原子微信小程序文件代码亮点
Atom 微信小程序文件代码高亮
小程序相关的文件后缀是。wxml,wxss,wxs,但Atom编辑器默认不会自动识别这些类型的文件,打开这些文件时只能看到反人类的黑白代码。
一个优雅的解决方案是修改Atom的配置,使Atom受到关注。wxml as。html,wxss as。css和。wxs as。js,这样你就可以在打开这些类型的文件时看到丰富多彩的代码。
操作步骤
1、打开config.cson配置文件
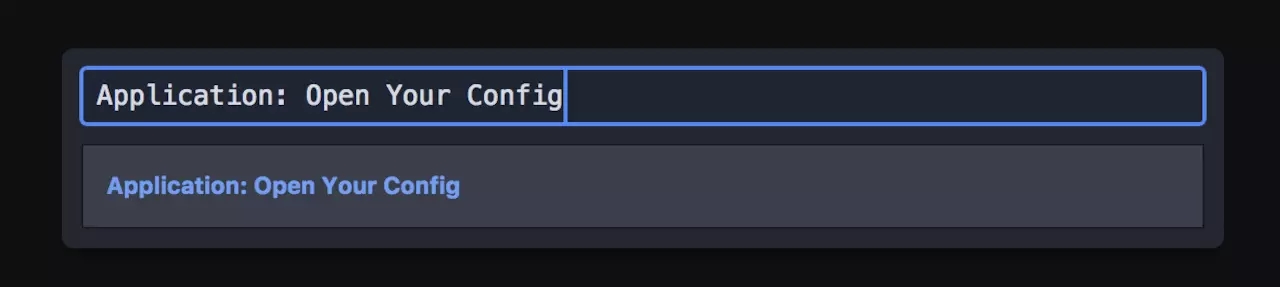
同时按快捷键Command Shift P调出命令面板,进入Application:打开你的配置,点击enter打开文件config.cson

核心下增加
2、修改config.cson配置文件
。
自定义类型s 3360 ' text . html . basic ' 3360[' wxml ']' source . CSS ' 3360[' wxss ']' source . js ' 3360[' wxs ']文件的一般结构
* " : core :自定义文件类型s : ' text . html . basic ' :[' wxml ']' source . CSS ' 3360[' wxss ']' source . js ' :[' wxs ']此文件中可能有许多其他属性,因为其中一些属性
配置完成!用重新打开文件。wxml,wxs和wxs后缀,你会看到五颜六色的代码。
原理
实际上,Atom不会将wxml文件标识为html文件,而是使用与html文件相同的语法规则来突出显示wxml文件中的代码。Text.html.basic、source.css和source.js是对应语法规则的名称,可以在内置的Atom Package中找到,比如language-xxx或者第三方包。
版权声明:原子微信小程序文件代码亮点是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















