小程序实现长按删除图片
解释
最近在学习小程序的时候,遇到了长按删除图片的问题。我在此记录下自己的成长轨迹。
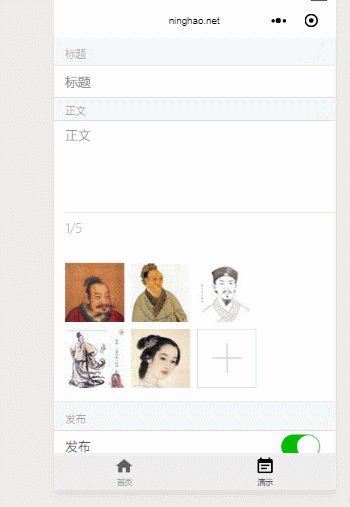
要求:长按删除指定图片

有待解决的问题
如何根据长事件来表达?如何获取当前长按元素的下标?如何删除元素?解决办法
长按事件是bindlongpress(不会与click事件bindtap冲突);
在wxml中添加索引index,然后在js中使用currentTarget.dataset.index获取当前元素的索引。
通过拼接方法删除拼接(索引,1),并删除当前元素。
具体实现
View class=' uploader _ _ files ' block wx : for=' { { images } } ' wx : key=' { { item . id } } ' View class=' uploader _ _ file ' bindlonpress=' deleteImage ' data-index=' { { index } } ' Image mode=' aspectFill ' class=' uploader _ _ img ' src=' { { item . path } } '//View/block/View Add bindlonpress=' Delete Image ' data-index=' { { index } } ' in '
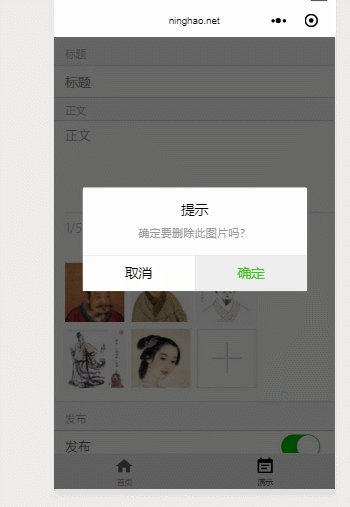
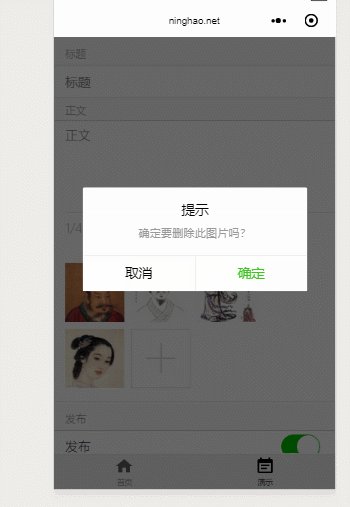
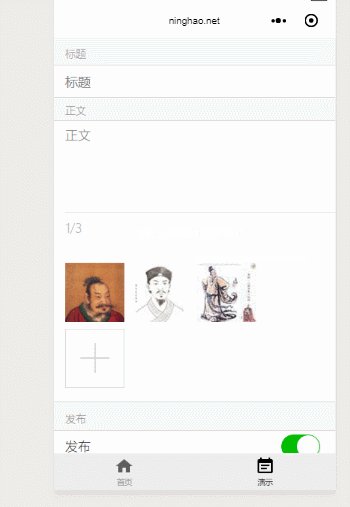
deleteImage:函数(e){ var=this;var images=the . data . images;var index=e . CurrentTarget . dataset . index;//获取当前长按图片的下标wx . show model({ title :“提示”,content:“确定要删除此图片吗?”,成功:功能(RES){ if(RES . confirm){ console . log('单击OK ');images.splice(索引,1);} else if(RES . cancel){ console . log('单击可取消');返回false} that . setdata({ images });}})}删除部分代码
注意currentTarget与target的区别
当前目标:绑定事件当前元素及其子元素将触发目标:绑定的事件子元素,不会被触发的事件效果显示。

版权声明:小程序实现长按删除图片是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















