找工作要做什么?连接小程序来帮助你
目前前端有各种新知识、新框架,小程序才几年,已经到了这个水平,作为前端学习者,一定要尽快获得这个新技能。学习小程序最好的方法就是手工写小程序,从中可以发现自己的不足。于是我有了一个新的想法,自己做了一个小程序。刚开始有点难上手。我不知道如何把学到的东西变成我想写的东西,但在一点点感谢后,我觉得有点着迷,停不下来。我希望我的写作能帮助社区的学习者。如果不好,欢迎指正。
开发工具与资源平台
微信网页开发者工具:用于轻敲网页代码,但主要用于预览手机效果。VsCode:主要用于排版排版,也是打字打码的主战场。我真的觉得这个编辑器不错,输入排版快,大大提高了开发效率,好用易学。font-阿里巴巴矢量图标库:为项目中的所有图标提供丰富的资源。微信小程序开发者文档:微信小程序开发文档、资源库和API规范Easy Mock:可以模拟我们想要的数据,非常方便。下面是一些数据预览图片。
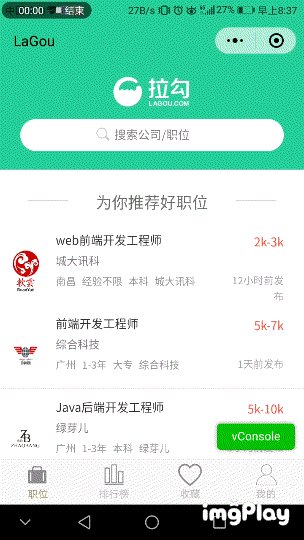
功能展示
数据请求
拉钩中有很多数据,所以我在easy mock中创建了很多接口,在页面需要使用的时候请求数据。如果每次都用wx.request,到处都是异步请求,处理起来会有很多麻烦。es6中的承诺也可以变成异步并在vue中等待
函数请求(params) {返回新的Promise((resolve,reject)={ wx . request({ URL : params . URL,method: params.method || 'get ',Data : params.data,header : { ' content-type ' : ' application/JSON ' },Success : resolve,错误3360 err={ console . log(' request error 3360 ' errmsg ');}}}}}导出默认请求“从导入请求”././utils/request.js '需要请求数据导入request.js
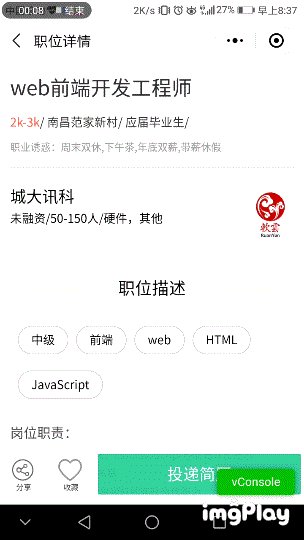
查看页面详情
。查看页面的详细信息意味着您单击的id被传递,但是我在这里遇到了一个漏洞。当我在寻找我点击的id的详细信息时,我发现我无法匹配我的数据。后来我一步一步打印出了哪里出错了,发现我用easymock创建的数据是字符串而不是数字,于是把我传递的id转换成数字进行匹配,得到了我想点击的详细页面。

getactivity(id){ const URL=' https://www . easy-mock . com/mock/5b 06 da 4872643 c 7 a5 C4 edcd 1/API/desc #!method=get ';var params={ url: url,method: 'GET ',};让位置=[];让current desc=this . data . current desc;请求(参数)。然后(res={//异步变量同步位置=RES . data . data . position;}).然后(()={ for(让I=0;I位置.长度;i ) { if (i===id) {让那个=这个;that . setdata({ current desc : position[I]})console . log(that . data . current desc)} } });},onLoad:函数(选项){ let id=options . id-0;//将id转换为numberthis.getacti。
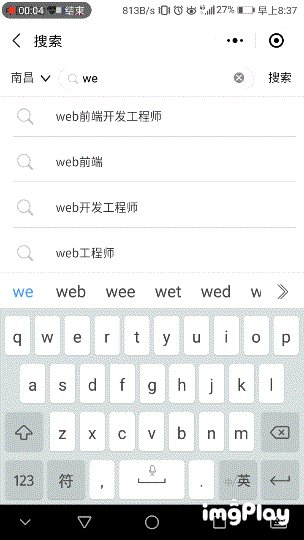
ve(id); //请求数据匹配id },搜索

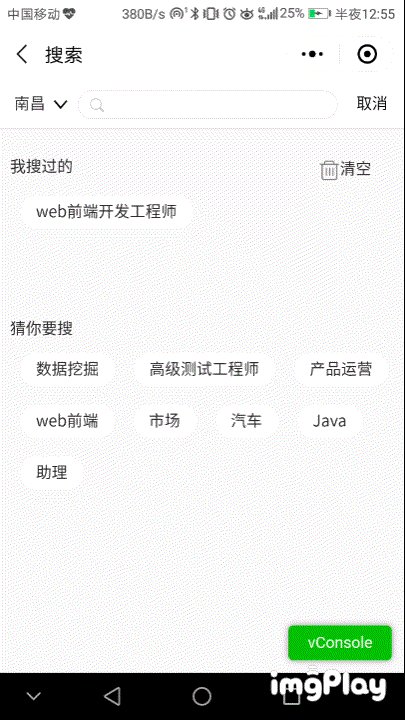
因为是用markdown造的假数据,数据不是很多,而且这不是像有后端的那样,可以传给后端参数,让后端给你提供符合的数据,所以还是得要自己干。刚开始实现时,第一时间想到的是用indexOf()去判断,如果不含有我输入的字符串,就返回-1,通过这点去判断。写这个只要知道大概的想法,一般是不怎么会出错的。
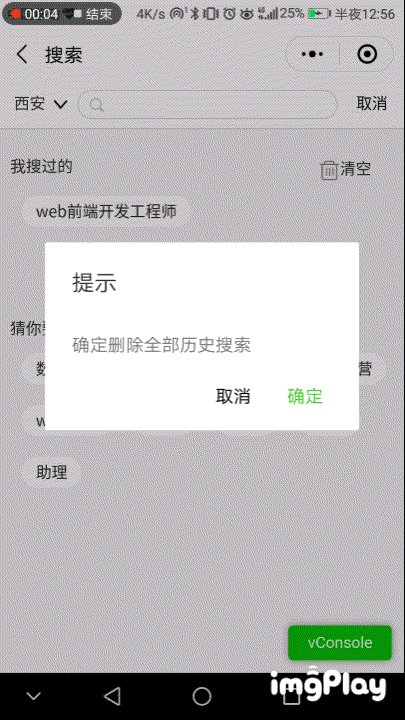
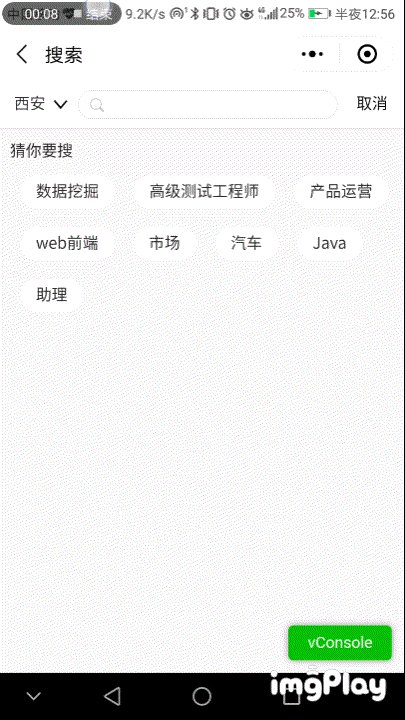
onInput(e) { let value = e.detail.value; // console.log(value); const job = this.data.job;//匹配的数组 var list = []; for(var i = 0; i < job.length; i++){ if(job[i].indexOf(value)>-1){//不包含value就返回-1 list.push(job[i]); } } this.setData({ list: list, ['search.content']: value }); },我这一部分之前是有小bug的,页面从后一个页面回来时,搜索的记录会变成历史记录,同时搜索的值还会在input上,但是同样列表还显示在下面,这样就会造成用户体验及不良好,所以我给整个的搜索匹配到的列表一个三元运算符,点击跳转之前就会将其设为false,然后列表就会隐藏起来,从后一个页面返回时也不会出现那种状况。
<view class="item-lists {{isShoeLists?'hidden':''}}"> <view class="weui-cell border-botton" wx:for="{{list}}" wx:key="index" bindtap="positionSearch" data-index="{{index}}"> <view class="weui-cell__hd "> <image src="../../images/job-search-pic.png" style="margin-right: 5px;vertical-align: middle;width:30px; height: 30px;"></image> </view> <view class="weui-cell__bd job-desc">{{item}}</view> <view class="weui-cell__ft"></view> </view> </view>positionSearch(e) { // console.log(e) let list = this.data.list let index = e.currentTarget.dataset.index; let value = list[index]; let history = this.data.history; history.push(value); //将搜索的记录放入到历史搜索中 this.setData({ ['search.content']: value, history, isShowLists: true // 将lists隐藏 }) wx.navigateTo({ url: `../related/related?value=${value}`, }) },scroll-view会碰到的问题
- 请勿在scroll-view之中使用 textarea、map、canvas、video
- scroll-into-view的优先级高于scroll-view
- scroll-view需要给scroll-view一个固定的宽度或高度,设置属性scroll-x或scroll-y,并且设置样式white-space:nowrap;(这个很重要,不设置这个样式,无法完成scroll-view的效果
- 如果要下拉刷新时,请使用scroll-view组件自带的方法,在scroll-view中滚动是不会触发onPullDownRefresh事件的
页面返回传值
跳转页面的时候,可以通过navigateTo将要传递参数放在url上,但是返回原页面时,就得换过一种传参方法。一种是在app.js中设置golbaldata,然后在你想要传值的地方去设置golbaldata就可以了,或者你将数据储存在stroage里面。还有一种就是 getCurrentPages() ,getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
- 不要尝试修改页面栈,会导致路由以及页面状态错误。

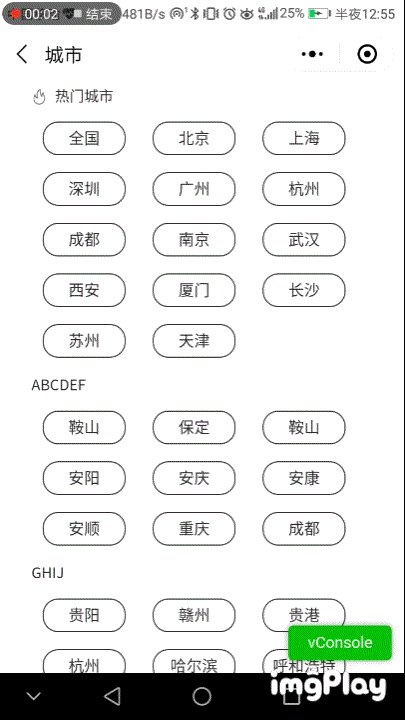
changecity(e) { var value = e.target.dataset.value; var pages = getCurrentPages(); var currPage = pages[pages.length - 1]; //当前页面 var prevPage = pages[pages.length - 2]; //上一个页面 prePage.setData({ location: value, city: value }); wx.navigateBack({ delta: 1 }) },编辑简历


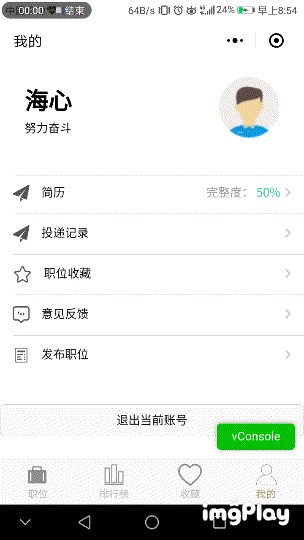
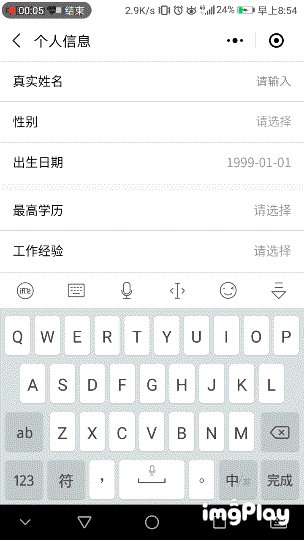
用weui去写微信小程序去写节省我们一部分的时间。这个功能这里也有一个需要将值传回来的,我在这里是将参数传入stroage里面,因为我想换一种方式去实现。在个人信息中,有一个表单验证,在这里,我除了一个大亏。先贴代码,看看我写的表单验。
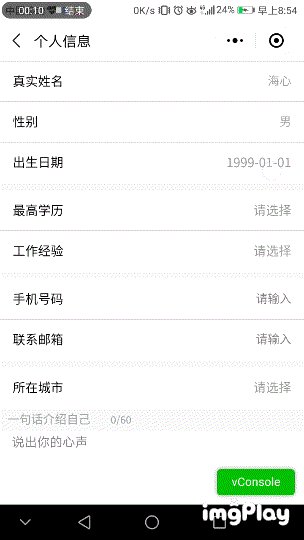
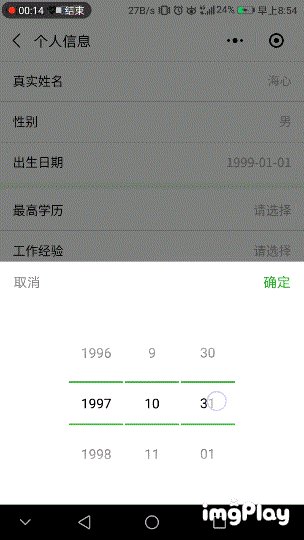
<view class="container"> <view class="weui-cells weui-cells_after-title name"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__hd"> <view class="weui-label">真实姓名</view> </view> <view class="weui-cell__bd"> <input class="weui-input name-input" type="text" value="{{val}}" bindinput="nameChange" placeholder="请输入" /> </view> </view> </view> <view class="weui-cells weui-cells_after-title name"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__bd">性别</view> <view class="weui-cell__ft"> <picker bindchange="bindSexChange" value="{{index}}" range="{{arraySex.sex}}" class="name-input"> <view class="selectPick" wx:if="{{!arraySex.isPickSelect}}"> <text>请选择</text> </view> <view wx:else class="picker"> {{arraySex.sex[arraySex.index]}} </view> </picker> </view> </view> </view> <view class="weui-cells weui-cells_after-title name"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__bd">出生日期</view> <view class="weui-cell__ft"> <picker mode="date" value="{{date}}" start="1949-10-01" end="2018-06-01" bindchange="bindDateChange"> <view class="picker"> {{date}} </view> </picker> </view> </view> </view> <view class="weui-cells weui-cells_after-title name"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__bd">最高学历</view> <view class="weui-cell__ft"> <picker bindchange="bindEducationChange" value="{{index}}" range="{{arrayEducation.education}}"> <view class="selectPick" wx:if="{{!arrayEducation.isPickSelect}}"> <text>请选择</text> </view> <view wx:else class="picker"> {{arrayEducation.education[arrayEducation.index]}} </view> </picker> </view> </view> </view> <view class="weui-cells weui-cells_after-title name"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__bd">工作经验</view> <view class="weui-cell__ft"> <picker bindchange="bindExperienceChange" value="{{index}}" range="{{arrayExperience.experience}}"> <view class="selectPick" wx:if="{{!arrayExperience.isPickSelect}}"> <text>请选择</text> </view> <view wx:else class="picker"> {{arrayExperience.experience[arrayExperience.index]}} </view> </picker> </view> </view> </view> <view class="weui-cells weui-cells_after-title name"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__hd"> <view class="weui-label">手机号码</view> </view> <view class="weui-cell__bd"> <input class="weui-input name-input" type="number" value="{{val}}" bindinput="telChange" placeholder="请输入" /> </view> </view> </view> <view class="weui-cells weui-cells_after-title name"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__hd"> <view class="weui-label">联系邮箱</view> </view> <view class="weui-cell__bd"> <input class="weui-input name-input" type="email" value="{{val}}" bindinput="mailChange" placeholder="请输入" /> </view> </view> </view> <view class="weui-cells weui-cells_after-title name"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__bd">所在城市</view> <view class="weui-cell__ft" bindtap="cityChange"> <view wx:if="{{!isChooseCity}}" class="changeCity"> <text>请选择</text> </view> <view wx:else class="changeCity">{{city}}</view> </view> </view> </view> <view class="bgft"> <view class="introduction"> <view class="intro"> <text>一句话介绍自己</text> <view class="wordNum">{{num}}/60</view> </view> <view> <textarea placeholder="说出你的心声" value="{{value}}" maxlength="60" class="input" bindinput="inputChange" /> </view> </view> <button class="btnEdit" bindtap="formSubmit">保存</button> </view></view>formSubmit(e) { //验证是否输入名字 let nameVal = this.data.nameVal; if (!this.errorInput(nameVal, '请输入你的名字')) { return false; };console.log(nameVal) //验证是否选择性别 let sex = this.data.arraySex.sex[this.data.arraySex.index]; if (!this.error(this.data.arraySex.isPickSelect, '请选择你的性别')) { return false; };console.log(sex) //验证是否选择了出生日期 let date = this.data.date; if (date === '1999-01-01') { w
版权声明:找工作要做什么?连接小程序来帮助你是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















