小程序使用Canvas绘制图片和垂直文本
时间:2021-12-10 来源:互联网 编辑:宝哥软件园 浏览:次
闲暇之余,我写了一个《三国武将手册》的小程序。中间需要设计一个合成的军事指挥官皮肤图,一个垂直的军事指挥官名字,一个小程序代码。然后,我把保存的图片提供给相册,让用户可以和朋友或者其他平台分享。合成图要按照Canvas的文档来做是没有问题的,主要是因为有竖排文字的要求,在这里跟大家分享一下。
order-bottom: 1px solid blue;">
正文
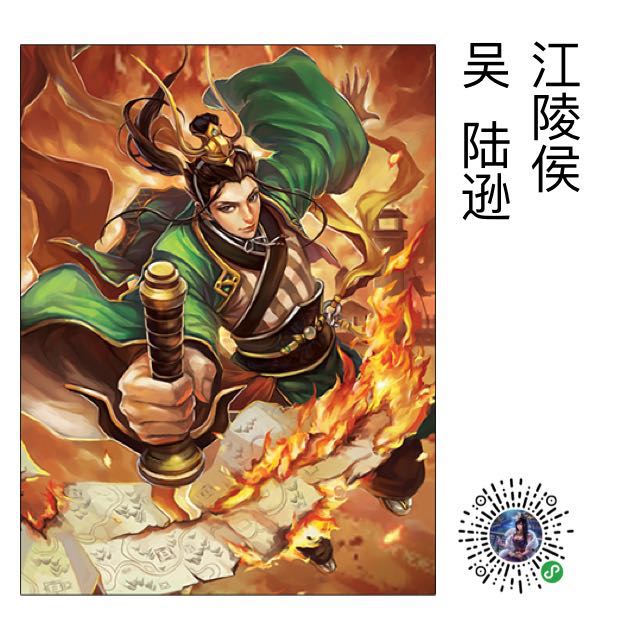
首先放一张最终保存到相册的图片吧~

自我感觉良好,至少达到了我自己的预期吧~~~
下面让我们一步一步来看看如何实现的吧。
整个图片分为三个部分:
- 武将图片
- 小程序码
- 武将文字信息
先来看一下wxml里面的代码,主要是放了一个canvas标签,控制了一下高度和宽度属性。
<view> <canvas class='share-canvas' style="width:100%;height:{{canvasHeight}}px" canvas-id="share_canvas"></canvas></view>
版权声明:小程序使用Canvas绘制图片和垂直文本是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















