第三方UI库的引入方式除了这种部分引入外,还可以整体引入,方法为:已zanui为例,将其资源文件通过@import直接引入到app.wxss中。
@import "dist/index.wxss";复制代码
- 数据结构设计 对于这个已关注源的集合,我们将需要的元数据放入数组,用于宫格渲染。
const rssedData = [ { title: '知乎每日精选', // 源名称 favicon: 'https://www.zhihu.com/favicon.ico', // 源logo rssUrl: 'https://www.zhihu.com/rss', // 源链接 }, { title: 'the weak', favicon: 'https://theweek.com/favicon.ico', rssUrl: 'https://theweek.com/rss.xml', }, ];此数据,加载该页面后从Storage中的取值rssedData,rssedData 在已关注是写入缓存。 3. 渲染与取消关注 根据数据结构和UI设计,使用wx:for循环渲染出宫格。 由于需要查看、取消关注某个源,因此就需要在元素上添加data-rss-id等值,用于事件绑定与跨页面传参。 删除采用常见的长按出现删除按钮,点击按钮就删除的方案。 4. 其他页的关联设计 作为主页面,需要有访问其他功能也的入口,这里将工业入口放入宫格最后,作为关联。

页面二:rsscenter 源中心
对于新用户而言,访问过已关注页面后,紧接着需要访问的就是源中心了。需要完成下面的功能:
- RSS源推荐列表展示与数据结构设计 采用和已关注页相同的布局方式--宫格,样式复用,数据格式类似但需扩充。
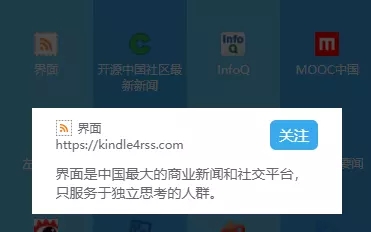
复制代码{ title: '知乎每日精选', // 源名称 link: 'https://www.zhihu.com', // 源官网链接 description: '中文互联网最大的知识平台,帮助人们便捷地分享彼此的知识、经验和见解。', // 源简介 favicon: 'https://www.zhihu.com/favicon.ico', // 源logo rssUrl: 'https://www.zhihu.com/rss', // 源链接 }另外,对于关注的源应该有特殊标识,所以需要对数据做处理,通过对比Storage中rssedData和rss.js文件中的数据,给页面数据添加rssed(type:boolean)字段。
这里的数据来源于网络收集,暂时固定写死在小程序中,因此我提出来放到了项目的/data/rss.js文件中。后续版本,这个放到服务端管理,可以做到动态增删改。 2. RSS源简介 采用弹出框的形式,展示基本信息,提供关注按钮。这里使用了zanui的popup组件,引入方式同栅格系统。

wx.reLaunch({ url: `../rssed/rssed`,});复制代码页面三:源内容展示
采用经典设计,如下图。

- 源数据处理与node服务 rss是基于XML标准的数据,在小程序中无法直接解析,且小程序的合法requests域名有限,这里可以采用服务器代理的形式来处理。 我这里使用的是基于nodejs的thinkjs框架,在框架内引入专门将rss数据转为json数据的插件。这个服务后续可以专门写一篇文章,这里就不展开了,思路就是这样的。另外rss数据格式有多种,需要做兼容处理。 响应格式为:
{"errno": 0,"errmsg": "","data": {"rss": {"$": {"version": "2.0","xmlns:atom": "http://www.w3.org/2005/Atom"},"channel": {"title": "知乎每日精选","link": "http://www.zhihu.com","description": "中文互联网最大的知识平台,帮助人们便捷地分享彼此的知识、经验和见解。","atom:link": {"$": {"href": "http://www.zhihu.com/rss","rel": "self"}},"language": "zh-cn","copyright": "© 2018 知乎(http://www.zhihu.com)","lastBuildDate": "Fri, 03 Aug 2018 16:30:25 +0800","ttl": "180","item": [{"title": "如何评价 2018 年菲尔兹奖(fields medal 2018)结果与四位得主的工作?","link": "http://www.zhihu.com/question/287977241/answer/458776271?utm_campaign=rss&utm_medium=rss&utm_source=rss&utm_content=title","description": "<p></p><br>\n ","dc:creator": {"_": "知识分子","$": {"xmlns:dc": "http://purl.org/dc/elements/1.1/"}},"pubDate": "Fri, 03 Aug 2018 16:30:25 +0800","guid": "http://www.zhihu.com/question/287977241/answer/458776271"},]}}}}其中的description字段为该文章简介内容的hmtl文档,部分源将全部内容放到其中,所以加载的时候可能比较慢。 2. 列表渲染与带参数跳转 拿到上述数据之后,对数据进行缓存放入Storage中。然后使用wx:for渲染列表。 页面跳转至详情页时带上文章的数组index值:
wx.navigateTo({ url: `../detail/detail?id=${rssItemData}&favicon=${favicon}`, });复制代码在detail.js中取值
onLoad: function (options) { this.showDetail(options.id, options.favicon); },复制代码- 为什么一次性缓存?
- rss源数据返回的就是全部返回
- 利于用户体验,不至于加载列表页等待之后,切换详情页还需要等待。
页面四:源文章详细展示
核心就是读取Storage中的数据,将html富文本转为wxml。 这里采用的是wxParse库。将wxParse源码下载后,拷贝至项目根目录,然后在/pages/detail/detail.js中引入、调用。
const WxParse = require('../../wxParse/wxParse.js');...WxParse.wxParse('article', 'html', rssDataItem.description, that, 5);...复制代码ps:单独引入三方库的好处在于,可以自定义部分标签的展示,这个根据实际需求而定。
页面五:更多
从已关注页面跳转而来,展示一些额外信息。简单的文字排版,不赘述。
最后
小程序开发本身并不复杂,但是要做好做优还需要多学习和练习。这款小程序目前也只是停留在能用的阶段,还有很多需要完善和优化的地方,希望对大家学习有用。另外,有更好的建议请私我,谢谢大家。
版权声明:小程序|批注级微信小程序演示 可以帮你快速切入开发是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















