微信小程序-自定义NavBar组件(1)
最近公司在项目上忙得不可开交,做各种说不出的事情,然后学习基本停机。这个周末没出去,就在家做了王太太给我设计的小程序,然后一步步分享过程中的问题和积累。希望你能在爬坑的过程中帮助我。
组件化
组件化本身就是一个大的,也可以浓缩成
打包可重用的模板组件
基于mvvm的微信小程序当然支持这个功能。当我们做项目的时候,我们也可以密封公共的页眉页脚(事实上,工具类的组装也可以作为组件化的一种形式)。
小程序的组件化相当有趣。基于组件,它自己实现了一套相对较深的实现(本文不讨论实现)。乍一看,感觉比Page好,或者和原版一样。然而,内部组件(页面)的生命周期和事件处理有其自身的特点。这个我们以后再说。
然后,微信,它自己的样本已经把一些元素写清楚了,接下来我就在这个基础上做发散。官方门户如下:https://developers . weixin . QQ . com/mini program/dev/framework/custom-component/
目录结构
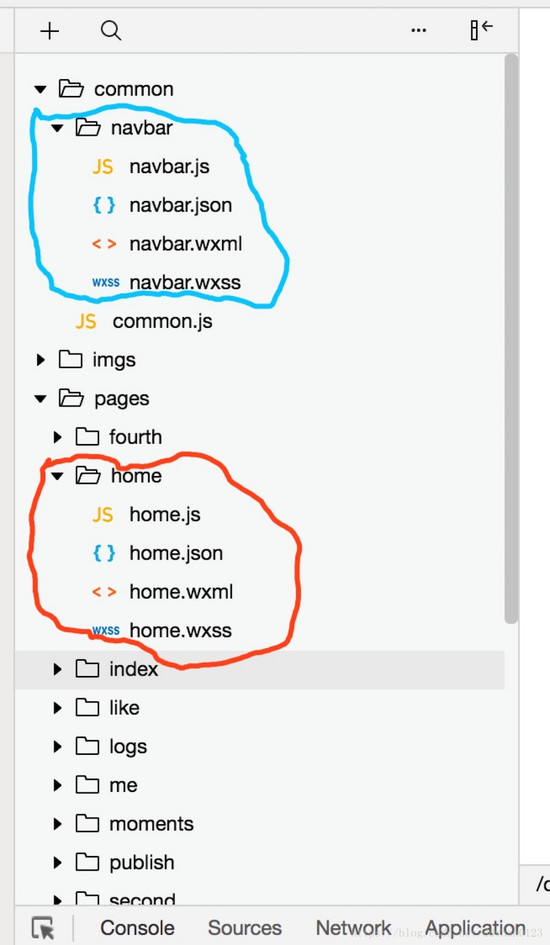
在这里粘贴代码结构。

蓝色是自定义组件(天哪,我不认为有组件/导航这样的名称)
红色是他的主页。
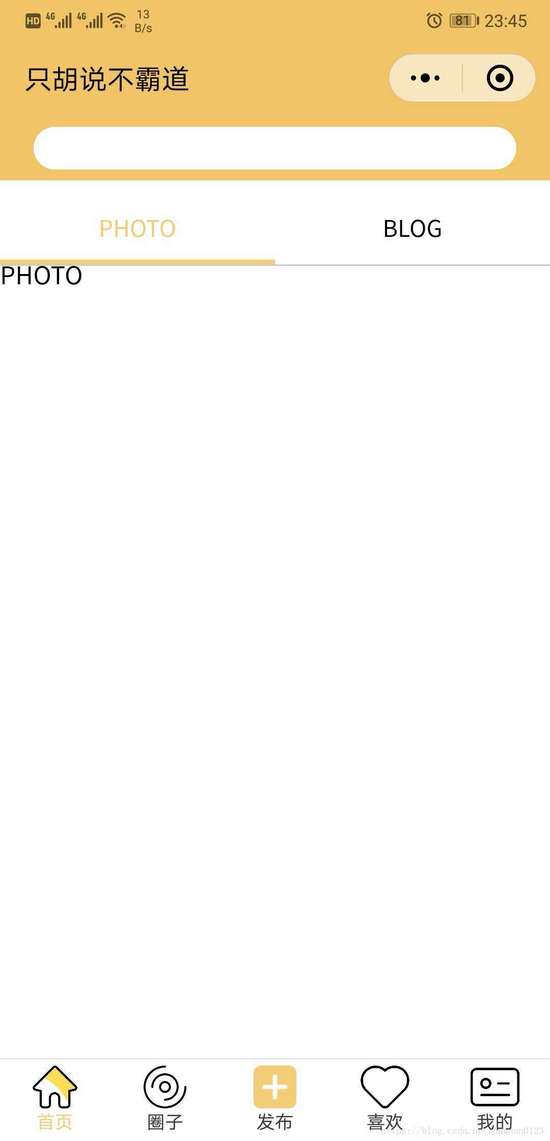
设计是这样的

这样做(UI还没调整好,先达到效果吧,反正大家都会只是看一个想法,长什么样不重要)

实现
的功能来源提取自https://github.com/Tencent/weui-wxss构件库。我要做的是把原来的Page改成component,然后给大家一个过程的理由。
首先,提取
dist/example/navbar目录中有3个文件。

让我们先完全复制它,然后添加一个navbar.json文件。
版权声明:微信小程序-自定义NavBar组件(1)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















