(干货)微信小程序组件包
概述
自己打包了一个比较简单的微信弹出小部件,主要是教大家微信小部件的用法和理解。因为微信小程序很少介绍小部件,我就和大家分享一下我的理解。
一前言
我相信在开发小程序的时候,你会遇到某个功能被多次使用的情况,比如弹出框。这个时候,大家首先想到的就是基于组件的开发,也就是把弹出框封装成一个组件,然后在任何使用的地方调用它。是的,似乎每个人都有想法,但如何实现呢?你可以看官方文件,但是微信的官方文件不是很清楚,写起来很痛苦。今天和大家一起开发微信组件,坐稳了,老司机开车。
二具体实现
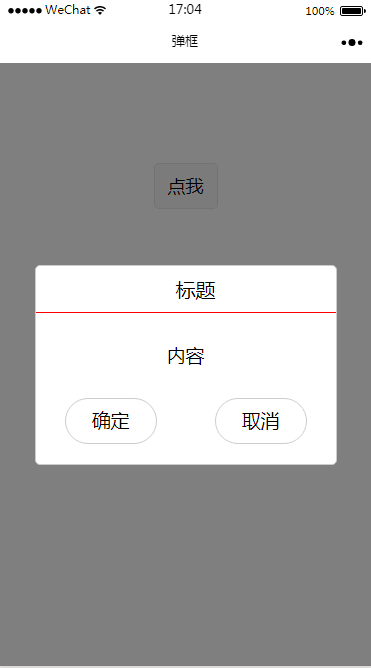
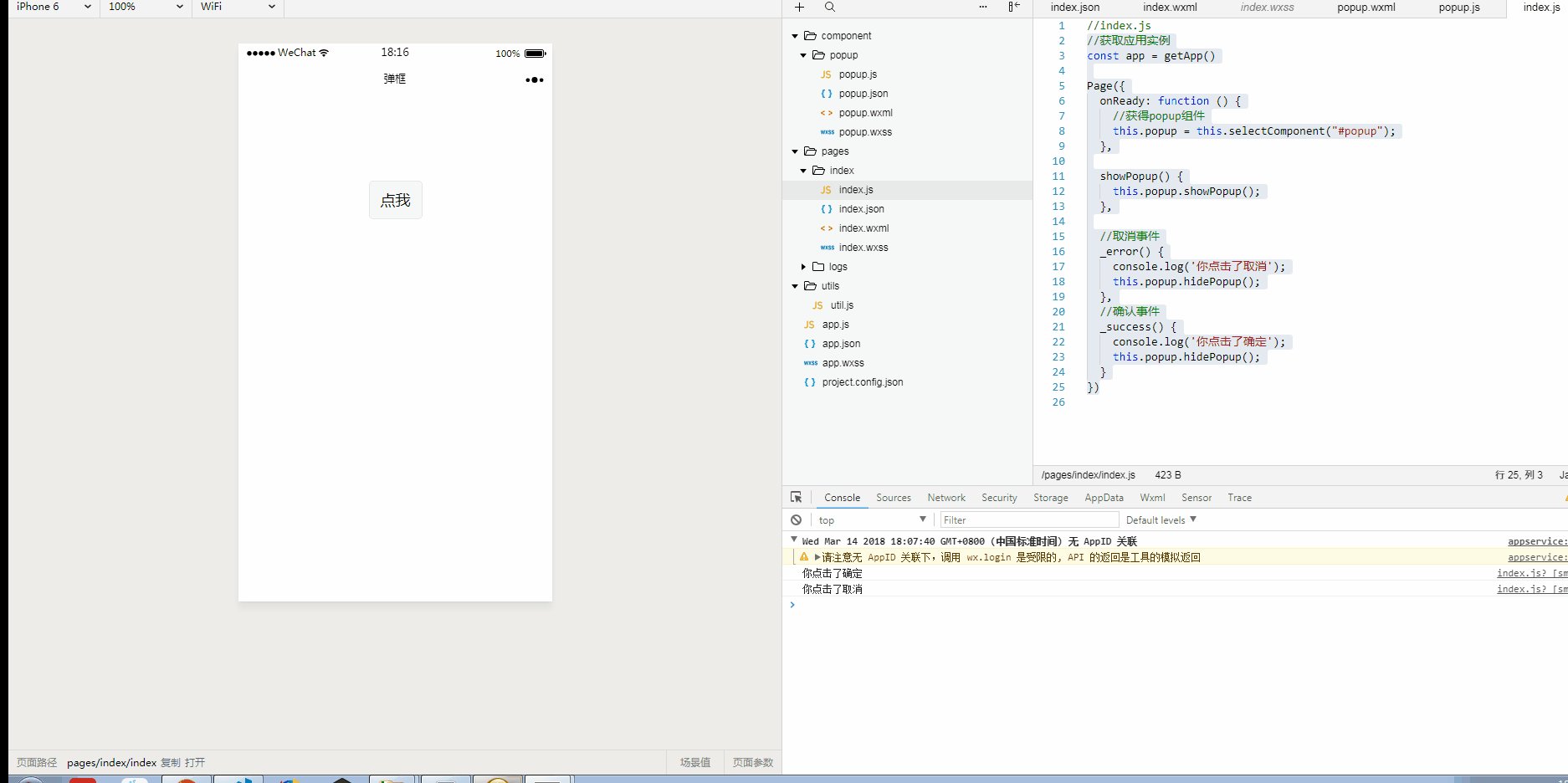
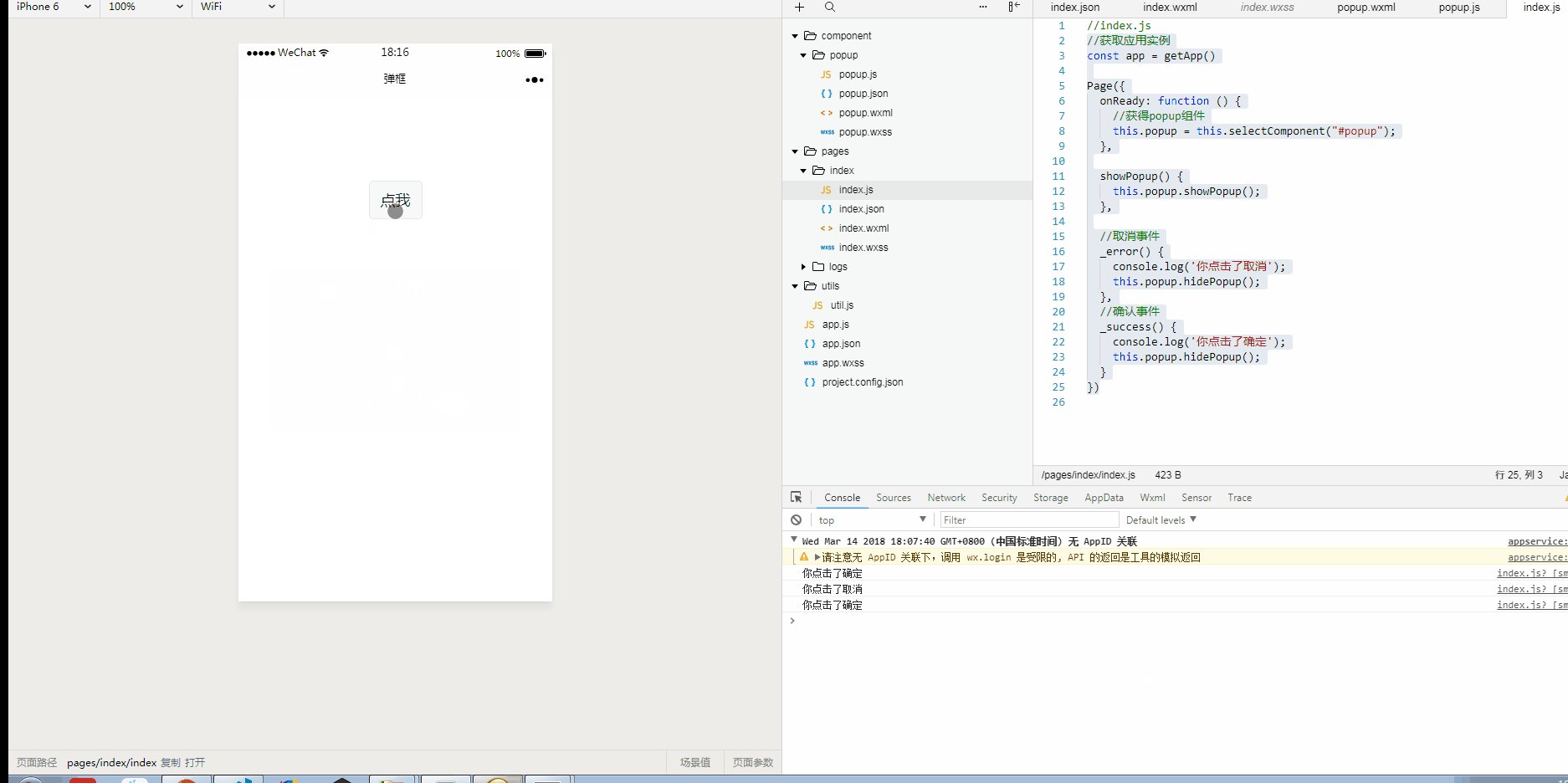
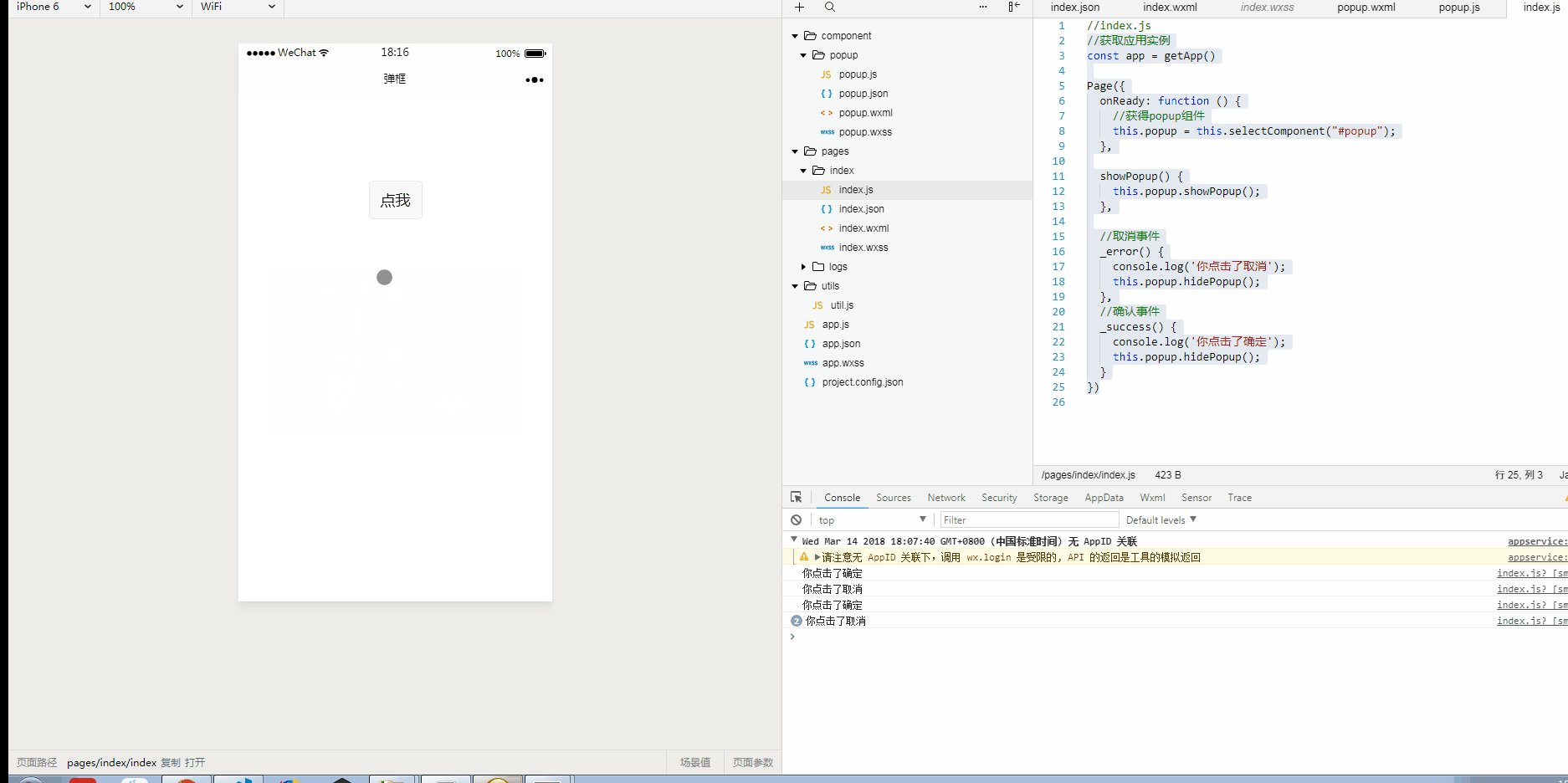
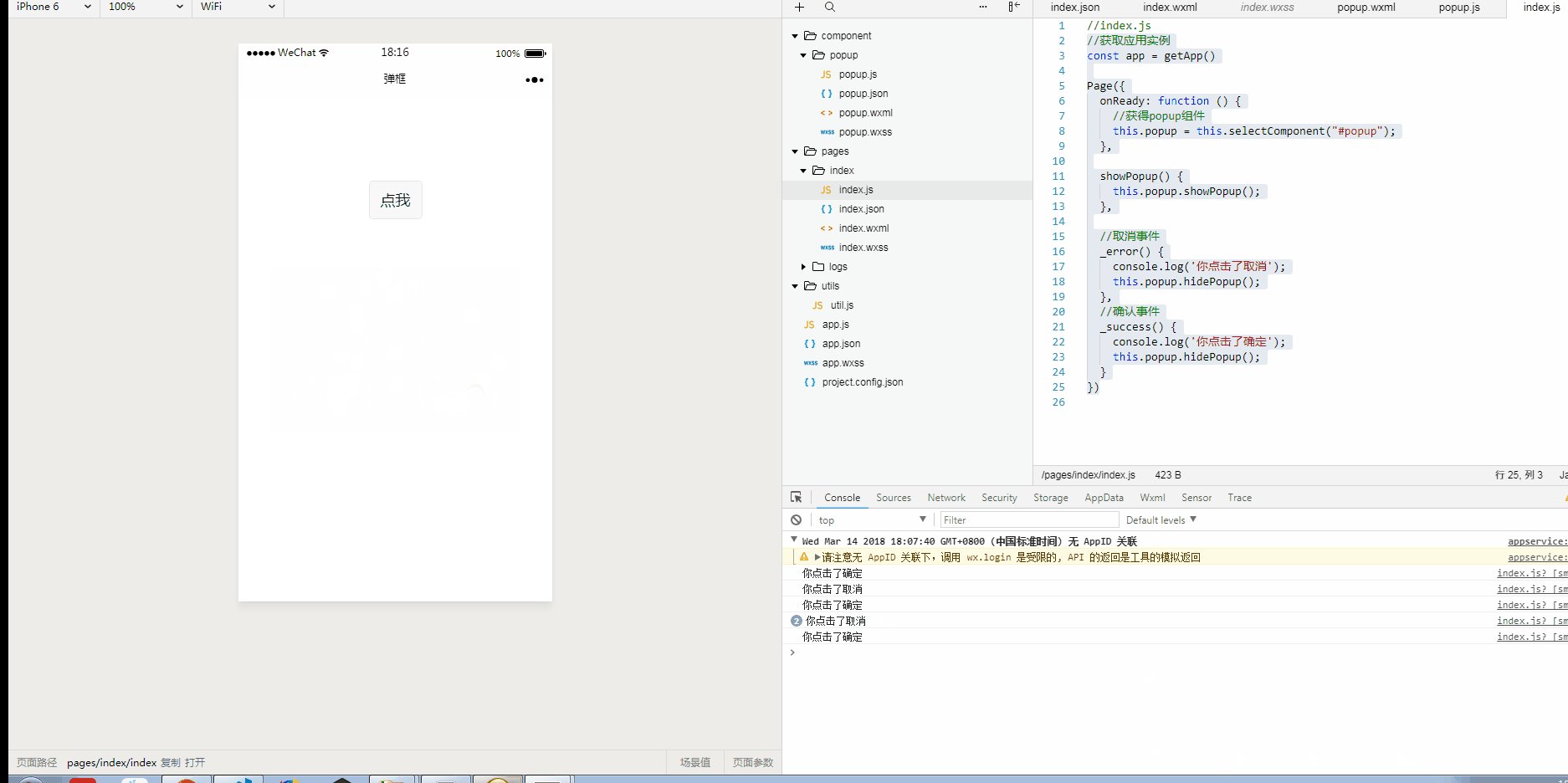
让我们首先实现一个简单的弹出组件,如下图所示:

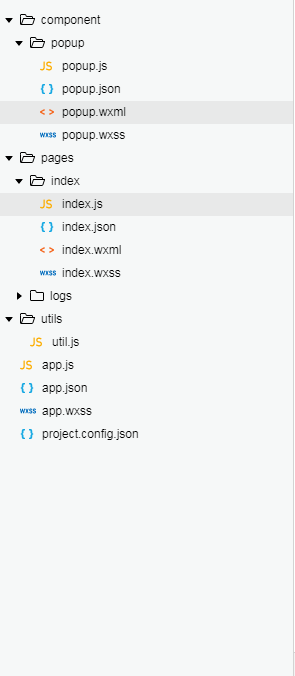
1.创建一个新的组件文件夹来存储我们的组件,它存储我们使用的组件。我们今天要做的事情将会出现。创建一个新的文件夹弹出窗口来存储我们的组件模板。右键选择新建组件,会自动生成组件模板wxs、wxml、json、js,如图。

2.我们可以编写一些组件样式和布局,类似于页面编写,所以我就不多说了,只把代码发布到:
popup.wxml
view class=' wx-popup ' hidden=' { { flag } } ' view class=' popup-container ' view class=' wx-popup-title ' { title } }/view view class=' wx-popup-con ' { content } }/view view view class=' wx-popup-BTN ' text class=' BTN-no ' bind tap=' _ error ' { BTN _ no } }/text text class=' BTN-ok ' bind tap=' _ success ' { BTN _ ok } }/text/view/view
/* component/popup.wxss */。wx-popup { position : absolute;left : 0;top : 0;宽度: 100%;高度: 100%;background: rgba(0,0,0, 5);}.popup-container { position:绝对值;左侧:50%;top : 50%;宽度:80%;最大宽度: 600 rpx;border: 2rpx固体# cccborder-radius : 10 rpx;箱式: bordre-box;transform: translate(-50%,-50%);飞越:隐藏;背景# fff}.wx-popup-title { width : 100%;padding: 20rpx文本对齐:中心;font-size : 40 rpx;border-bottom: 2rpx纯红;}.wx-popup-con { margin : 60 rpx 10 rpx;文本对齐:中心;}.wx-popup-BTN { display : flex;证明内容:空间环绕;保证金-底部: 40 rpx;}.wx-popup-BTN text { display : flex;align-items:居中;justice-content : center;宽度:30%;height: 88rpxborder: 2rpx固体# cccborder-radius : 88 rpx;}样式和布局都写好了,接下来要介绍的是
Component构造器
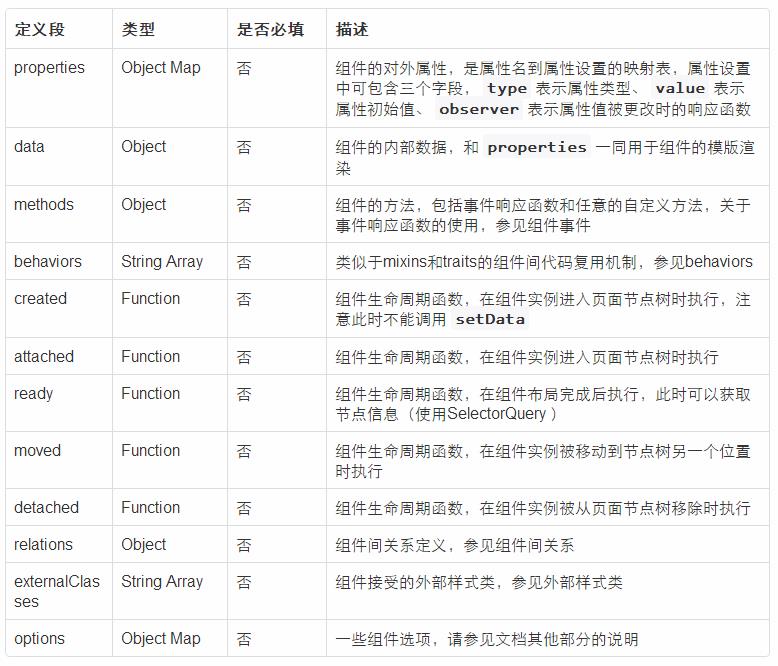
p>Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
Tips:
- Component构造器构造的组件也可以作为页面使用。
- 使用this.data可以获取内部数据和属性值,但不要直接修改它们,应使用setData修改。
- 生命周期函数无法在组件方法中通过this访问到。
- 属性名应避免以 data 开头,即不要命名成dataXyz这样的形式,因为在 WXML 中,data-xyz=""会被作为节点 dataset 来处理,而不是组件属性。
- 在一个组件的定义和使用时,组件的属性名和data字段相互间都不能冲突(尽管它们位于不同的定义段中)。
component介绍完后就是最为关键的js了
popup.js:
Component({ options: { multipleSlots: true // 在组件定义时的选项中启用多slot支持 }, /** * 组件的属性列表 */ properties: { title: { // 属性名 type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型) value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个 }, // 弹窗内容 content: { type: String, value: '内容' }, // 弹窗取消按钮文字 btn_no: { type: String, value: '取消' }, // 弹窗确认按钮文字 btn_ok: { type: String, value: '确定' } }, /** * 组件的初始数据 */ data: { flag: true, }, /** * 组件的方法列表 */ methods: { //隐藏弹框 hidePopup: function () { this.setData({ flag: !this.data.flag }) }, //展示弹框 showPopup () { this.setData({ flag: !this.data.flag }) }, /* * 内部私有方法建议以下划线开头 * triggerEvent 用于触发事件 */ _error () { //触发取消回调 this.triggerEvent("error") }, _success () { //触发成功回调 this.triggerEvent("success"); } }})上边会用到一个triggerEvent下面我们就来介绍下:
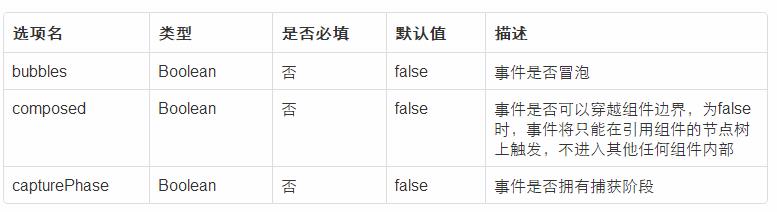
自定义组件触发事件时,需要使用triggerEvent方法,指定事件名、detail对象和事件选项。
触发事件的选项包括:

现在一个弹窗的组件就封装好了接下来就是调用了。
调用的时候需要在调用的页面新建一个json文件,json文件里需要配置usingComponents就是引用组件,看代码:
index.json
{ "usingComponents": { "popup": "/component/popup/popup" }}现在基本上完成了需要的就是在首页引用了。
<!--index.wxml--><view class="container"> <view class="userinfo"> <button bindtap="showPopup"> 点我 </button> </view> <popup id='popup' title='小组件' content='学会了吗' btn_no='没有' btn_ok='学会了' bind:error="_error" bind:success="_success"> </popup></view>
配置index.js加上点击事件
//index.js//获取应用实例const app = getApp()Page({ onReady: function () { //获得popup组件 this.popup = this.selectComponent("#popup"); }, showPopup() { this.popup.showPopup(); }, //取消事件 _error() { console.log('你点击了取消'); this.popup.hidePopup(); }, //确认事件 _success() { console.log('你点击了确定'); this.popup.hidePopup(); }})一个弹窗组件就完成了,看下效果:

如果觉得文章还不错并对你有帮助的话,请分享给你的小伙伴,并点赞,有什么不懂得可以在底下留言哦。
版权声明:(干货)微信小程序组件包是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















