mpvue在开发小程序和h5转换方案时遇到的问题
项目结构
| | - build | - pages.js文件目录| | - src | -组件子组件| - pages | - business page | - store,vuex storage |-utils |-request API . js |-格式化插件,你不能在小程序中使用vue自己的格式化。您只能手动修改时间戳、价格、订单状态等。后台返回的| - request封装了fly来拦截请求响应| - wx.js环境和依赖关系
提供嵌套样式的Less-loader知道谁在使用它。
flyio提供的请求便于将请求模块快速转换为h5(flyio提供的是h5,小程序的请求封装,参考mpvue中提供的一个例子,编写一个拦截器来处理返回登录状态的后台跳转页面),小程序中的wx.request封装是一样的,只是转换为h5时需要做一个axios。
腾讯地图qqMap (wx)提供的反向地理编码器。GetLocation只提供经纬度定位,而产品确认定位后需要拿到城市,搜索同城商品)
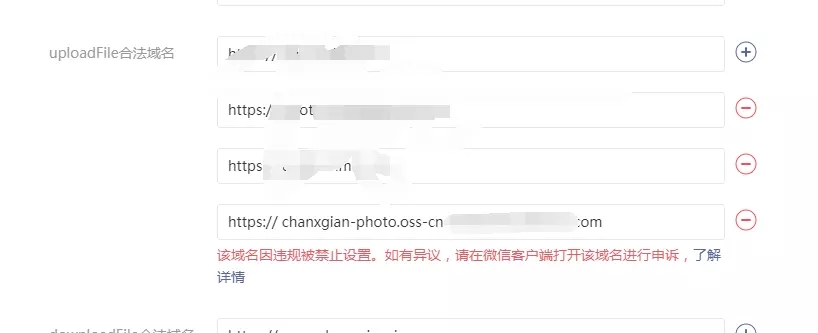
阿里巴巴云操作系统对象存储处理文件上传。令人意想不到的是,腾讯封禁了阿里巴巴Cloud oss域名前缀,后台无法配置。解决方案是让后台代理服务器的域名。一开口,最初使用七牛云并没有出现这个问题,使用七牛太麻烦了。

富文本处理,使用mpvue例子中提供的mpvue-wxparse,当然也可以自己写。
小程序开发中遇到的问题
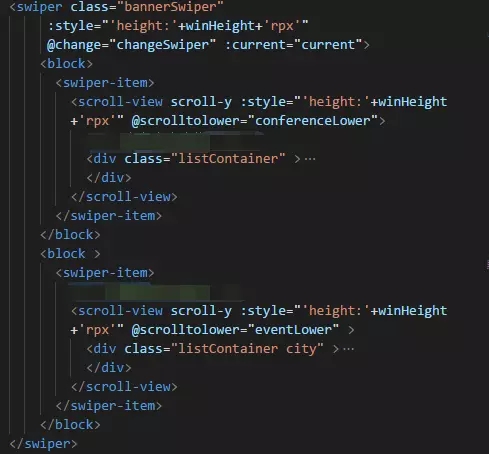
使用mpvue是一个非常酷的过程。vue的语法可以正常使用,但是有几个问题需要注意。页面传输参数类似于get请求。Key=value,下一页将通过$ mp.query.key获取,但是在同类型的页面中,比如产品详情,会多次切换按键。因为页面缓存键会保持不变,根据不同的业务情况,我采用的方案是在onUnload中清除键。虽然mpvue文档官方不推荐小程序的循环,但是需要切换几次键的页面可以先处理。起初,我只打算做小程序。以后需要补充app。我需要在小程序与开放平台关联后使用unionId,使三个用户相同。产品定位没做好,需要重新设置表格结构。获取方式是使用wx.login获取iv,sessionkey需要带session来分析encryptedData图片验证码,因此无法直接发送带有img标签的get请求。相反,您需要通过filedownload请求地址下载二进制文件,然后将其链接到imginput函数来触发聚焦。您需要首先将:focus设置为false,然后设置为true来聚焦子组件,因为它只会绑定一次,不会触发OnShow循环。父组件无法获取此。昂秀循环中的$children小程序。有些页面在关闭后5分钟内不会被清除。还是需要下拉刷新的功能。enablepulldownlrefresh : true可以在main.js中打开,但它会与滚动视图中的下拉冲突。只有一个选择。我们可以通过swiper嵌套滚动视图来制作标签栏组件。swiper组件的高度需要用js编写,高度可以通过getSystemInfo获得。如果灵活布局flex:1这可能会导致一些旧版本的ios无法保持高。如果巢多,代码就不贴了。
默认情况下,各种小程序的原生图标是白色的。如果背景颜色是白色,那么你可能找不到加载图立刻消失的原因。窗口中有很多配置backgroundTextStyle:“深色”小程序的保留字,请注意不要重复。QA之前提交的审核好像都是机器审核,代码异常可以通过。Global watchvuex将在非当前页面上执行,如果您采用$mp中的参数,它可能会被全局报告。
错转h5实践
- 小程序与h5需要替换的大概30%页面渲染轻松,但组件替换需要花一定时间,比较复杂的包括以下vue项目常用部分,如果有一两个vue项目相信早就操作过这些部分,替换这些组件也就改改业务逻辑,采用的ui框架是接近weui的vux
- wx这个对象我们可以结合router和vux封装一下其中的navigateTo,redirectTo等路由及模态框和toast,并在webpack.base.conf配置wx指向该文件,这样我们就能直接使用wx这个对象面的方法不用修改
/*webpack.base.conf*/resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'wx': resolve('src/utils/wxSimulate.js') }},/*模拟wx的自己写的wxsimilate.js*/ import router from '../router' import Vue from 'vue' import { ConfirmPlugin, ToastPlugin } from 'vux' Vue.use(ConfirmPlugin) Vue.use(ToastPlugin) const wx = { navigateTo ({ url }) { console.log(url) router.push({ path: url }) }, redirectTo ({url}) { router.replace({ path: url }) }, navigateBack () { router.go(-1) }, showToast ({title}) { Vue.$vux.toast.show({ // 组件除show外的属性 text: title }) }, // 模态框显示 showModal ({title, content, success}) { Vue.$vux.confirm.show({ title, content, // 组件除show外的属性 onConfirm () { success && success({confirm: true, cancel: false}) }, onCancel () { success && success({confirm: false, cancel: true}) } }) } } window.wx = wx export default wx- 地图(采用vue-amap),不多说,面向api编程
- 上下拉加载采用betterscroll封装一个scroll组件进行slot,slot文章参考点左边
- rpx采用less+flexible中@rpx代替,只需要把所有rpx换成@rpx即可,不懂的小伙伴可以去看一下rem相关
/*mpvue*/ <style scoped lang="less"> #index {padding:100rpx 20rpx 110rpx;}/*vue*/ <style scoped lang="less"> @charset "utf-8"; @rpx: 117.188rem; #index {padding:100/@rpx 20/@rpx 110/@rpx;} - flyio从mpvue搬过来基本不变
- 刚才mpvue中提到的阿里云oss上传需要修改配置文件中的uploadFile为h5中的FormData进行文件上传
- 两者的input聚焦函数业务不同,h5中ios不允许函数吊起聚焦需要用户自己手点,安卓还是可以的el.focus()进行。
- 小程序与h5需要替换的大概30%页面渲染轻松,但组件替换需要花一定时间,比较复杂的包括以下vue项目常用部分,如果有一两个vue项目相信早就操作过这些部分,替换这些组件也就改改业务逻辑,采用的ui框架是接近weui的vux
最后感谢美团的各位大佬,让我这个菜鸡舒舒服服的开发了小程序、业绩也达标了,对文章有问题的大佬请指正,希望大家都能顺顺利利开开心心的开发小程序,最近看到京东出了个taro又准备开启新的填坑之路啦。
版权声明:mpvue在开发小程序和h5转换方案时遇到的问题是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















