微信小程序从“跳伞”到“吃鸡”的发展
写在前边
随着越来越多界面的正式开放,微信小程序越来越受欢迎,越来越多的企业开始布局小程序生态。因此,对于我们开发者来说,掌握小程序的开发尤为重要。如果这个技能亮了,就离升职加薪拿下白的日子又近了一步!
关于我
作者可以算是的一个野程。没有大厂经验。发展只是一个字,干!永远不要空虚。因此,我随意的个性造就了我成为一个完整堆叠的能力(我对此一无所知)。我做一个项目,就是抓着不放,把前后端都覆盖了,前后端撕都没问题,哈哈哈(想想还是有点激动)。然而,在本文中,作者只专注于分享与小程序开发相关的事情。如果你想知道后端,可以等我下次分享哈哈哈(可能很远)。
准备工作
话不多说,言归正传。现在我们来分享一下我是如何开发一个小程序的。小程序的官方文档其实非常详细清晰。和微信微信官方账号的开发文档相比,真的是非常良心,所以开发前浏览开发文档是非常重要的。我将在下面分享其他准备工作。
1. 开发工具
如果一个工人想把他的工作做好,他必须先磨他的工具。第一个选择就是把开发环境做好。我建议如下:
开发工具
官方微信开发者工具visio studio代码调试工具
官方微信开发者工具当然,只要你习惯开发工具,我的推荐仅供参考。作者的最后一个习惯是直接在官方开发者工具上进行编辑和调试。
2. 小程序配置
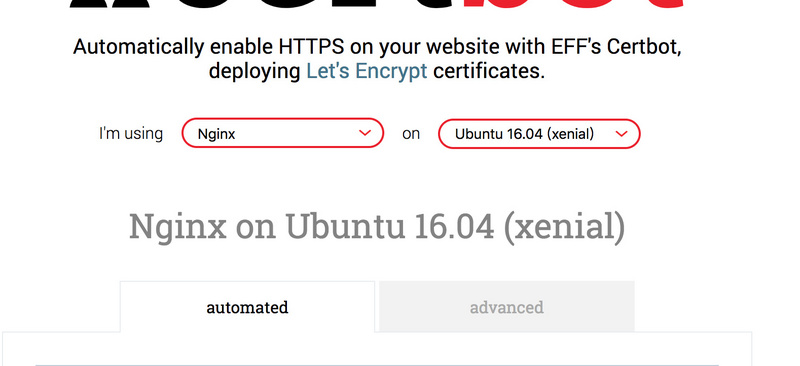
的官方文档有详细的教程,我就不再补充了。一般来说,需要申请一个开发者账号,然后配置小程序的基本信息。值得强调的是applet api的配置,官方要求必须是https。话虽如此,如果读者可以跳过你的带https的api接口,如果不能,那么你也和作者一样是全栈开发,那么作者会告诉你如何在https航班上快速获取接口。
是的,没错,就是这样!Certbot

在官网上选择好http服务器和linux系统后,按照命令逐一点击,就可以了。不要太简单。哈哈,如果你想了解更多这方面的东西,可以了解一下咱们加密。
开发
终于可以正式启动“功能”了!考虑到现在在程找搭档真的太难了,笔者设计的小程序是交友小程序(单身王的福音),小程序页面不多。小程序的核心是让用户填写个人信息,然后显示出来。是的,就是这么简单!
授权登录
小程序的授权登录,其实可以看成是授权和登录两件事,可以分开处理(个人意见,允许反驳)。
授权
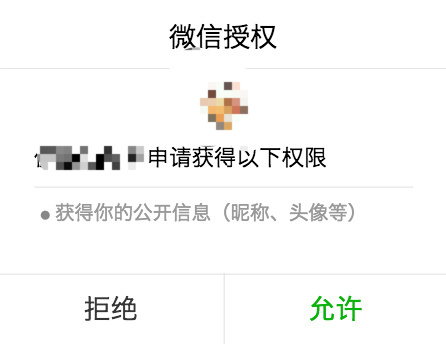
对于授权,其实官方已经说了是微信里的授权查询,就是下面这个事情。
 。
。
在微信授权的查询弹出窗口之前的版本中,只要调用获取用户信息的api,就会自动弹出。现在小程序调整后需要按钮本身触发,所以这个很痛苦。那么如何设计呢?这里也有两种方案,一种是单独做页面,另一种是做弹出窗口。我个人的建议是选择第一个选项,因为这样可以将授权逻辑和页面逻辑分开,方便渲染前调用所有页面。具体编码如下:
在app.js中,判断是否授权,如果没有,跳转到授权页面。
应用程序({ onlaunch : function()}.wx . getsetting({ success : RES={ if(RES . auth setting [' scope . user info '])){/已获授权,可以直接调用getUserInfo获取头像昵称。不要弹出box console.log ('authorized')}否则{//未经授权,跳转到授权页面,必须跳转wx . relaunch({ 0
url: '/pages/auth/index', }) console.log('需要授权') } } }) },在'pages/auth/index.wxml'页面中,使用button做授权按钮
<buttonopen-type="getUserInfo"bindgetuserinfo="bindGetUserInfo">微信账号授权登录</button>
'pages/auth/index.js'中定义绑定的回调方法,重新跳转回上一页
Page({ ... // 点击授权后跳回首页 bindGetUserInfo (e) { wx.reLaunch({ url: '../index/index' }) // 用户已经同意小程序使用获取用户信息功能,后续调用 wx.startRecord 接口不会弹窗询问 }})这样,一个授权逻辑就完成了。
登录
登录的目录其实是和后端交互,需要在服务器端存储当前用户的标识,以便用户下一次登录时服务器知道是谁登录了。做过微信公众号开发的朋友应该都知道,能承担这个作用的角色就是open_id了,所以要实现登录的话,其实就是需要获取当前用户的open_id,官方文档中是这么介绍的:
1.小程序调用wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。2.开发者服务器以code换取 用户唯一标识openid 和 会话密钥session_key。之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。所以完成登录的前提就是需要后端提供一个接口,咱们把code传给后端就行了,剩下的工作就是后端去完成啦
App({ onLaunch: function () { // 授权判断 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 console.log('已经授权') } else { // 未授权,跳转到授权页面,必须要用reLauch进行跳转 wx.reLaunch({ url: '/pages/auth/index', }) console.log('需要授权') } } }) }, // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId if (res.code) { api.post('/user/mplogin', { 'code': res.code }).then(res => { wx.setStorageSync('access_token', res.access_token) }).catch(error=>{ console.log(error) }) } else { console.log('登录失败!' + res.errMsg) } } })这里需要多提的一点是关于会话维持的方案,就是如何让服务器端知道访问接口的是谁。笔者提供两个办法:
- 通过wx.request()在header中强行组装cookie字符串,来实现传统浏览器上用cookie维持会话的效果
- 使用access_token的方式,比如jwt
笔者选择的是第二种,通过后端的登录接口返回token,然后将token存入Storage,然后在发起请求的时候将token封装到http请求体中。 两种方案都可行,读者们可根据自己情况自行实现。 由于wx.request()方法发起请求比较麻烦,还需要处理会话逻辑,所以建议读者们还是进行一次封装,下边贴上笔者的代码:
在utils文件夹中创建request.js文件
const domain = "https://cdx.tyhub.com"function GET(url, params) { return request('GET', url, params)}function POST(url, params) { return request('POST', url, params)}function request(method, url, params) { return new Promise((resolve, reject) => { wx.request({ url: domain + url, data: params, method: method, // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header: { 'Content-Type': 'application/x-www-form-urlencoded', 'Authorization': 'bearer' + ' ' + wx.getStorageSync('access_token'), }, success(res) { if (res.data.code === 100) { let resData = res.data.data if (!resData) { resData = '' } resolve(resData) } else { let err = { code: res.data.code, msg: res.data.msg } reject(err) } } }) })}module.exports = { get: GET, post: POST}使用
const api = require('../../utils/request')...api.post('/user/mplogin', { 'code': res.code }).then(res => { wx.setStorageSync('access_token', res.access_token) }).catch(error=>{ console.log(error) })至此,登录逻辑便已完成,是不是觉得小程序开发也不过如此呢?由于篇幅有限,今天就分享到这啦,后续我将继续和看官们一起探究以下小程序开发的话题
- 图片上传
- 表单提交
- 级联选择器的实现
- 如何使用iconfont图标
- 微信支付
- 模板消息
- ....
欢迎笔者持续关注,也欢迎笔者私信告知我其他疑问,我尽量都一一分享,知无不言,言无不尽。
不是结束的结语
最后祝大家在事业和爱情的“战场中都能脱颖而出,顺利吃鸡!
版权声明:微信小程序从“跳伞”到“吃鸡”的发展是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















