我从小程序中学到了什么(二)
引言
最后一篇介绍了微信页面技术的发展和小程序的技术选择,以及小程序的多线程模型和小程序的javascript运行环境。你可以回忆一下:我从小程序中学到了什么(1)
在这里,让我们首先解释以下内容。这个系列不能只总结小程序的官方文档。前几篇文章会先让你熟悉小程序的技术体系,但后面的内容会把公司自己的移动技术体系和小程序进行对比,做相应的技术研究。当然,最后我们会和大家分享我们小程序的技术生态开发。
多WebView的页面架构
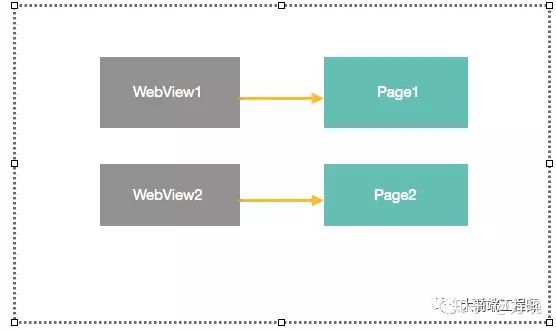
与大多数混合动力车不同,后者只使用一个WebView。小程序有多种网络视图架构。因此,在实现双线程模型时,小程序的js解析和执行部分并没有选择HTML5中的ServiceWorker,因为WebView服务Worker之一不可能管理多个页面,如下图所示:

因此,小程序最终使用客户端的JSCore来处理Javascript。
官方微信没有过多解释选择多WebView的原因以及应对WebView的解决方案。个人认为,从经验来看原因如下:大多数公司使用SPA解决方案是为了让混血儿更流畅,但使用SPA需要更多的精力,对开发者的要求也更高。如果小程序想要保证混血儿的流畅度,降低开发门槛,使用多WebView可能是选择之一,多WebView可以在技术上降低实现复杂度。除了开发难度,对于特别复杂的页面,多个WebView也可以分担渲染压力。
引用微信官方文件原文:
cro="" microsoft="" noto="" pingfang="" sans="" source="" wenquanyi="" white-space:="">小程序宿主环境限制了这个页面栈的最大层级为10层 ,也就是当页面栈到达10层之后就没有办法再推入新的页面了其中“页面栈“的概念会在下面给大家描述,这里也能看出小程序对于多个WebView造成内存消耗的担心。
页面层级
先引用一段官方原文:
在视图层内,小程序的每一个页面都独立运行在一个页面层级上。小程序启动时仅有一个页面层级,每次调用wx.navigateTo,都会创建一个新的页面层级;相对地,wx.navigateBack会销毁一个页面层级。
每个页面打开之前小程序都会准备一个对应的页面层级,所以层级在这里是一个初始化的概念。
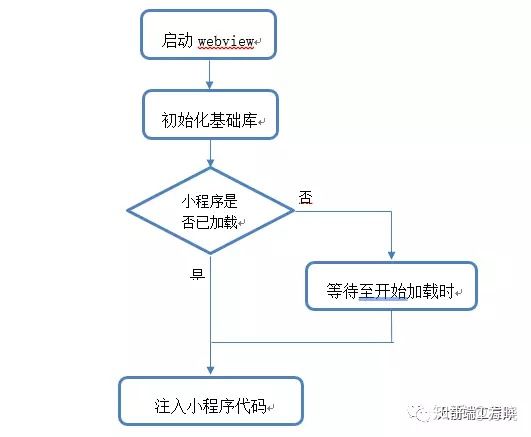
引用一个官方原文的图(侵删):

从图可以看出这个层级在初始化做了三步:第一步:启动WebView。第二步:初始化小程序基础库。第三步:注入小程序的WXML和WXSS
补充一点,这里注入小程序的WXML和WXSS应该是在编译期间已经准备好了的html与css。WXML与WXSS相关的请各位读者在官方文档了解。
拿目前我司的Hybrid相比,我们并没有做相应的初始化工作,所以我们也可以试着将WebView做一些初始化,无论是IOS还是Android,启动WebView都有时间开销,另外也可以将我们常用的JS库预先加载,相信做了类似的优化,我们的app在打开页面时速度会快很多,后续我会与客户端的同事一起讨论,如果有优化效果我会在后续的文章里面分享给大家。小程序有多个页面,所以有多个页面层级,那这些页面层级的管理是用一个页面栈来做的,每次打开一个页面,页面栈就会增加一个页面层级,微信客户端会限制页面栈里面的页面层级不能超过10个。
总结:
今天讲了小程序多WebView架构,我们自己的Hybrid是否也需要多WebView架构这里值得讨论,我个人觉得大部分场景是不需要多WebView架构的,但即使是单WebView架构,我们也可以考虑使用ServiceWorker来专门处理Javascript,也可以考虑WebView预加载。后面我们会逐步深挖,敬请期待。
版权声明:我从小程序中学到了什么(二)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















